Imagine you want to create a perfect mobile application. You have already developed a business strategy, specified your goals, performed a competitive analysis, and estimated a budget. Don’t get me wrong: you did a titanic job and significantly shortened the distance from the general idea in your head to the release of a fully functional mobile application. However, I must be honest: this is not the end of difficult decisions.
One of the most critical decisions in the context of mobile app development is the choice between cross-platform and native apps. In our other article, you can read more about the differences between native and cross-platform development. Today we will try to answer an even more detailed question: which framework, Xamarin vs Flutter, enables you to benefit fully from cross-platform mobile app development?
Xamarin vs Flutter vs React Native comparison
Have you read our article on native and cross-platform frameworks or got familiar with other similar comparisons? If you do some research, I’m sure you will at least consider choosing a cross-platform approach for your next mobile application project. Cross-platform technology is faster, cheaper, allows excellent flexibility, and provides an authentic native-like experience at a fraction of the cost.
Remember, however, that even if you choose cross-platform application development, you will still have to decide between various frameworks and tools. Currently, the most popular solutions available on the market are: Flutter and React Native, Xamarin, PWA, Cordova, and Ionic. This multi-stage decision-making process may sound complicated, so please let me simplify it. I have already mentioned two articles about native vs cross-platform app development, and Flutter vs React Native approaches. Today it’s time for the clash of the next two key players: Flutter vs Xamarin.
Big decisions ahead of you? You are only one step away from receiving technological information in an accessible, business form. Subscribe to our newsletter and receive your knowledge boost once a month!
In this article, I will look closely at two open-source platforms developed by Google and Microsoft. I will compare Flutter and Xamarin regarding technical and business aspects and recommend the best tool for creating your own Android and iOS mobile applications. Let’s begin!
Xamarin: general information
Xamarin is an open-sourced framework that has been in regular use since 2016 when Microsoft incorporated it into its Visual Studio IDE. Since then, it has been developed along with the rest of the development tools from Microsoft.
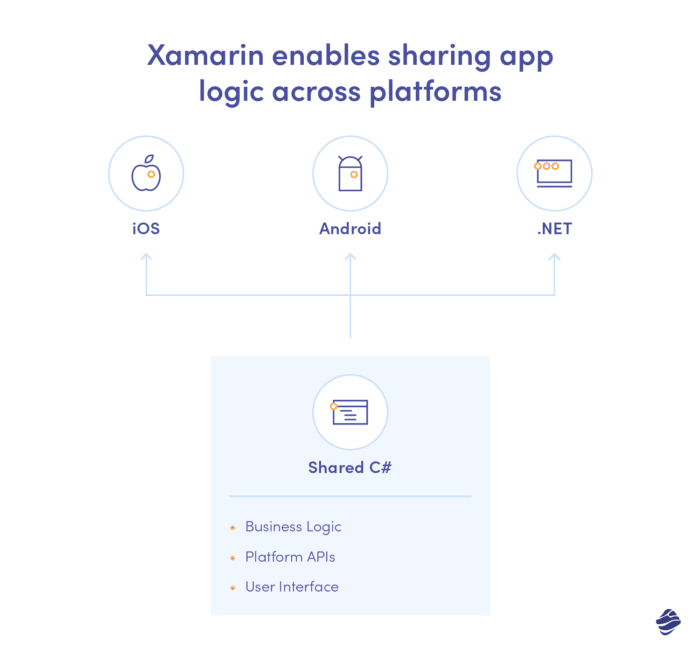
Using Xamarin, developers can create C# code for Android, iOS, macOS and Windows (UWP), simultaneously developing mobile and desktop applications. And since Microsoft declares taking cross-platform development seriously, we should be able to run the Xamarin app everywhere where the .NET environment is installed (thus nodding to Linux OS).
