Typically, developing advanced applications involves a significant financial investment, time, and labor. However, the introduction of app development tools like FlutterFlow promises to simplify this process.
This article will explore what FlutterFlow is and how it can elevate your app development process. We’ll also explore the remarkable Flutterflow features and discuss some of the Flutterflow pros and cons.
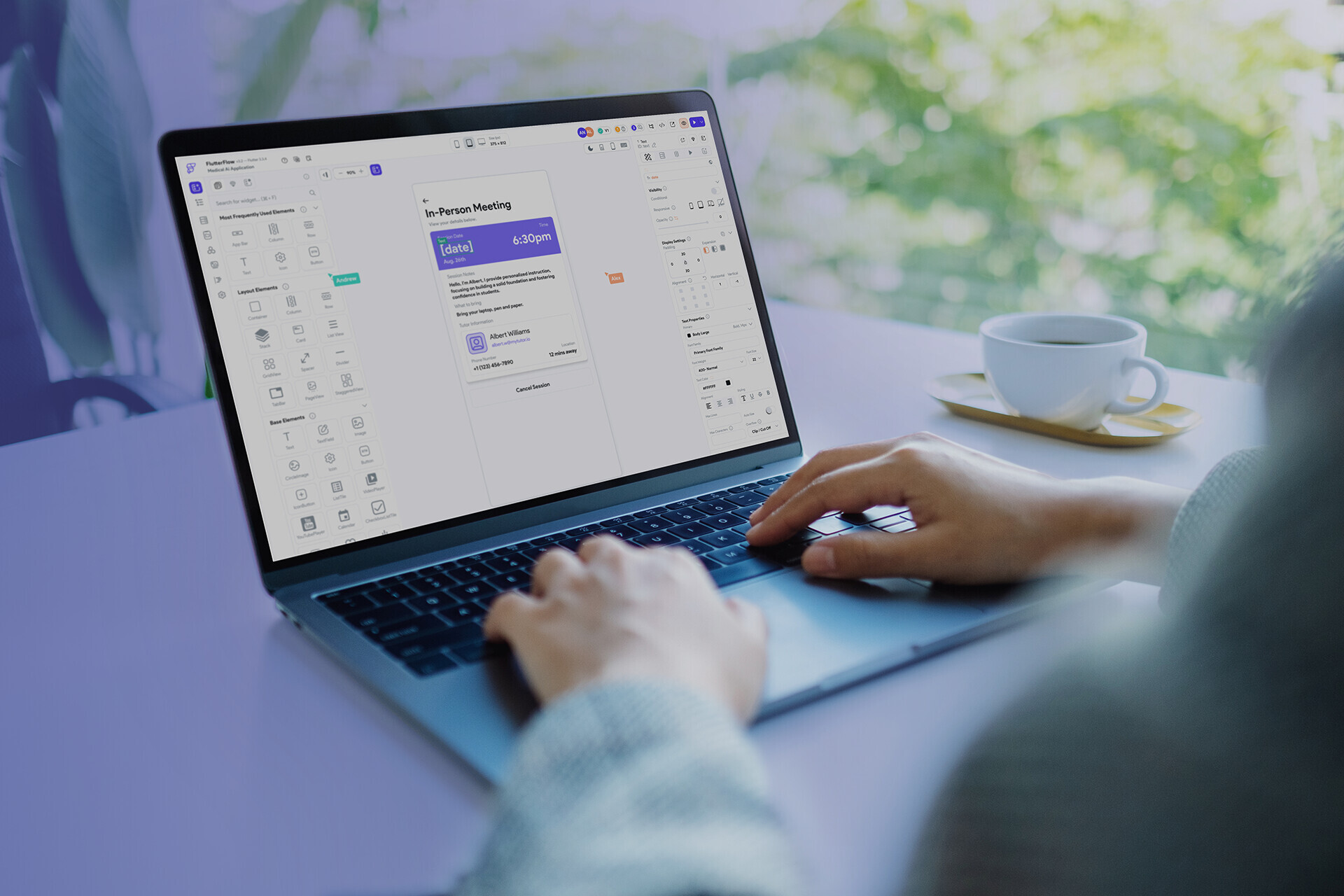
FlutterFlow features
Before we go too far, let’s answer this question; what is FlutterFlow?
Flutterflow is a no-code (or low-code) visual platform that allows users to develop cross-platform applications. Cross-platform applications work across multiple digital platforms like iOS, Android, Mac, and Windows.
This is unlike native app development, which involves building exclusively for one device type or platform (i.e., Android or iOS). You can read our native vs cross-platform app development comparison to get the full picture.
FlutterFlow is a third-party tool that works with the Flutter Framework. The tool was created by former Google Engineers Abel Mengistu and Alex Greaves.
FlutterFlow comes with a blend of features that can make app development a lot easier. Let’s see some of them:
- Drag and drop builder
You can use FlutterFlow’s drag-and-drop builder to design the visual interface and logic of your app. You’ll have a variety of pre-built components like buttons, icons, and text fields at your disposal. This makes app development accessible to more people, including those without a programming background.
- Firebase connection
FlutterFlow uses Firebase for its backend infrastructure. Firebase is a cloud service that streamlines data management, and user authentication and runs server-side logic (i.e., responds to user requests or actions).
- Cross-platform build
While working on your app’s visual design, FlutterFlow will automatically generate Dart code that makes the app useful on iOS and Android devices. That means you don’t need to manually replicate your designs.
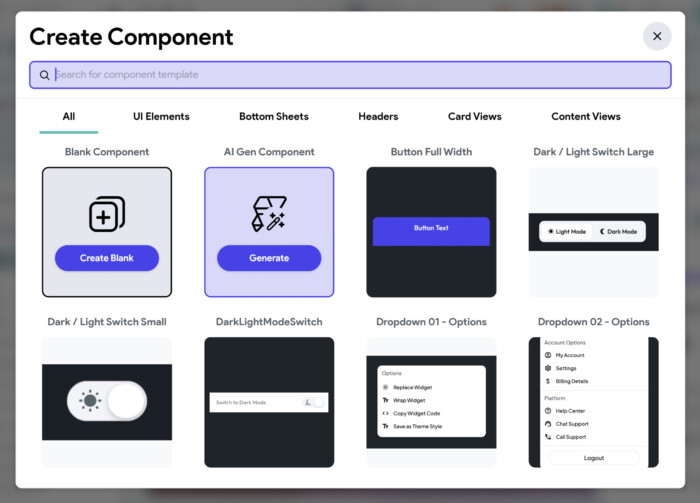
- Pre-built templates
FlutterFlow comes with a wide variety of pre-built templates that you can easily tweak to match the desired look for your app.
It may interest you to know that you can use FlutterFlow and Flutter together. For instance, you can use FlutterFlow to build your app’s UI and export the auto-generated code into your Flutter project. This technique can be used by a Flutter app development company to speed up the app development process.
You can read this article on the benefits of Flutter to learn more about Flutter.
User interface and customer experience
FlutterFlow’s UI and layout design toolkit help developers, as well as non-technical designers, create beautiful apps with easy-to-use interfaces— which, in turn, elevate the customer experience.
For instance, the tool allows developers to add beautiful app components like buttons, images, and forms using pre-built widgets and templates.

