Depending on your current situation and needs, you may want to opt for one of the most popular development tools: React Native. Read on to find out what is React Native, why it’s so widely used, the pros and cons, and whether it’s suitable for your next project.
But let’s start with the basics. Are you planning on getting a mobile app created? You’ll need to make the crucial decision when choosing a developer: what tech solutions do you want your app developed with. This can be tricky to decide, especially if you’re not familiar with all the options available, but is a decision that shouldn’t be taken lightly. The development tool used to build your app will impact everything from how your app will look to the functionality it will have.
To make an informed decision that will give you the results you want, you need to take a number of things into consideration. Do you need an iOS and Android version of your app? Do you have a big budget or a more limited one? What are your deadlines and timeframes? How important are app performance and user experience?
What is React Native?

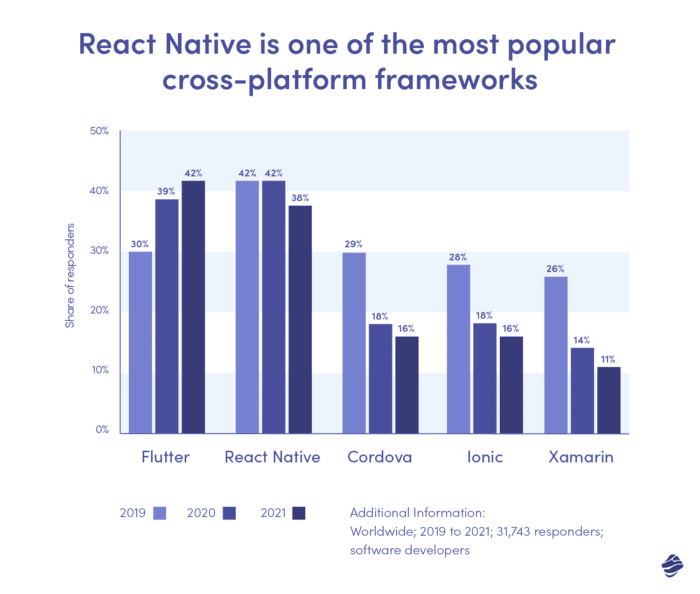
React Native is a framework for building apps that look and feel like native ones, using the programming language, JavaScript. It was created in 2015 by Meta (formerly Facebook) and in 2021 was ranked as one of the most popular cross-platform mobile application frameworks used by software developers.
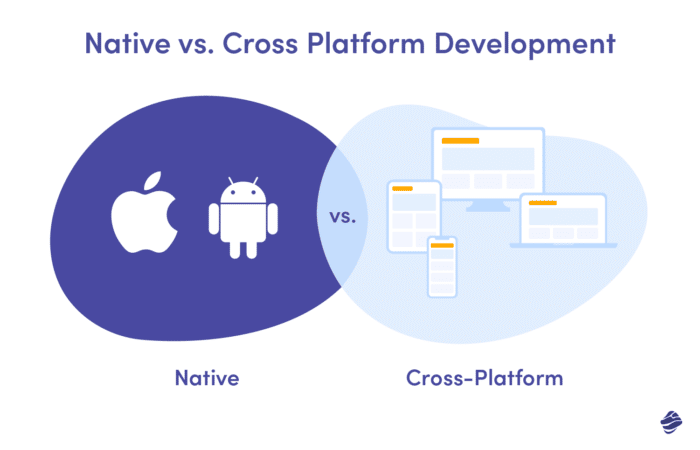
To better understand what React Native is and how it works, it’s helpful to understand the concept of native and cross-platform app development.