Xamarin architecture
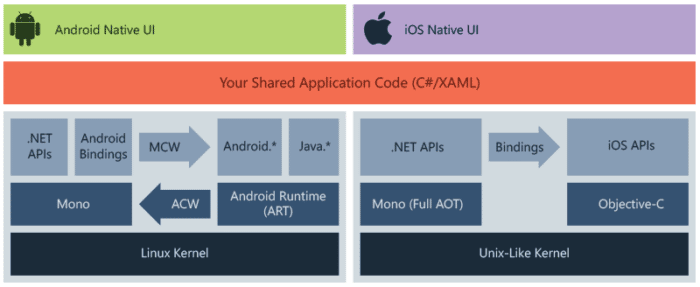
Xamarin allows to share user interface code (written in XAML) or business logic (written in C#) between target platforms, such as Android or iOS. Please take a look at the general overview of Xamarin architecture below:

Not sure what the above diagram means? Let me explain it in two ways – technological and business.
After a technical deep-dive for specific platforms, we will see that compilation for Android happens with Xamarin. Android, which compiles from C# into Intermediate Language (IL) – then Just-in-Time (JIT) compiled to a native assembly when the application launches. Whereas Xamarin.iOS applications are fully Ahead-of-Time (AOT) compiled from C# into native ARM assembly code.
What does it mean from the business perspective? Microsoft declares that 80% of Xamarin source code can be shared using native API, which allows developers access to features like a sensor, geolocation, camera or secure storage access and other functionalities which your app might require. In other words, the shared codebase in Xamarin allows the fast development of mobile applications with all the necessary features.

Flutter: a revolutionary open-source SDK by Google
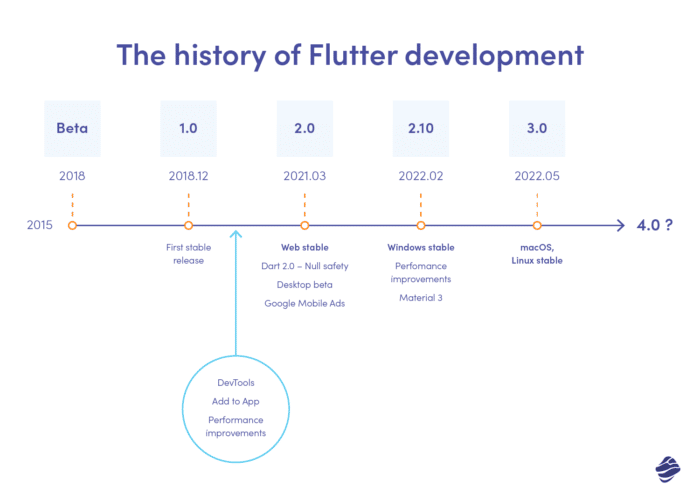
Similarly to Xamarin, Flutter is a cross-platform framework developed by an industry giant. The first stable release of the open-source framework by Google took place in December 2018. Since then, Flutter has been actively developed and maintained by Google Developers Team, software development experts and the growing community gathered around this tool.

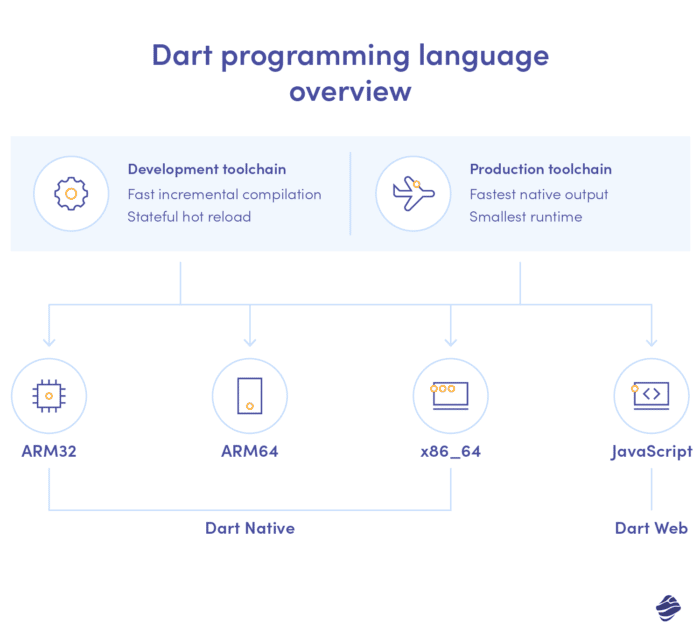
Flutter developers write code with Dart language. The cross-platform Flutter applications can be released to multiple platforms in a short time, including Android, iOS, web and (newly) all desktop systems, such as macOS, Windows and Linux. Does it seem like a lot? Well, the list of possibilities unlocked by Flutter does not end here!