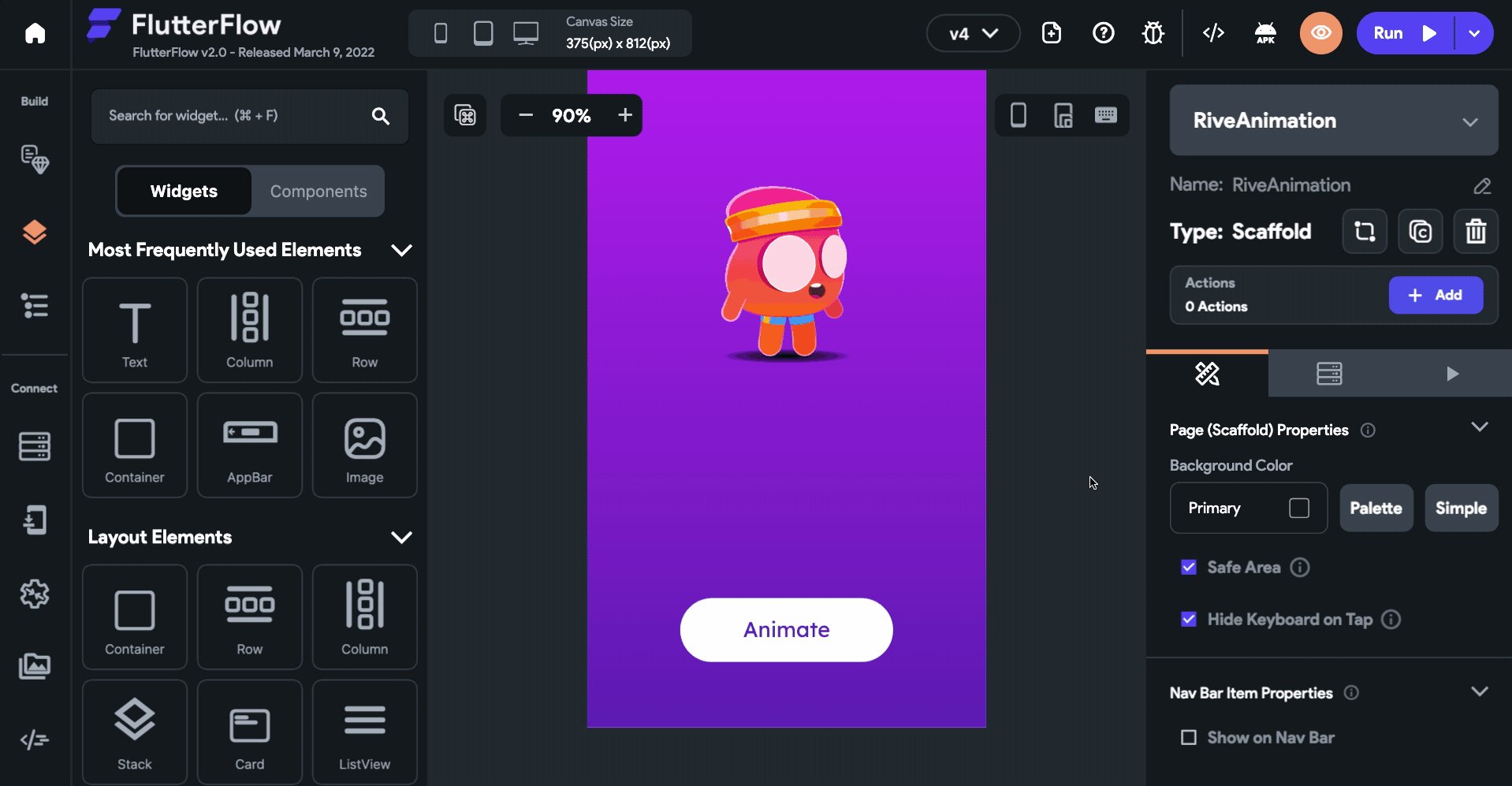
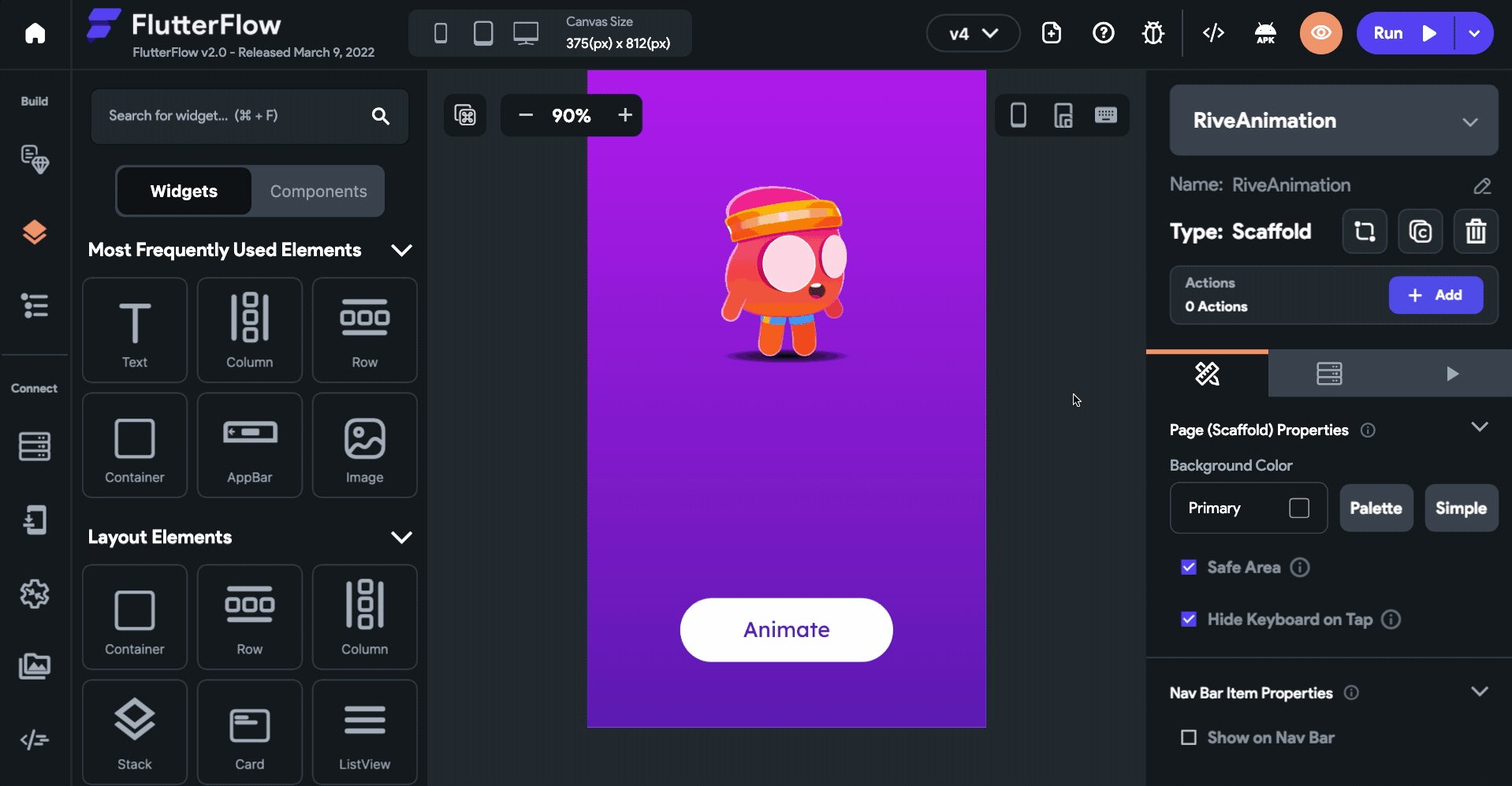
FlutterFlow also provides a range of animation options that can be used to add subtle visual cues to your app, making it more engaging and interactive. Take a fitness app, for instance. You can seamlessly integrate a celebratory animation like confetti when users reach certain milestones. See the example below:

Other use cases for these animations include screen transitions, element interactions, or loading indicators. You can also make user navigation seamless with FlutterFlow’s deep linking features.
Additionally, FlutterFlow comes with pre-built UI blocks for screens, headers, footers, tabs, and more. A good combination of these tools can help developers create a well-organized and responsive layout for cross-platform applications.
Rapid prototyping and Iterative development
If you have experience using Flutter for enterprise apps, you’ll agree that rapid prototyping and iterative development are crucial. Well, the good news is that FlutterFlow supports both.
As a visual platform, FlutterFlow makes it easy to design product prototypes. There is a vast array of prebuilt components and widgets you can use to arrange components when designing your app’s interface. It’s even easier if you want to work with an existing template.

