Before building an application, a few things to assess include the purpose of the application, the tools you need, and how to get the best results.
With a variety of app development frameworks at your disposal, you want to be sure that you’re making a prudent choice for the job at hand. Flutter is one of the frameworks you’ll need to consider.
But, what exactly is Flutter, what features make it worth considering, and what future does it have in the app development industry? This article will help you answer these and more questions. Let’s get started.
What is Flutter in Mobile App Development?
Flutter SDK is an open-source mobile application framework for building apps across multiple platforms– i.e. cross-platform applications, from a single codebase.
Flutter was created by Google in 2017. The goal was to create a versatile and efficient framework for building applications. Currently, Flutter 3, updated in May 2023, supports application development across six platforms— iOS, Android, Linux, MacOS, Windows, and the Web.
Unlike traditional approaches, Flutter uses a widget-based system. This means that developers can build user interfaces using a set of simple reusable widgets. This way, the UIs that Flutter developers create can be more consistent across different devices.
With the question of what is Flutter app development out of the way, let’s now explore what makes Flutter application development so remarkable today.
Importance of Flutter in Digital Transformation/Business Acceleration
One of the significant benefits of Flutter is the high performance and smooth user experience that Flutter apps deliver across various devices. But that’s just scratching the surface.
Let’s look at some specific features that contributed to Flutter’s significance in digital transformation and business acceleration.
Cross-Platform Capabilities
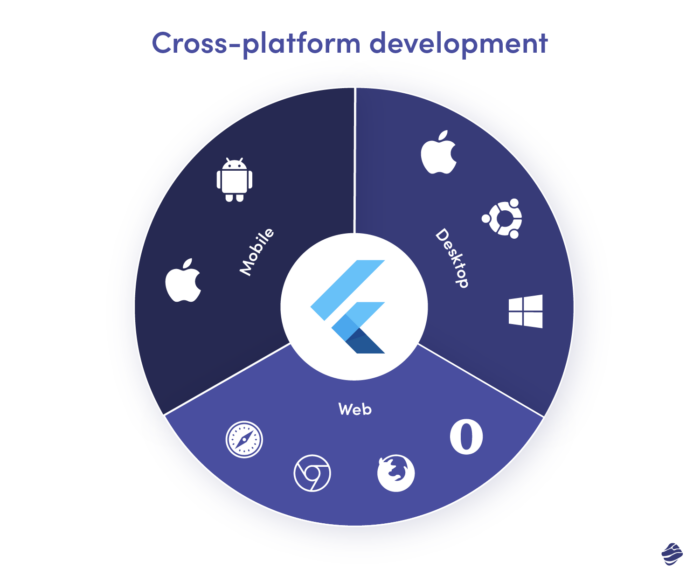
One of Flutter’s standout features is its remarkable cross-platform capabilities. Unlike native app development, which means coding an app for a single platform ( e.g. iOS or Android), Flutter allows developers to run cross-platform development from a single codebase.
What is cross-platform development? Cross-platform development allows you to develop apps that can seamlessly run on multiple devices and operating systems like iOS, Android, web, and desktop platforms.

That means that instead of maintaining separate codebases for different platforms, a singular Flutter codebase streamlines updates across diverse devices. This translates to faster development cycles and quicker releases, enabling businesses to stay agile in a competitive market.
Efficient UI/UX Development with Flutter’s UI Toolkit
Flutter’s UI toolkit offers a robust set of tools and widgets for crafting visually appealing, native, and cross-platform user interfaces. Flutter app development adopts a declarative and reactive approach to UI development.
In a declarative UI, the developer describes what the user interface should look like, rather than how to achieve it. This is done by using a declarative language, such as Dart or XML.
In a reactive UI, the user interface will update automatically whenever the application state changes. This is done using a reactive programming framework, such as Flutter’s reactive streams.
As a result of Flutter’s reactive UI toolkit, developers can create UIs that always reflect the current state of an application. This eliminates the need for manual updates and streamlines app management.
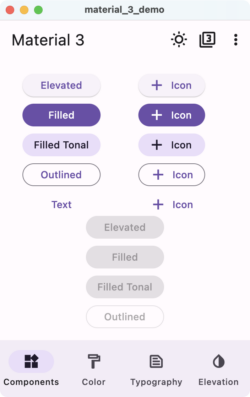
Flutter also incorporates Material Design as its built-in design system. Material Design is an extensive design system built by Google. Whether you’re using Flutter for web development or mobile applications, the system offers a set of guidelines, tools, and components for creating consistent and appealing UIs.