Firstly, Flutter enables running code on embedded systems like household appliances or cars. Secondly, soon, Google will release a new operating system, FuchsiaOS. It is no surprise that Dart and Flutter will be the primary development tools on this operating system.
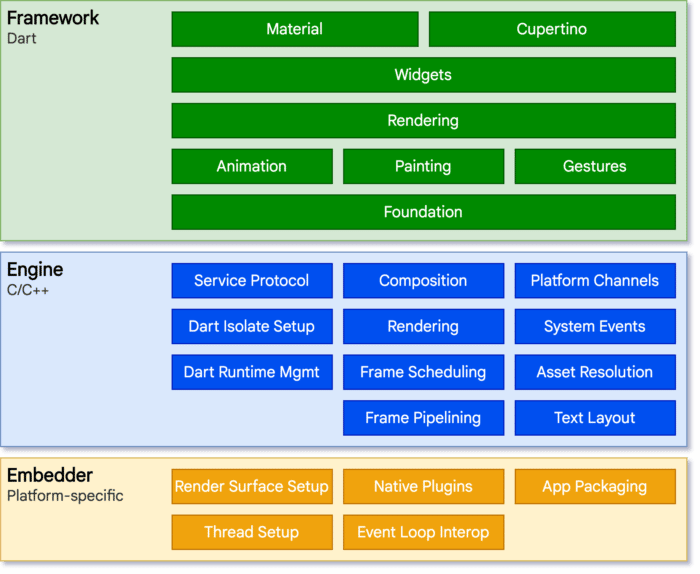
Flutter architecture explained
Flutter is an extensible, layered system composed of independent libraries that depend on the underlying layer. No layer has privileged access to the layer below; every part of the framework level is optional and replaceable. What does this mean from a business perspective? How does the Flutter architecture contribute to the high performance of this framework?

During development, Flutter uses a virtual machine (featuring JIT execution) to run its code, enabling developers to make spontaneous changes in source code without full recompilation. This famous Flutter feature is Hot Reload – which we will write more about in our next Flutter-themed article. The other noteworthy Flutter feature is the Performance view, providing live timing and performance information for activity in your application.
The mechanism mentioned above differs from release mode (AKA when your app becomes available for app stores’ users). The virtual machine enables monitoring of the progress of work on the application and makes it easier to ensure that the final result works impeccably on all platforms.
What happens next? To release the final market-ready app, the development team uses a ahead-of-time (AOT) compiler to convert the code to JavaScript (for the web) or ARM/x64 (for other platforms).

Flutter vs Xamarin: SWOT analysis
Business decisions, especially those related to the choice of technology or tools necessary to develop your application, should never be spontaneous or based on selective arguments. Both Xamarin and Flutter have strengths and weaknesses – so it’s essential to get to know and understand each of these tools as much as possible.
SWOT analysis is one of the most basic but also transparent and fair tools that make strategic business decisions easier. Are you curious about the result of my Flutter vs Xamarin SWOT assessment? Read on!
Xamarin: strengths, weaknesses, opportunities, threats
To compare Xamarin and Flutter, let’s start with a SWOT analysis of each tool separately. Let’s begin with Xamarin’s strengths, weaknesses, opportunities and threats.
Xamarin strengths:
- C# is one of the world’s most popular development languages, so it’s more than likely you will easily find C# developers ready to create Xamarin mobile app.
- Xamarin is a mature framework without common early maturity state issues.