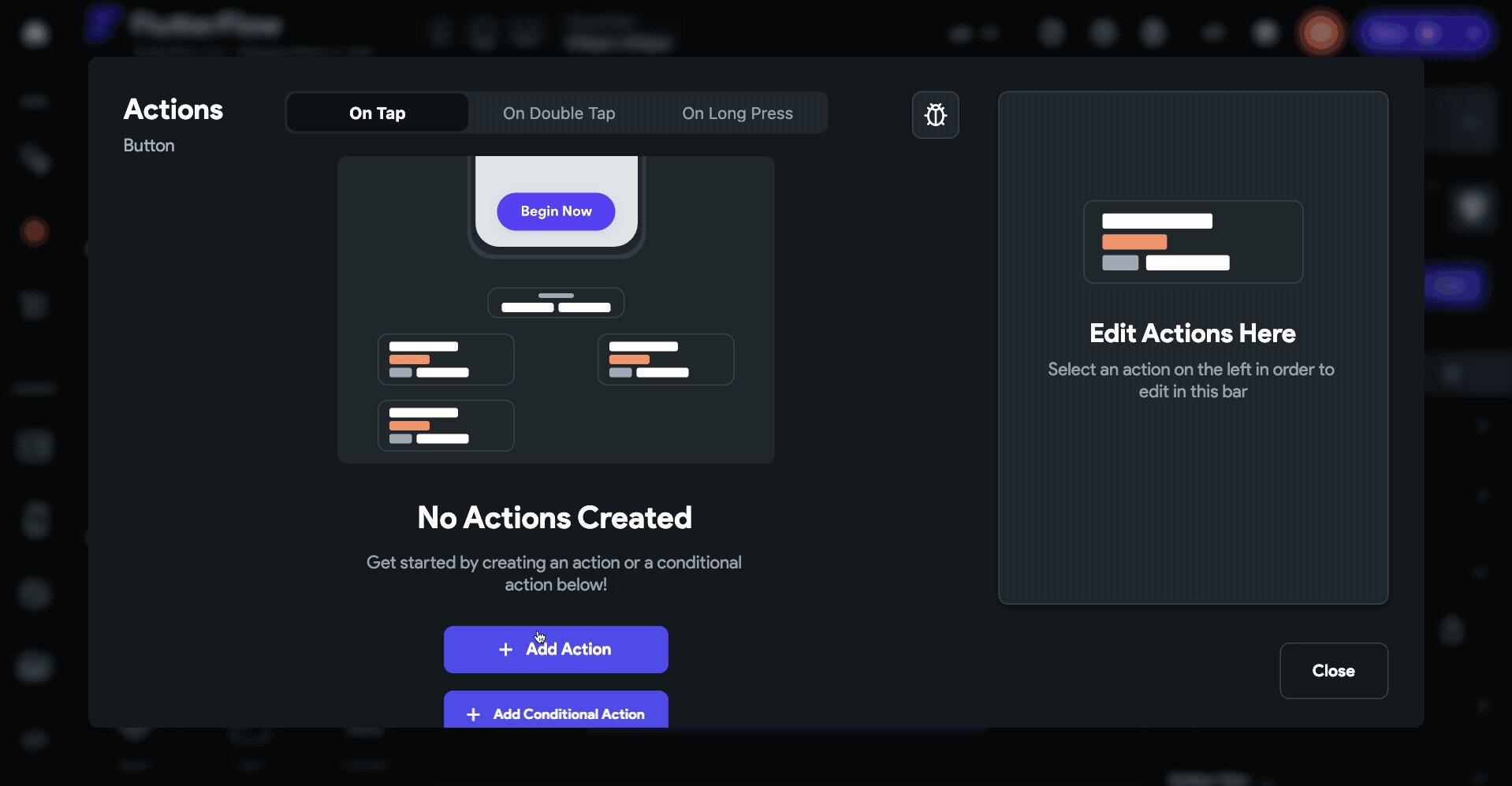
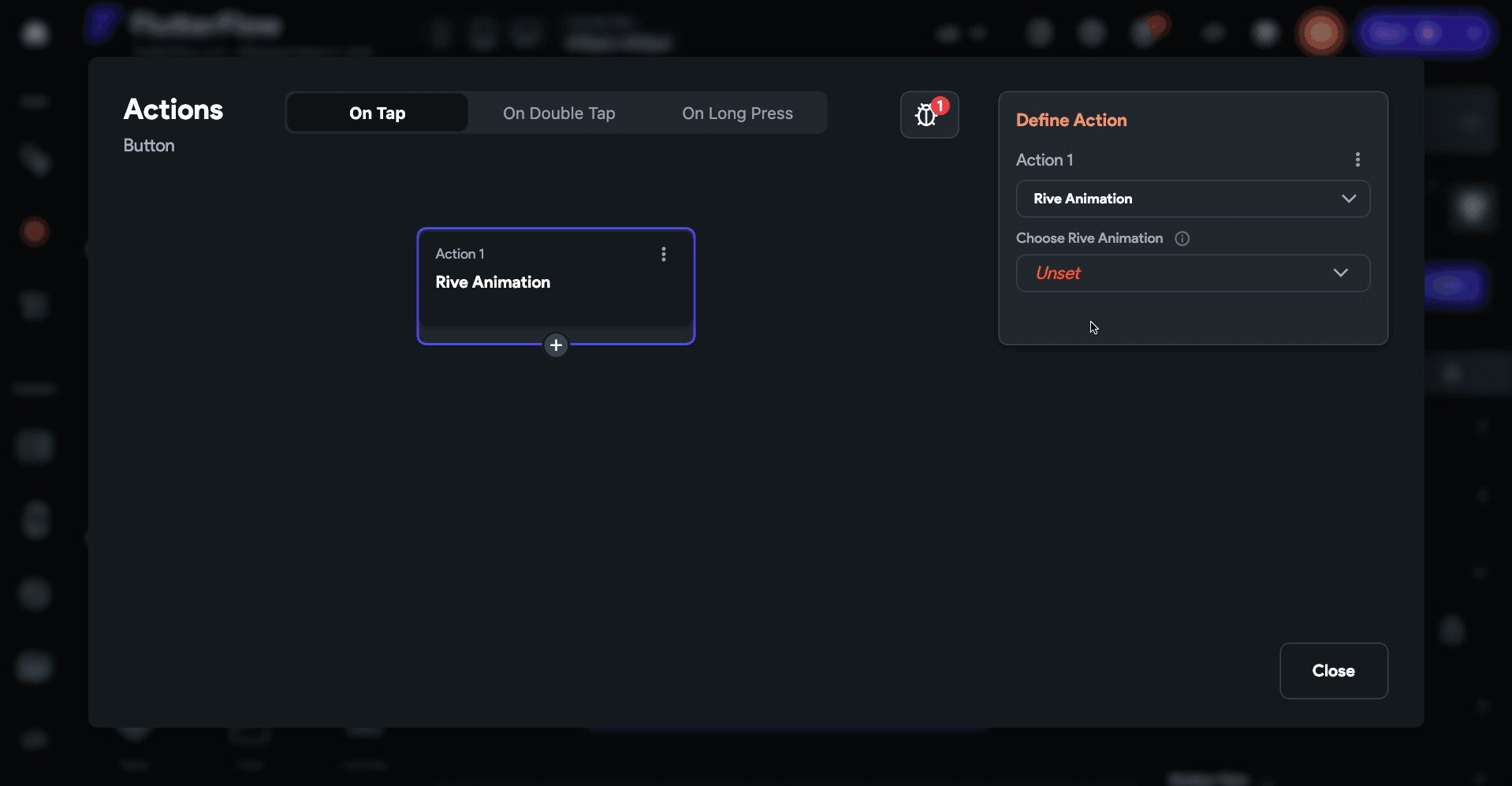
FlutterFlow also facilitates a seamless iteration cycle through its visual builder and real-time feedback mechanisms. Here’s how:
When developers make changes to UI elements or data structures using the drag-and-drop feature, FlutterFlow’s live preview window instantly reflects those changes. This is similar to the Flutter hot reload feature. It allows developers to instantly assess the impact of these changes and refine their applications iteratively.