As a Flutter designer, you can access and customize (see the example above) a rich set of Material Design components like text fields, menus, navigation bars, icons, and buttons. All these components equip you to create beautiful and native-looking UI elements for your applications.
Lastly, Flutter features a potent animation framework for seamless and expressive animations that enhance user engagement. The framework also prioritizes accessibility, ensuring the designed UIs can cater to users with disabilities.
Widget-Based Architecture
Flutter’s widget-based architectural layer is another fundamental aspect of its design. In Flutter, everything has a ready-made widget – from structural elements to stylistic details. Flutter’s UI widgets typically describe the appearance and behavior of various UIs, indicating how they respond to the application state and user input.
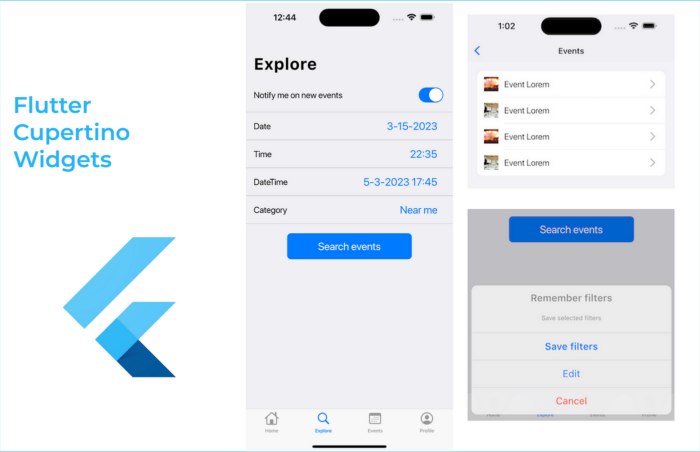
For instance, Cupertino widgets are a set of UI elements on Flutter. These elements are based on Apple’s Human Interface Guidelines (HIG), which recommend how iOS apps should be designed. Here’s an example:
So, the Cupertino widgets typically have a similar appearance and behavior to native iOS widgets. That’s why they’re a good choice for developers who want to create iOS-looking apps using Flutter.
Flutter widgets can be customized, combined, and reused. This simplifies the entire process for developers since they can choose to use pre-designed Flutter widgets or create their own to suit specific design requirements.
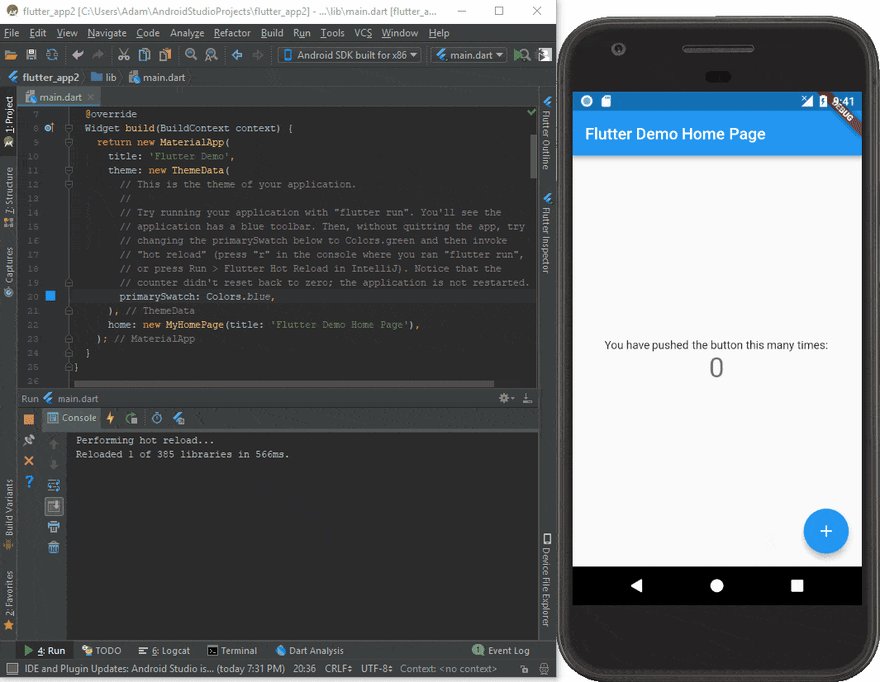
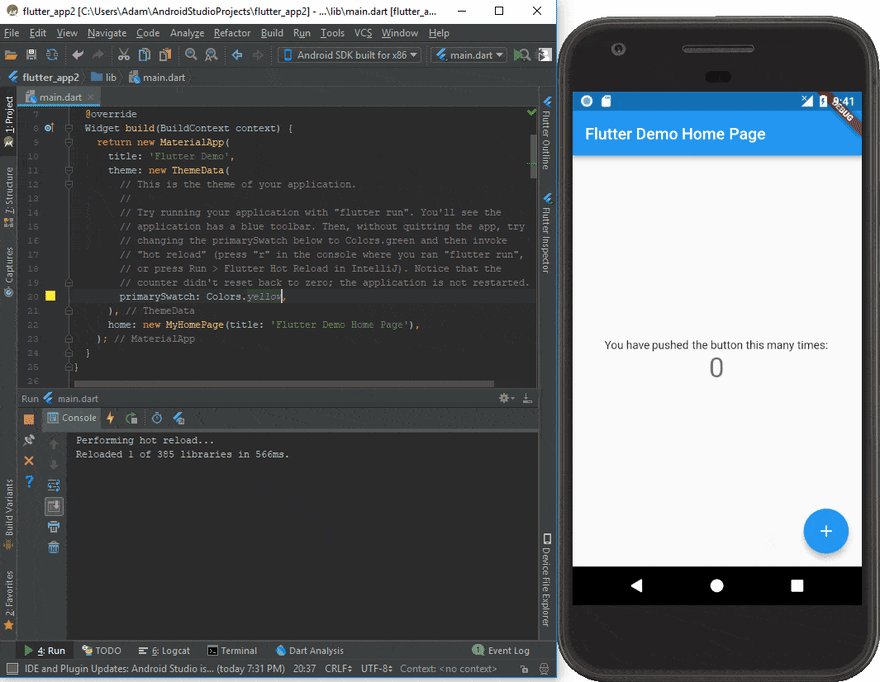
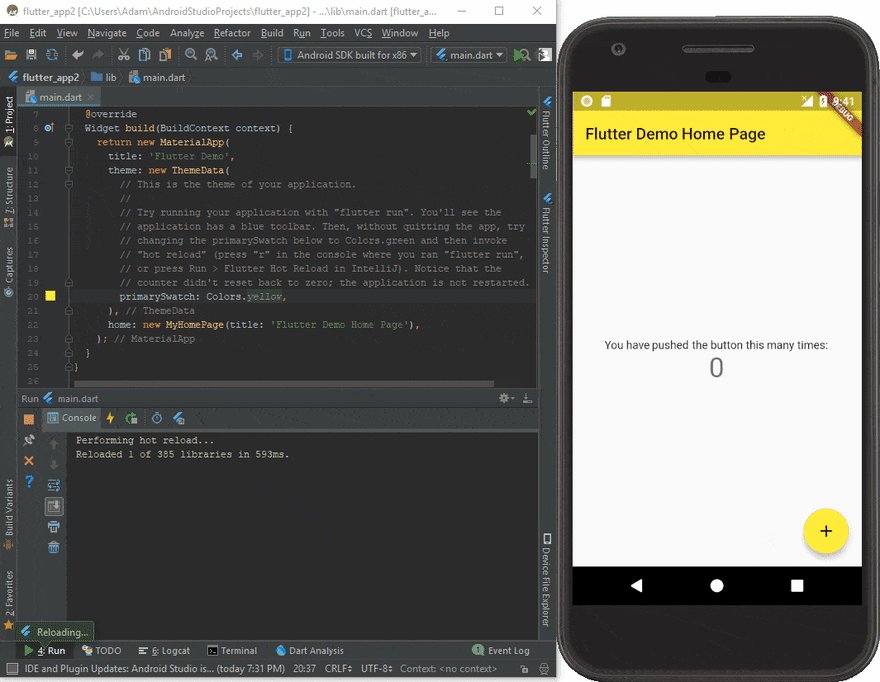
The real game-changer is the hot reload feature. This feature enables real-time updates —like bug fixes, UI revisions, new features, and other significant changes— to the app. See the demo below, for example:
With the hot reload feature, development teams can quickly test the impact of code changes in device applications and refine features where necessary. This also significantly speeds up the development cycle, fostering creativity, flexibility, and responsiveness to user feedback.