- Xamarin mobile applications match a single tech stack from Microsoft family products: ASP.NET, .NET core, and Azure.
- Working on a Xamarin-based app, your developers will work with one of the world’s most sophisticated and advanced IDEs – Visual Studio IDE.
Xamarin weaknesses:
- Compared to Flutter, Xamarin develops quite slowly. The most popular Flutter functionality, a hot reload/hot restart, was introduced in Xamarin two years later and still was not as efficient as Flutter’s flagship feature.
- Xamarin does not provide easy development for animations and eye-pleasing effects or components. Xamarin was explicitly developed for business applications like time-tracking tools, reporting systems, finances, or CRMs (customer relationship management tools).
- App size in release mode is considerably large for the end user.
- Even though Xamarin is free for commercial use, the commercial licenses for Visual Studio are expensive. Free and lightweight Visual Studio Code does not offer all the necessary tools.
- Xamarin is extremely difficult to connect with native code and nearly impossible to include in existing apps.
- Xamarin lacks smooth UI performance.
Xamarin opportunities:
- Xamarin might be a good choice for enterprises working at large programs which might need mobile app clients. Big companies already have plenty of .NET developers who might be more willing to use Xamarin than Flutter.
Xamarin threats:
- Considering the slow development of Xamarin, currently losing market position to React Native or Flutter, there is a risk the project might be dismissed – and replaced e.g. by .NET MAUI (Multiplatform App UI) or Blazor. Part of Xamarin, Xamarin.Forms was already incorporated into MAUI.
- Xamarin adapts new Android and iOS features with a significant delay.
- There are a few open-source Xamarin libraries – which might result in coding workarounds or coding natively in the language of a given platform. It will undoubtedly affect the efficiency of the development of your application.
Flutter strengths, weaknesses, opportunities, threats
Flutter strengths:
- Flutter is a well-documented framework with plenty of use cases, cookbooks, and examples. A thriving Flutter community support grows every day!
- One of the most significant Flutter merits is its approachable learning curve and low entry threshold. Developers can constantly expand their knowledge with tons of tutorials and courses.
- When working on Flutter, you can expect frequent SDK updates with libraries and modules.
- No dedicated IDE or code editor – Flutter developers might use Android Studio, Visual Studio Code, or any other development editor.
- In Flutter, many open-source libraries and extensions are available on pub.dev. Plus, you can count on APIs for native features.
- Flutter enables attaching modules or code to existing mobile apps and ensures accessible communication with native code.
- Hot restart and hot reload mechanisms allow making changes on the go.
- Flutter provides development tools for game development and monetisation, including ads or subscription payments.
- Flutter is fast and smooth as it provides 60 fps performance.
Flutter weaknesses:
- Flutter is a considerably fresh project and still has some issues related to its maturity stage. Due to the often deprecation of API, developers are advised to update SDK in a project.
- Popular libraries often have bugs, and using them might cause your app to crash.
- Automated testing is not a priority, and tests do not provide reliable quality, nor are they easy to work with.
- Even though Dart is simple to learn, offers high performance, and has multiple use cases, it is still not so popular among developers.
Flutter opportunities:
- Possibility to reach more devices with Flutter than with Xamarin (already considering incoming operating systems, Fuchsia and IOT).
- Rapid prototyping and a short time to market. Flutter is perfect for MVPs and proofs of concept.
Flutter threats:
- Despite the growing popularity of Flutter (frequently named a current cross-platform technology leader), it is worth remembering that Google often experiments with its projects. Keeping in mind several famous yet discontinued Google products (such as Stadia or Google Glasses), it is safe to say there is always a small chance the same happens with Flutter.
Flutter vs Xamarin: summary
Straight up: all cross-platform solutions, such as Xamarin and Flutter, are still being developed. Yet, one thing is sure: applications created with cross-platform frameworks are closer than ever to achieving a native-like experience in terms of coding and performance. And that is the main reason for its non-stop growing popularity. Cross-platform gradually becomes the most influential technological concept in the application development process. Hence, getting familiar with the most basic yet noteworthy frameworks (such as Xamarin and Flutter) is now critical.