Is FlutterFlow cost and time-efficient?
So, we’ve answered “What is FlutterFlow?’ and looked at some key features. But what’s the ROI of using FlutterFlow? Is it really cost and time-efficient? Let’s find out.
- Cost efficiency
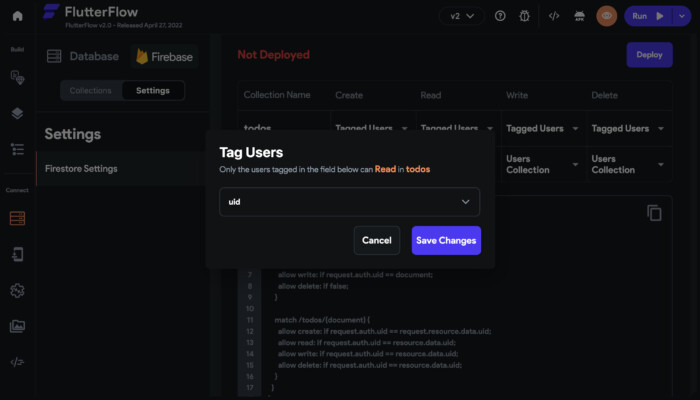
We already mentioned that FlutterFlow uses Firebase as its backend. Firebase offers a range of services, including authentication, database, storage, hosting, and analytics. Using Firebase eliminates the need for manual server management, which may cause you to incur additional expenses.
Also, cross-platform app development from a single codebase saves resources and extra costs that may come with platform-specific developments.
Finally, faster time to market also translates to quicker app launch, which can help you capture market opportunities early enough and bag a quick turnover.
- Time efficiency