Growing Community Support
Flutter’s rapid growth and widespread adoption in the app development industry are not only due to its technical merits but also to its vibrant community of developers.
The Flutter community has a wealth of resources, including comprehensive documentation, tutorials, and blog posts. These provide valuable guidance and support for developers at all levels of experience.
The vibrant community also ensures continuous performance improvement of the Flutter framework. If you look through previous requests and conversations on the platform’s forum, you’ll find that regular updates—for instance, bug fixes and feature enhancements–are driven by a collective commitment to refining Flutter’s capabilities.
Flutter’s open-source nature has also created a vast pool of third-party libraries that provide ready-made solutions for common Flutter development tasks. For instance, you can find thorough documentation on backend integrations and UI enhancements. With all these, developers can run projects by leveraging pre-built solutions— especially when building complex features.
Additionally, Flutter’s online community houses active forums for developers to share knowledge. These platforms allow developers to seek support from experienced peers who can help. It’s also easier to stay updated on best practices with these forums.
Best Reasons to Use Flutter
Several reasons make Flutter the preferred framework for app development over other Software Development Kits (SDKs) like React Native, Xamarin, Android SDK, and iOS SDK. These include:
- Flutter has a single code base
We’ve previously highlighted how Flutter’s single codebase approach allows developers to write code once and deploy it on multiple platforms, including iOS and Android. In contrast, Android SDK, and iOS SDK may require maintaining separate codebases for each platform. This can lead to increased development complexity and time.
- Compiled native language and own rendering engine
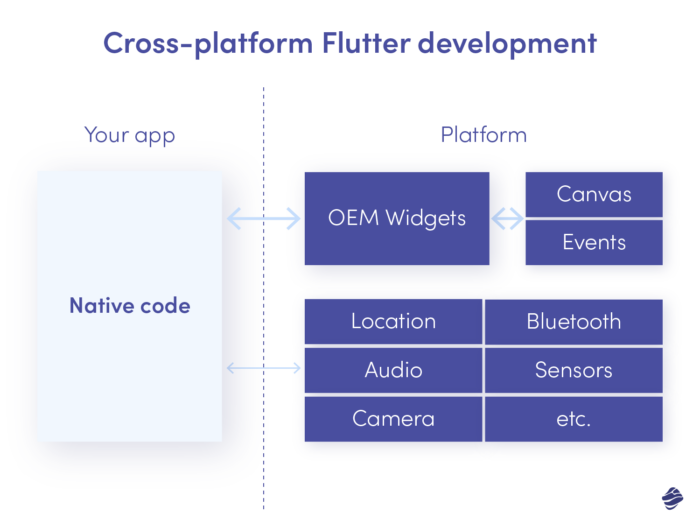
Another advantage of Flutter is its superior performance compared to ReactNative or Xamarin. This is typically due to Flutter’s use of a compiled native code language (Dart) — and its Graphics engine for rendering UIs (Skia).
Dart serves as the language for defining app logic, structure, and behavior. Skia takes direct control of the UI rendering process bypassing the need for a “bridge” to communicate with native components.
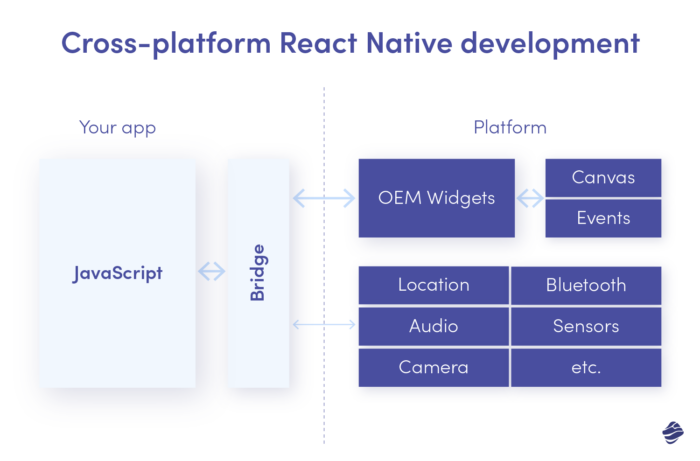
This direct control allows Flutter to optimize rendering performance and deliver smoother animations, complex UI layouts, and a more responsive user experience. Here’s a good illustration:

ReactNative, on the other hand, uses Javascript as its programming language and depends on a bridge to communicate with native components. This introduces additional layers of abstraction and processing, which can slow down performance, especially on complex UIs or when handling computationally intensive tasks.