Native app development
Native mobile app development refers to the process of creating a mobile apps specifically for one platform, which is typically Android or iOS. If you wanted to create an iOS and Android version of an app, for example, your developer would have to create two completely separate apps with different technologies, programming languages and codebases. While iOS apps can be built with AppCode, Xcode or Atom using languages like Objective-C and Swift, Android apps need to be built using Android Studio using Java or Kotlin. For this reason, native apps will only work for the operating system they are built for and so a native iOS app would never work on Android and vice versa.
Native app development is popular because it allows for a beautiful look, a great user experience and guarantees amazing performance both on and offline. It also allows developers to take advantage of the functionality of the operating system.
Cross-platform development
Cross-platform development, on the other hand, refers to the creation of multiple apps from a single source. Instead of needing two separate apps to build on different platforms using different languages, a cross-platform app will only need to be built once using one version of code, yet will work across multiple devices. For example, if you want your app available for both iOS and Android, you’d only need to hire one cross-platform app development company, and they would only have to build one version of it in a cross-platform tool. You’d essentially be getting ‘two apps for the price of one,’ which is one of the reasons many opt for cross-platform development.
Check out our blog for a detailed native vs cross-platform development comparison.
How does React Native fit in?
React Native framework is a cross-platform tool as it enables developers to build one app that will work across different operating systems. However, React Native (hence the ‘Native’ in its name), is designed to create apps that feel and perform exactly like truly native ones do.
Unlike some cross-platform built apps which work by outputting a website within the app (and consequently only work online), React Native uses real native components and APIs that interact with the code. This helps create that ‘native feel’ and makes apps intuitive and highly functional, that work seamlessly on every device.
Yet, because React Native is a cross-platform tool, it means only one version of an app needs to be built for it to work across multiple devices. Put simply, the framework seeks to be the best of both worlds when it comes to native and cross-platform development.
The difference between React Native and ReactJS
This is where people can get confused. So we’ve explained what React Native is, but Meta also created ReactJS (also known as React or React.js). Despite the similarities, these two things have distinct differences that are important to understand. ReactJS is a front-end JavaScript library used to build user interfaces for custom web app development. It consists of lots of different reusable components which are used to create the foundation of web apps.
React Native, on the other hand, is an entire framework for building native-feeling apps, and can be used to build apps for iOS and Android as well as the web. With React Native, instead of creating a mobile web app or hybrid app as you might do with ReactJS, you create a mobile app that’s completely indistinguishable from an app built using Java or Objective-C.
How does React Native work?
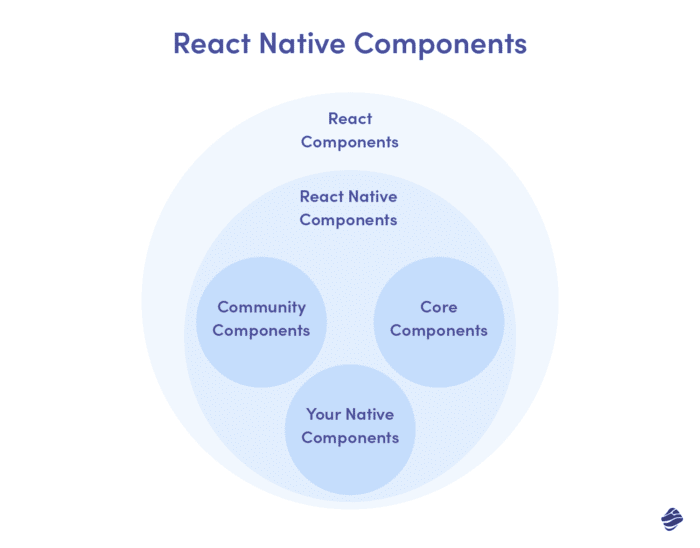
React Native works by allowing developers to import and use building blocks, called components, like a button, switch, scrollview or view. It then uses these to ‘speak’ to corresponding elements on the native platform. So for iOS, for example, a developer would write in JavaScript, but React Native would render the components in Objective-C. Any other code or personalisation is also done in JavaScript.

React Native doesn’t use CSS and HTML, like ReactJS does, but instead requires users to create stylesheets and create the visuals for components in JavaScript.
React Native framework has a few great features that help developers, such as the ability for them to easily check which platform they’re working on and render different components accordingly. This means that they can create different experiences for different operating systems.
The software also has a feature called Fast Refresh. This allows developers to instantly visualise the result of changes to code on a phone or simulator, instead of waiting until they have finished building.