Firestore is a flexible cloud database from Google’s Firebase. With Firestore, you can save your app data and use real-time listeners to sync updates on your FlutterFlow app. This means that changes to your data are automatically reflected on connected devices.

The ability to implement and save instant data changes can help you cut time when rolling out new app updates— especially when you accommodate user feedback or growing trends.
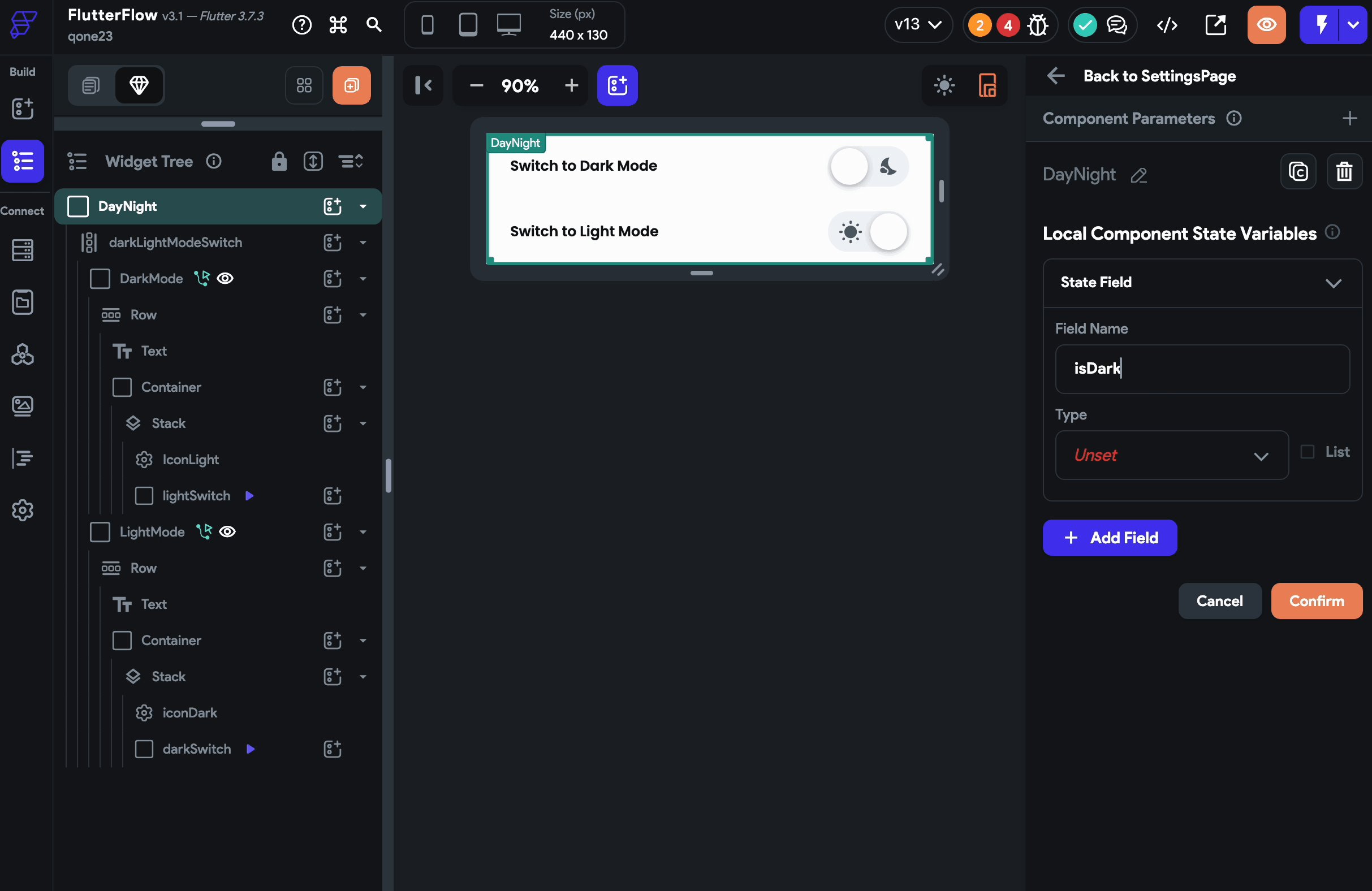
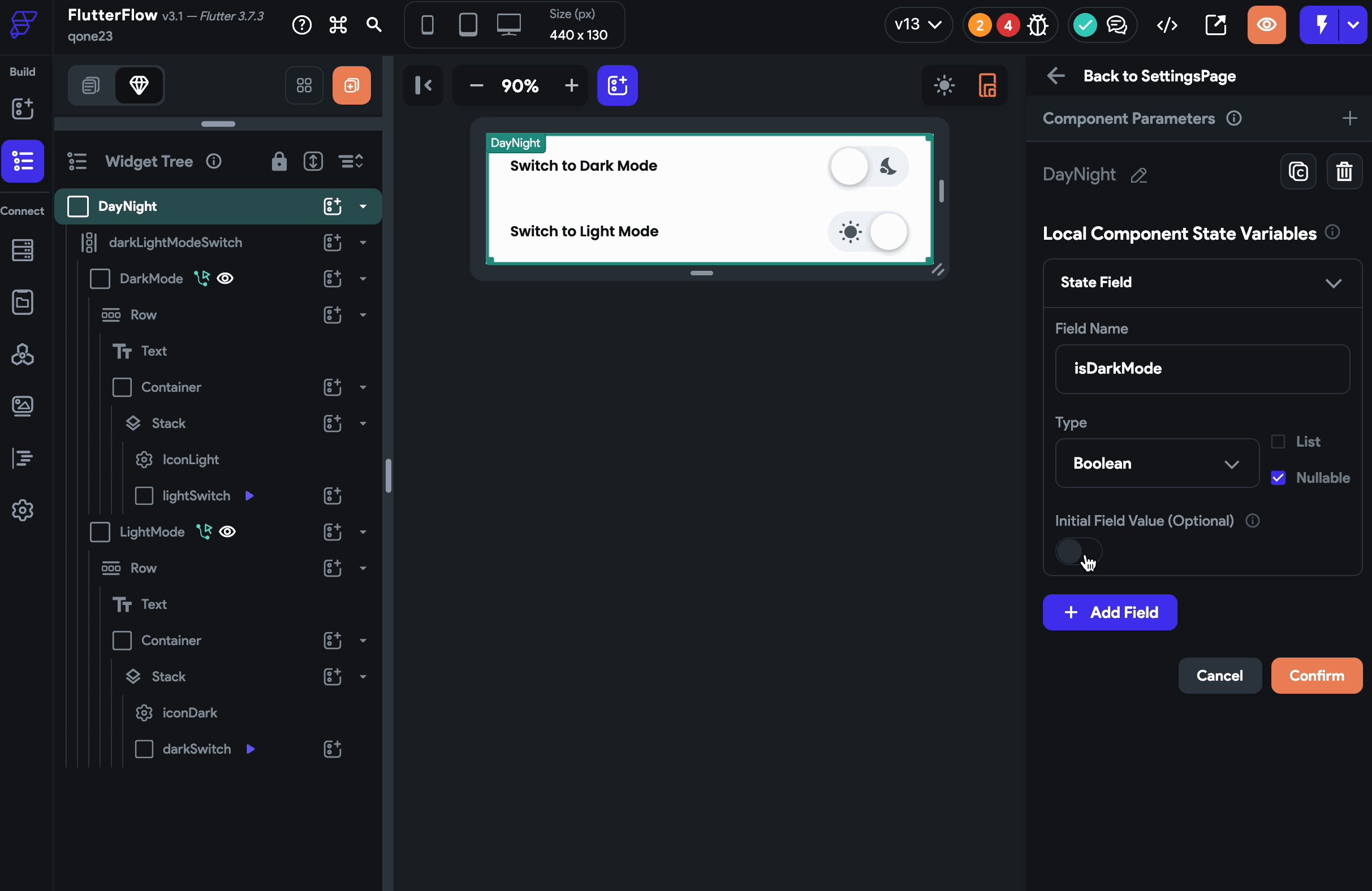
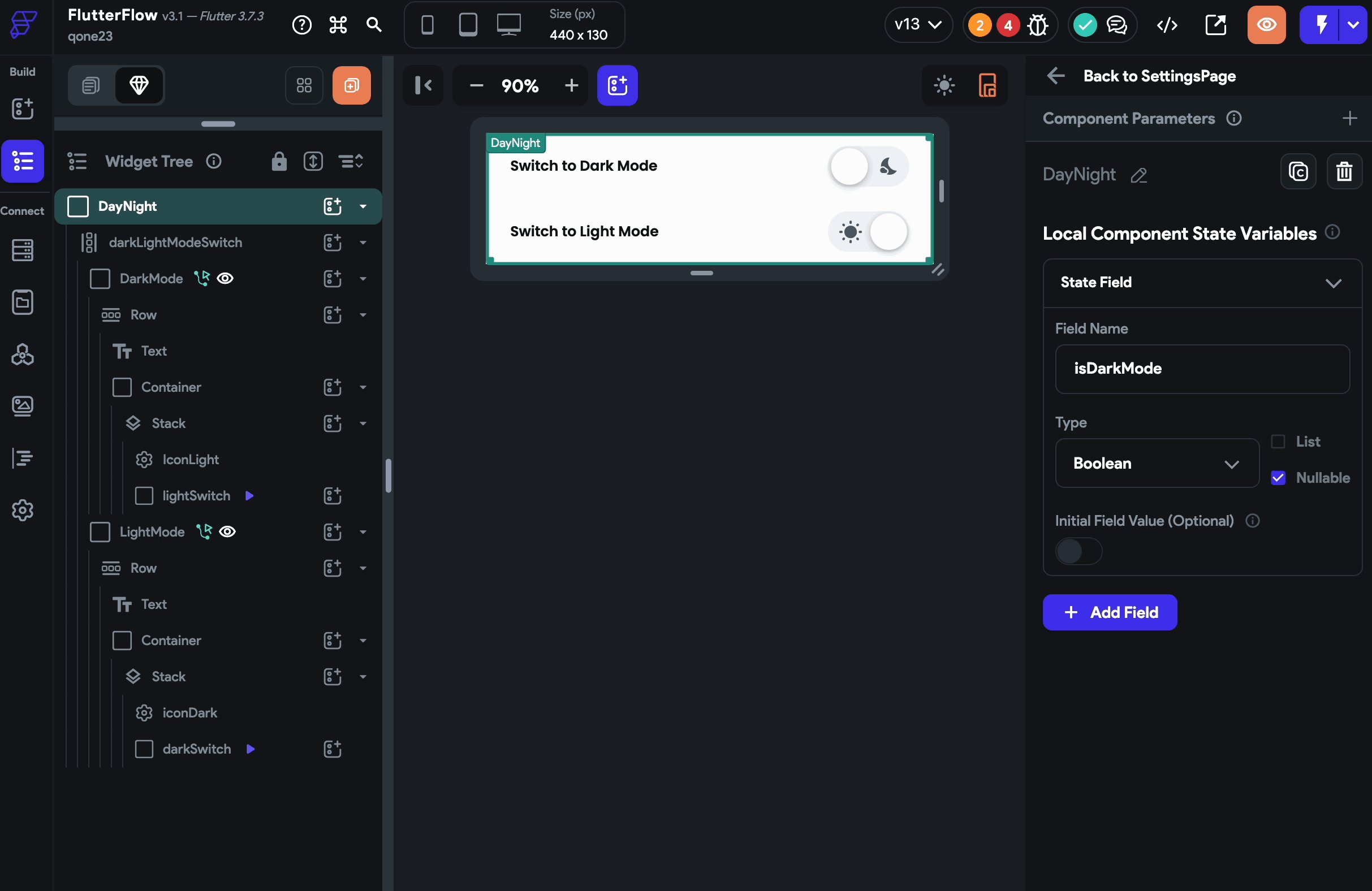
Also, FlutterFlow provides built-in state management widgets and variables— some examples include the toggle buttons, text fields, or component state variables.
These widgets and variables remove the need for you and your development team to write custom codes for basic state management tasks like enabling features or inputting data. This results in a faster development process.