Overall, in scenarios where you need a unified codebase, consistent UI/UX, and swift development cycles, Flutter is your go-to option.
Examples of Mobile Apps Developed with Flutter
Miquido offers Flutter app development services. We’ve successfully used Flutter in various projects to build software like Timesheets, Planter, and Trainn— all of which showcase Flutter’s prowess in delivering efficient, visually appealing, and cross-platform applications.
Let’s take a closer look at these applications.
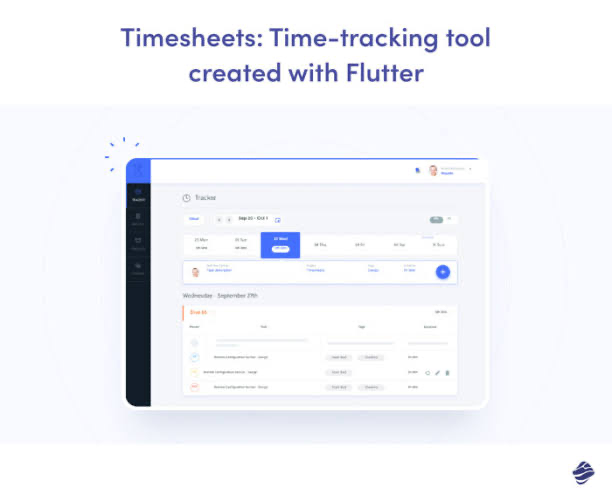
1. Timesheets
Timesheets, an intuitive AI-powered time-tracking solution, is built for collaborative, multitasking teams.
Initially tailored for Miquido’s needs, Timesheets has proven invaluable for other businesses seeking an effective time-tracking tool, prompting its release for broader use.

Flutter proved very resourceful in developing Timesheets. First, Flutter allowed us to write a single codebase that can be deployed seamlessly on both iOS and Android platforms.
Also, Flutter’s widget-based architecture provided Timesheets with a rich set of customizable UI components. The result is Timesheet’s intuitive and visually appealing interface that has enhanced the user experience.
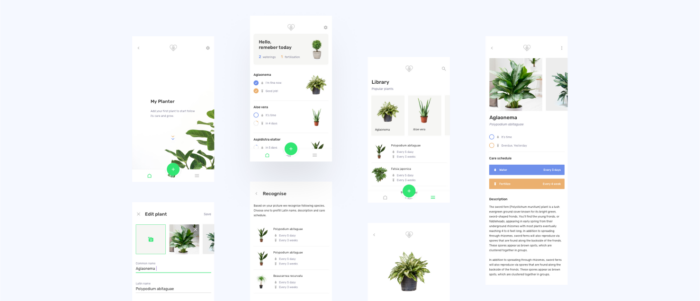
2. Planter
Planter is a plant identification and care app with AI features. Flutter’s versatile framework made the development process more efficient for our team.
The hot-reload feature, in particular, enabled quick iterations and contributed to improving the design process.

Additionally, Flutter’s cross-platform capabilities were instrumental in making Planter available on Android and iOS devices. We were also able to do this without compromising Planter’s user experience.