But let’s get to the point. We’ve already done a SWOT analysis for both Flutter and Xamarin. So it’s time to briefly summarise and answer the initial question: which mobile app development framework is a better choice? For which digital products should you use Flutter, and for which, Xamarin?
Xamarin vs Flutter: which framework is better
Compared to Flutter, Xamarin is a mature framework frequently chosen by enterprises looking to enter the mobile market swiftly. Why?
Large companies opt for tools from their tech stacks or portfolios for financial and organizational reasons, such as already-owned enterprise licenses for Microsoft products. Additionally, enterprises frequently have in-house .NET developers eager to work in a well-known stack. Taking it under consideration, Xamarin certainly might be a good choice.
What about Flutter? The cross-platform software development kit developed by Google allows the creation of far more versatile solutions. One shared codebase enabling you to reach your clients in multiple ways? Checked! Captivating, strongly personalized mobile, web, and desktop applications developed at once? Checked!
Last but not least: time, flexibility, and cost-efficiency. A rich collection of Flutter libraries and components makes the development faster than in the case of Xamarin. Furthermore, Flutter can be integrated into existing native mobile apps, e.g., as a library or module. In other words? There is no need to rewrite the entire application in Flutter all at once – and this undoubtedly is a significant advantage from the time & cost management perspective.
Final thoughts regarding Xamarin and Flutter

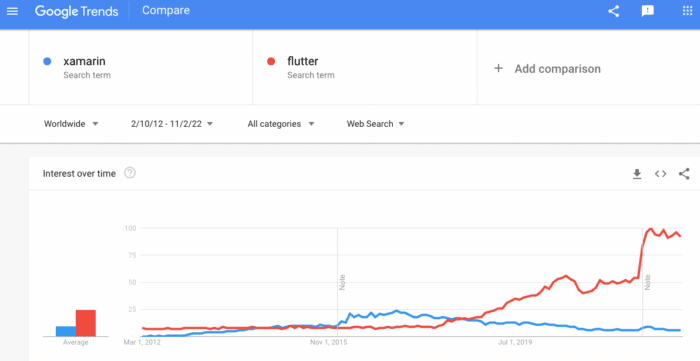
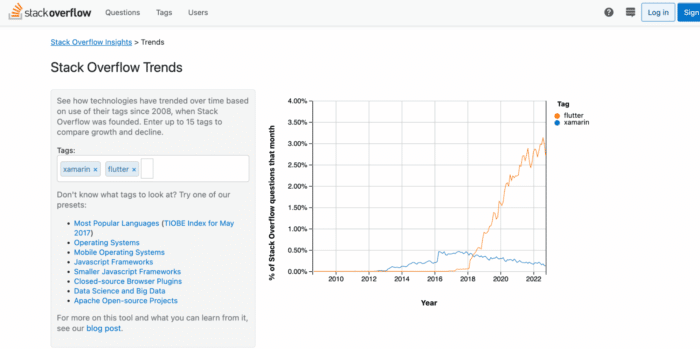
Please take a look at the above trends chart of the two frameworks. What do you see? That’s right: Xamarin was never as popular as Flutter. The framework developed by Google quickly gathered a devoted community of evangelists and practicians and became the true mobile technology leader at a breakneck pace. Why?
It’s pretty clear: Flutter quickly drew the attention of developers, start-uppers, and business owners looking for other, less common ways to reach the end user. But what about Xamarin?

Here is a safe bet: currently, Xamarin is in a stagnation phase. Perhaps, applications developed with Xamarin will require rewriting to other frameworks, such as .NET MAUI, Blazor, or even Flutter. Looking ahead, Flutter is a much better and safer choice. Still not convinced? Just take a look at this impressive list of companies: BMW, eBay, Groupon, Nubank, Alibaba, Abbey Road Studios. These are just some enterprises that have already developed their digital products with Flutter.