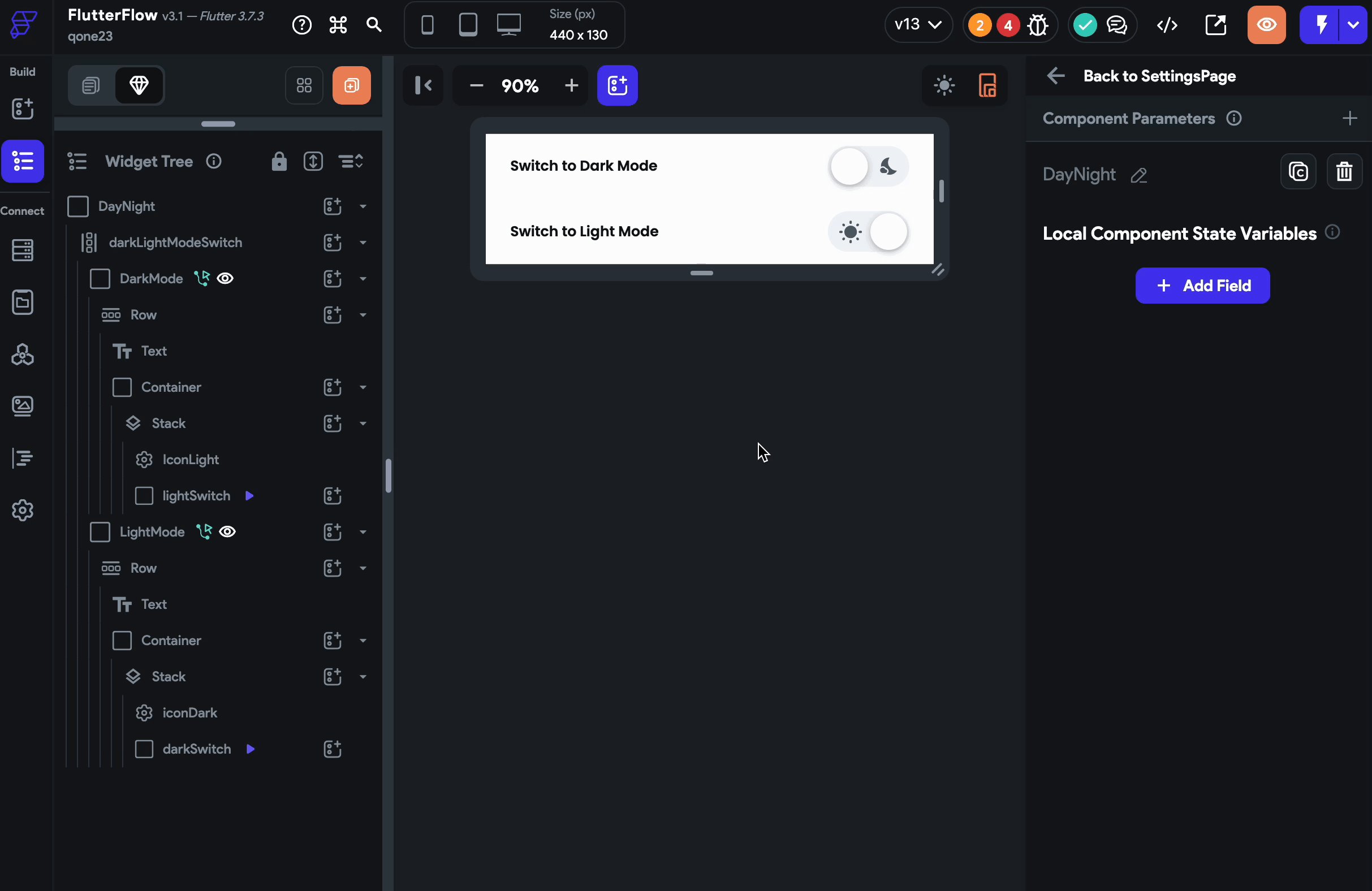
See an illustration of FlutterFlow’s state management in action:

FlutterFlow developers can also publish applications directly to online app stores from the app builder. This means the deployment process is better optimized to save time.
FlutterFlow pros and cons
Like any other app development tool, FlutterFlow has a few of its own advantages and disadvantages. Here are some of them:
Pros
Using FlutterFlow, new or experienced developers can craft visually captivating apps that are easy to interact with. FlutterFlow is also quite adaptive– meaning you can easily tailor your app to meet your target market’s changing needs or preferences.
Here are some other advantages of FlutterFlow:
- With FlutterFlow, you can build fully functional cross-platform apps with features like push notifications, API support, animations, and personalized recommendations.
- The app builder allows you to design and configure user-friendly apps through a seamless drag-and-drop interface.
- FlutterFlow integrates with various third-party platforms that can improve your app’s functionality. The GitHub integration, for instance, can foster easy collaboration among team members.
- FlutterFlow also lets you launch a new project right from your web browser.
Cons
Some FlutteFlow users have reported having to deal with issues like:
- Lack of sufficient support or resources for staging.
- FlutterFow may sometimes cause browsers to lag, especially when running large projects.
- Limited access to boilerplate functions.
- Updates can be unpredictable and this may disrupt existing projects if not well-managed.
- There could also be an issue with fixing bugs, especially for novice developers.
FlutterFlow case studies
Let’s look at three major success stories showing FlutterFlow’s impact on app development.
Silver
Silver is an online platform that allows people to manage their Flexible Spending Account (FSA) and Health Savings Account (HSA) claims with ease.
Silver is a functional and intuitive app with notable features like automated claim processing, eligibility identification, and a receipt collection workflow that seamlessly integrates with a Chrome extension.

Silver’s adoption of custom components and features reveals FlutterFlow’s ability to run complex app developments.
According to Dan Somrack, the cofounder of Silver, using FlutterFlow allowed them to iterate swiftly. For them, it was about solving real-life problems using user-focused design.
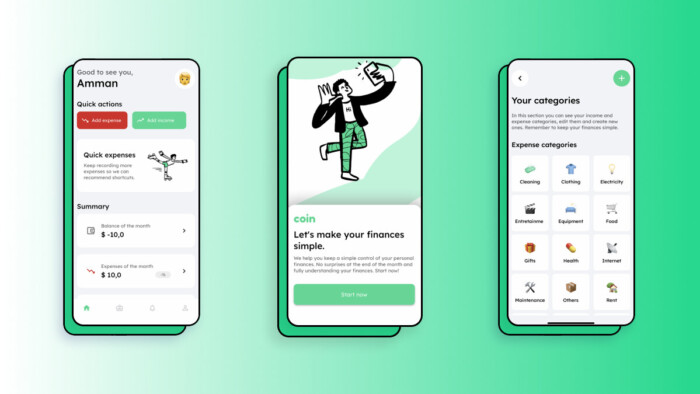
COIN
COIN is a user-friendly mobile application designed to help users manage personal finance. The iOS and Android apps come with key features like expense tracking, budgeting, goals, and support for multiple currencies.

The initial app development was done on Flutter and eventually migrated to FlutterFlow. Mateo, the developer of COIN was able to integrate complex logic for his application using FlutterFlow’s action flow editor. According to Mateo, part of COIN’s success can be attributed to the convenience that FlutterFlow provided.
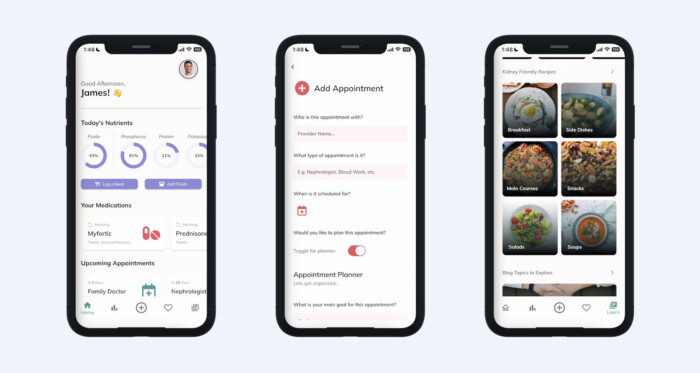
- Kidnee
Kidnee, the application for managing kidney diseases, is another good example of an app built with FlutterFlow

With FlutterFlow, Kidnee developers were able to develop a responsive mobile and web app that includes API integrations, which help to create a personalized user experience.