What are the advantages of React Native?
1. Popular amongst developers
The features above are some of the reasons React Native is a popular tool amongst developers. On top of this is the fact that it is an accessible tool. React Native’s tagline is Learn Once, Write Anywhere, which perfectly summarises how it does not require developers to know both iOS and Android programming. Instead, developers can build all the app code using JavaScript.
The popularity of React Native means that it comes with a huge support community. React Native developer can receive support and guidance easily. It is also both a stable and mature product, having been around since 2015. All this makes finding amazing React Native developers an easy task for you.
React Native alternative, Flutter, is a much newer software. Although this isn’t necessarily a bad thing, both JavaScript and React Native are more commonly and extensively used. Read the full comparison of Flutter vs React Native on our blog.
2. Cost-effective
A huge benefit of cross-platform app development tools like React Native, is that it only requires one app to be built for it to work across multiple devices.
Native app development often requires multiple development teams and two apps to be built, making it an expensive option. However React Native only requires one developer to create an app that can work across multiple platforms simultaneously, making it a cost-efficient option.
3. Fast development times
For this same reason, React Native allows for faster mobile development times. Instead of taking the time to build two separate native apps, they will only need to build one.
The Fast Refresh feature also allows developers to work faster and more efficiently. With native development, developers typically have to compile the code before they can see the changes they have made. Depending on the size of the app being built, this can take a while to generate. Fast Refresh allows them to see instant changes only any platform, making it much easier for them to work.
4. Popular amongst businesses
As well as being popular amongst developers, many successful businesses around the world have apps built with React Native. Their beautiful and highly functional apps are living proof of what React Native can do. React Native app examples include:
- Uber Eats
- Shopify
- Salesforce
- Hello Fresh
- BNP Paribas
- TUI
- Warner Recorded Music
- and many, many more!
5. React Native utilises native features for a great user experience
When it comes to the native app vs cross-platform app development debate, one of the key benefits often cited for native mobile apps is that they offer the best user experience. Native apps tend to have great UX and UI because they use design and features that are completely synonymous with the native platform.
React Native allows developers to utilise the native features, making development for multiple devices easier, but not compromising on a great user experience. Many don’t even categorise React Native as a cross-platform app because of its ability to create native-feeling apps.
React Native also ensures that the app’s user interface will be consistent no matter the target platform, and you can be sure that your app will perform its functionalities seamlessly.
6. Integrated solution
React Native isn’t an all-or-nothing solution. This means that you don’t have to create an app from scratch with React Native to use it. React Native can be integrated with existing native iOS or Android projects, making it a flexible and adaptable tool.
7. Accessibility and wide reach
The ability to share code with multiple devices means that you’ll be guaranteeing the accessibility of your app. React Native enables your business to reach users on every platform, maximising your potential reach from the get-go.

What are the disadvantages of React Native?
1. Performance can be lower than truly native apps
Due to the way React Native works, app performance can take a small hit compared to truly native apps. UI, for example, in React Native has to be built using JavaScript which will then communicate with the native language (Objective-C, Java, Swift etc.). This is a complex behaviour so has the consequence of worsening the app performance, sometimes noticeably.
Native apps don’t require this step, and so performance is usually better.
2. Less efficient for complex apps
If you’re looking to build a complex app with a complicated interface and/or functionalities, React Native might not be the best choice. While there are many custom modules available in React Native, there may be some that developers will be forced to build entirely from scratch.
3. More complicated to keep apps updated
Regularly updating your app with React Native can be more complicated than using native code. It’s a more complicated process and there can be delays for new functionality. Google and Apple regularly introduce new features and updates to their operating systems, and the React Native community is a little slower to bring them to its own functionality.
4. A smaller community of support than with native
iOS and Android have huge communities of support around them which makes problem-solving for developers easy. In comparison, React Native has a much smaller following so finding read-made fixes and solutions can be a bit trickier.
When to use React Native framework for your app?
React Native is a well-loved cross-platform development tool that can be used to simultaneously create apps that work across multiple platforms. Despite being cross-platform, React Native allows apps to maintain a ‘native’ look and feel by making use of native features and functionality.
React Native framework is a popular choice for businesses and developers alike because it allows one codebase to work across multiple different operating systems. This makes React Native both cost-effective, as less time and development teams are needed, and means faster turnaround times and only one app is needed to be built.
Despite the many advantages of React Native, there are some downsides, including the fact that React Native apps tend to have lower performance when compared to native apps. In addition to this, it is not the best choice for complex app building, there can be some delays when it comes to native updates and the tool has a smaller community of support than iOS and Android do.
After all, there is no doubt that React Native includes features that allow for smooth, efficient development and has a huge community of support. For these reasons, it is used by some of the best businesses in the world.