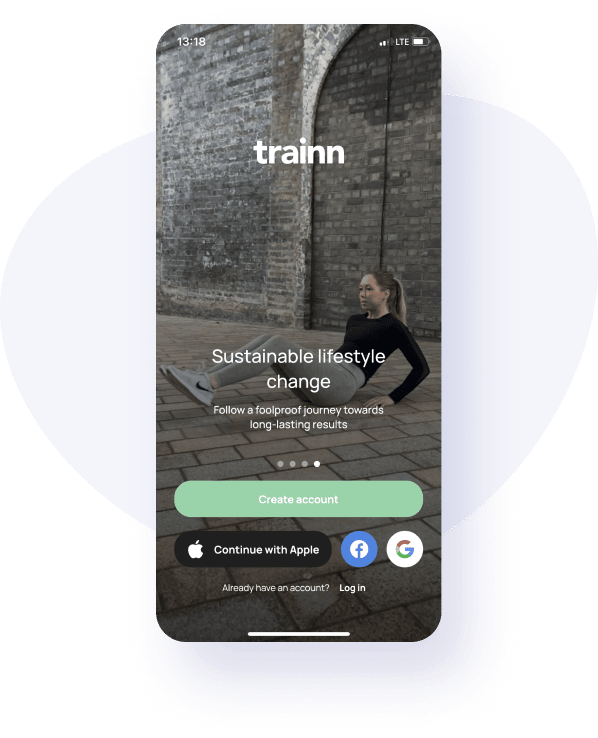
3. Trainn
Trainn is an all-in-one fitness app with a wide range of features including a custom workout generation algorithm. Using Flutter, we were able to work on the iOS and Android versions of the application simultaneously to optimize the development process.

Thanks to Flutter’s capabilities and Miquido’s talented developers, Trainn became one of the most unique fitness mobile applications. The extensive onboarding helps users define their fitness objectives which are then used by the app’s tailor-made workout generation algorithm to create optimal workout plans.
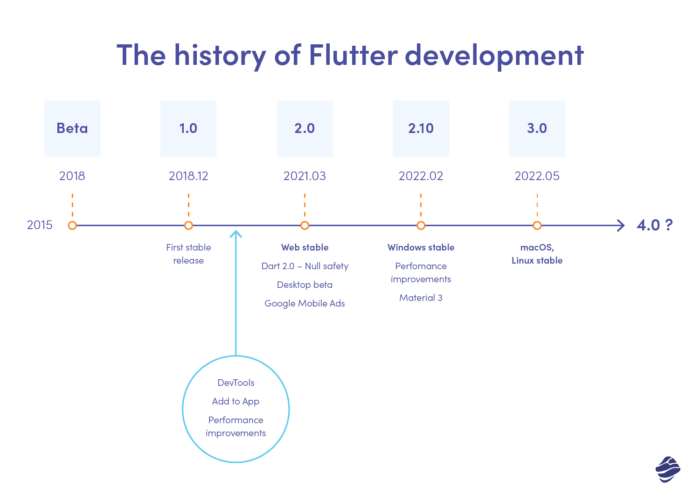
The Future of Flutter
From the initial release of Flutter 1 in 2018 to the recent launch of Flutter 3 in 2023, the framework has seen remarkable enhancements and modifications that facilitate cross-platform development.
Enhancements like Skia CanvasKit Metal Backend which boosts rendering performance on iOS devices—and, Dart Ahead-of-Time (AOT) Compilation which improves app startup times and overall performance— are worthy of note. We’ve also seen a rise in Flutter’s active community over time.

Looking ahead, it’s safe to say that Flutter’s future holds promising developments that align with the dynamic trends in app development. As Flutter’s team continues to push newer updates and optimizations, we’re more likely to see improvements in performance and stability over time. With this, we can say that the experience for developers can only get better.
Also, Flutter is actively integrating emerging technologies like artificial intelligence (AI) and machine learning (ML). This integration allows developers to create innovative and immersive mobile applications that make good use of the latest advancements.
The framework’s vibrant community ensures a growing ecosystem of plugins, packages, and resources, fostering innovation and supporting developers in diverse use cases.
In essence, besides meeting current needs, Flutter is also likely to address future challenges and opportunities in mobile app development.
Flutter for Mobile App Development
Flutter’s significance in modern app development has been incredible. This framework has redefined how we approach building applications. From its unified codebase to the widget-based architecture, cross-platform capabilities, and vibrant community support, Flutter is a tool that supports innovation and flexibility.
The success stories shared also show just how effective Flutter can be in developing different types of mobile applications.
So, do you need any assistance developing your mobile application with Flutter? Feel free to contact us. Our Flutter-fluent developers will work with you to build an application that looks and feels as good as it performs.