FlutterFlow vs other low-code tools
Let’s now look into how FlutterFlow compares to other low-code platforms:
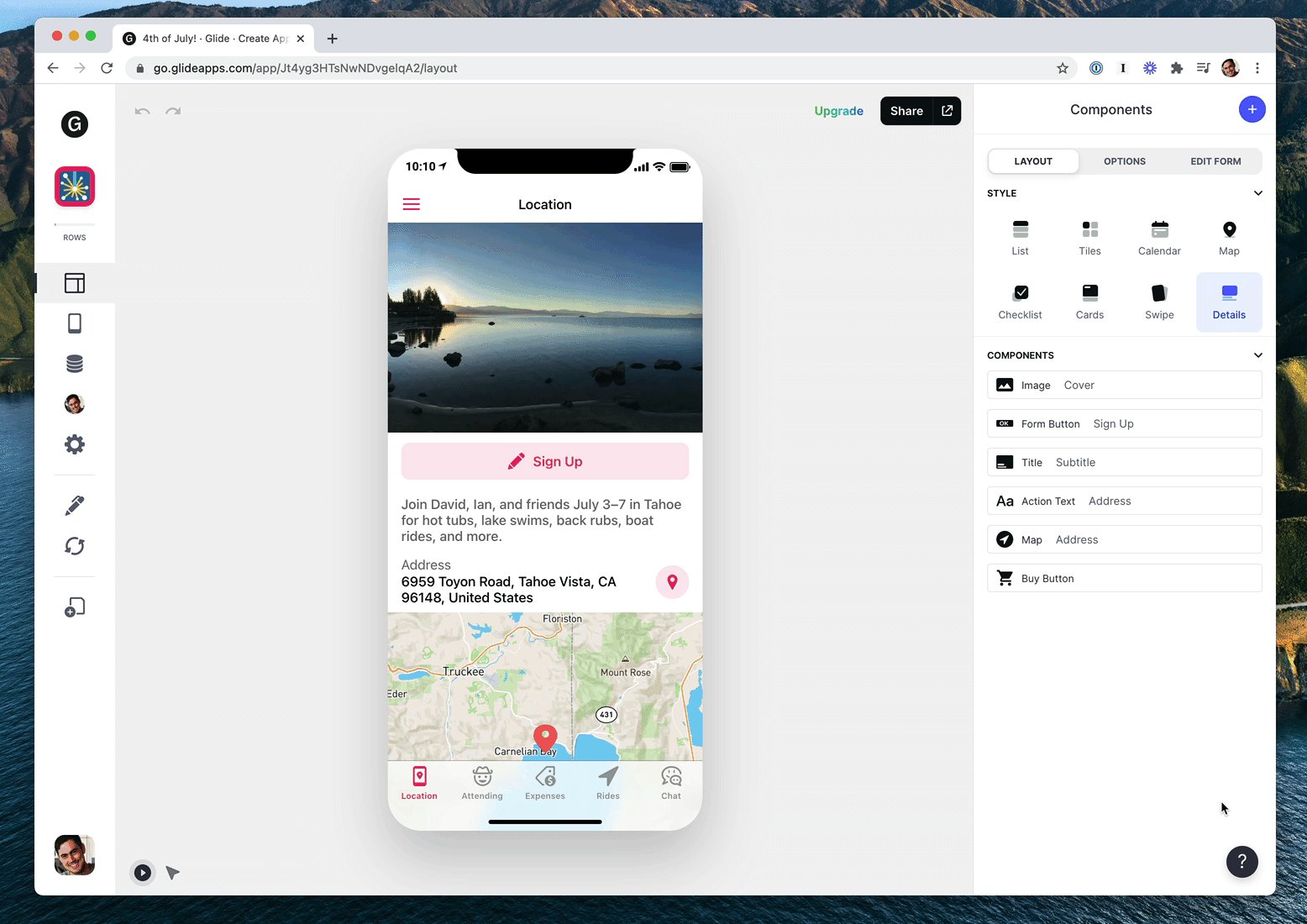
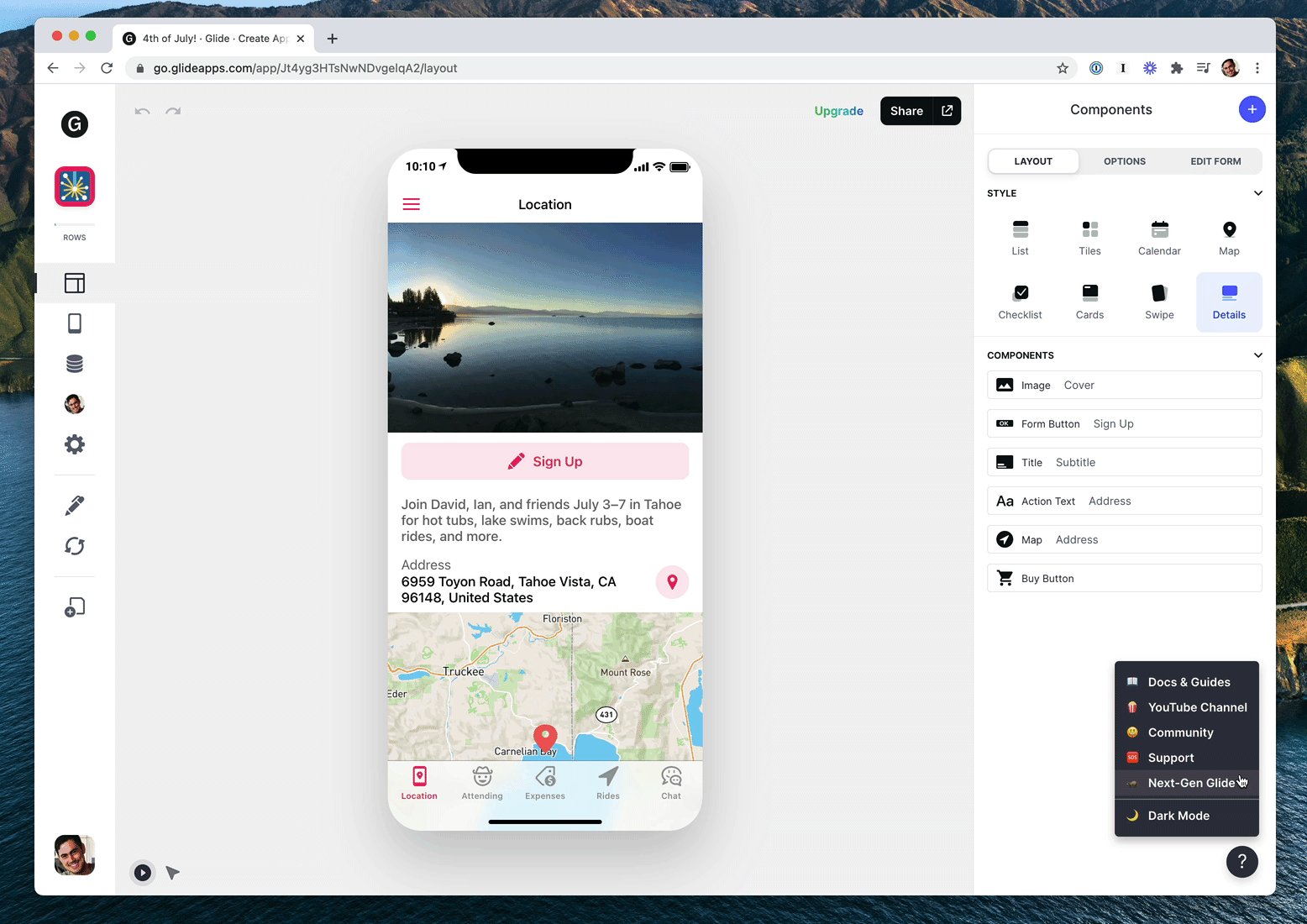
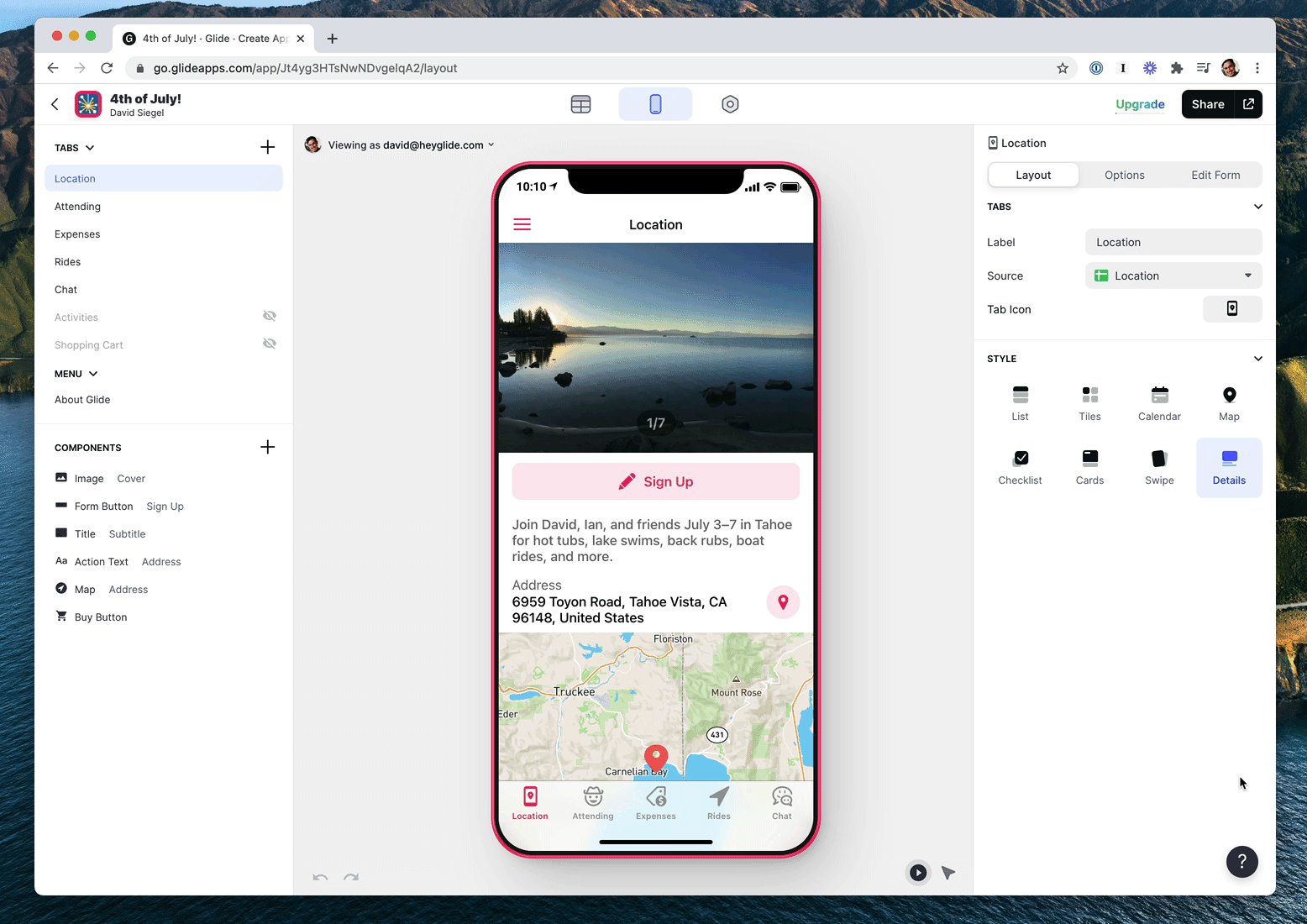
- FlutterFlow vs Glide
Both FlutterFlow and Glide are powerful tools you can use to create mobile apps without extensive coding knowledge.
Glide primarily builds native mobile apps (that run on iOS and Android devices) using data from spreadsheets like Airtable, CSV files, or Google Sheets. This feature sets Glide apart.

Glide is perfect for creating simple, data-driven applications. It has a simple drag-and-drop interactive builder that optimizes app design.
Also, Glide has over 400 templates so it’s pretty easy to find one befitting for your brand. However, Glide is not as flexible as FlutterFlow, especially when it comes to personalization.
Compared to Glide, FlutterFLow has a steeper learning curve and can be more challenging for beginners.
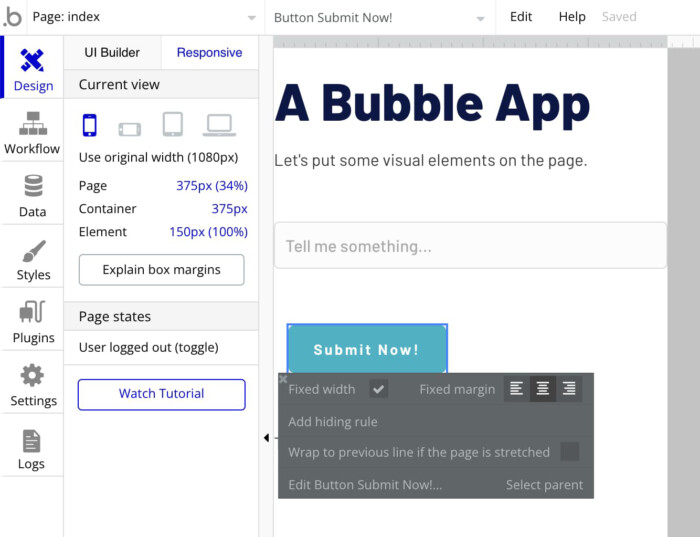
FlutterFlow vs Bubble
Bubble offers a visual editor with a wide range of features for building your application. Unlike FlutterFlow, Bubble focuses on web app development. The platform combines a visual programming language with a web development framework.
You can use Bubble to build unique web applications with functional and interactive page components like images, input forms, maps, and texts.

With Bubble, you’ll get an extensive list of third-party integrations and plugins for running your app. Bubble also exposes you to rich pre-built templates that you can modify for your app.
Compared to Bubble, FlutterFlow is more flexible and will give you more liberty to customize your app. FlutterFlow is also more helpful when it comes to wide-scale deployment since you can build apps that work across digital platforms.
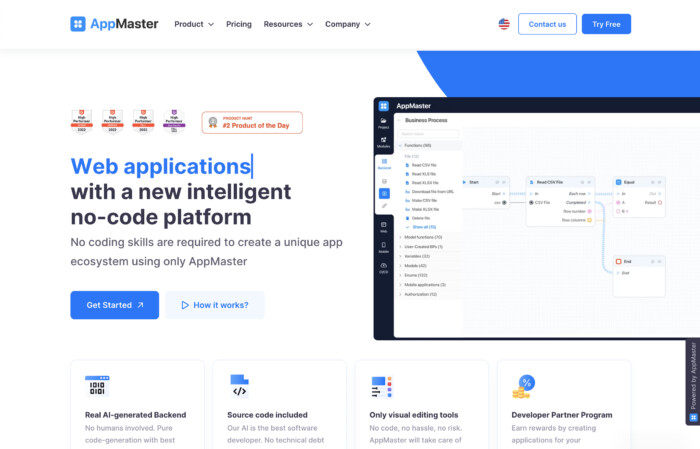
- FlutterFlow vs AppMaster
AppMaster is another no-code platform that lets you build applications and export them to multiple platforms like iOS and Android. Like FlutterFlow, AppMaster has a drag-and-drop builder that can help you create the desired look for your app.

Using AppMaster, you can use auto-generated pages and prebuilt components to build backend dashboards for your app. You can also build apps using AI-generated codes, register custom domains, and deploy your applications to app stores.
While AppMater is no-code, it may be more technical to use than FlutterFlow, which features a simple visual builder for creating apps. So, if you’re looking for a tool with more backend functionalities, you may find AppMaster useful. But if you want to focus on an app’s appearance and functional design, FlutterFlow should be your tool of choice.
Future updates and expected developments
The recent FlutterFlow update in November 2023 saw the addition of more than 20 new features. Some examples of these features include:
- The non-blocking action for executing tasks concurrently
- Backend query updates to enhance the speed of working with backend queries or tasks
- Renaming app state fields
- Checking where or how specific components are used.
As consumer preferences continue to evolve, we’re also likely to see more progress in app development.
For instance, we expect that FlutterFlow will incorporate cutting-edge technologies in upcoming updates. From AI-driven functionalities to augmented reality (AR) components, developers will be able to maximize emerging technologies, enabling them to create more innovative and future-ready applications.
In Closing: What is FlutterFlow?
If you’re keen on exploring app development, questions like “What is FlutterFlow?” and “What are the features of FlutterFlow?” may be on your mind.
In this article, we’ve answered those questions and seen how FlutterFlow can help businesses across sectors.
Flutterflow’s contribution to modern app development has been quite significant. From e-commerce and service businesses to health solutions, development teams can use the low-code platform to create native cross-platform applications.
The shared success stories also show how effective FlutterFlow can be, especially in simplifying and speeding up the app development process.