You got to the finish line of your development process – the app is ready and running. You could think: no more looking at the code, but is it ever that way, really? The truth is, your code is never a closed chapter. In fact, it should always be an open book.
As your solution gains complexity, getting new features and extensions, it’s worth rethinking your code structure every once in a while. Also, we are currently witnessing the transition from web 2.0 to decentralized, transparent web 3.0, and your code should reflect these changes – not only at the functional, but also structural level.
That’s what code refactoring serves for! This handy method will help you modernize legacy applications and keep it in a good shape without spending too much money or affecting the performance of your application. In our article, you will find practical advice on this process. What is code refactoring? When should you consider it? What could it look like? What should you be aware of and what methods should you reach out for? Keep reading to find answers to these questions.
What is code refactoring?
In a nutshell, code refactoring refers to the restructuring of the existing code without changing its external behaviour. What does it mean in practice? Speaking briefly, you find the so-called code smells (maintainability issues) that could make your code confusing or problematic and fix them. These changes do not affect your application, which continues to behave the same way.

Code refactoring is a common practice in projects across sectors, particularly in agile teams. Constant improvement is a fundamental principle of agile methodologies, and refactoring facilitates it. You can employ it throughout iterations to keep the code as clear as possible.
Refactoring allows you to keep the technical value of your project as high as the business one. Most companies focus on the latter (feature implementation, etc.), but the low technical value will eventually affect your product cycle sooner or later. At some point it may turn out that you need to rewrite the code because of its miserable state, and it’s obviously much more costly than refactoring. But let’s not get ahead of ourselves and start from the part that likely interests you the most – the benefits!
Why should a team do refactoring?
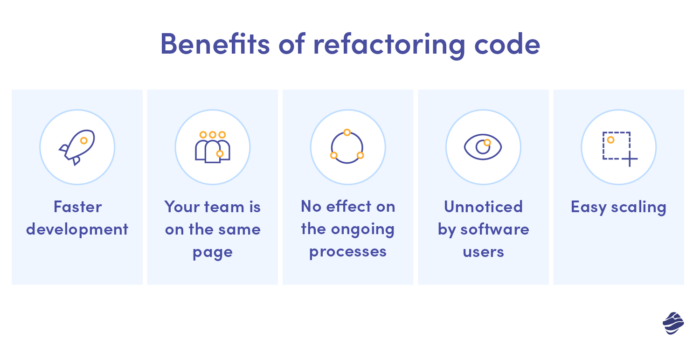
Code refactoring is a method you can implement for any project of any size. Main goal? Improving the readability of your code while reducing its complexity. Why would you want to do that?

Your development gains speed
To be capable of working efficiently, your developers need to be able to quickly read through the code and understand the logic behind it. Refactoring makes that possible, removing ambiguities. Whether you’re preparing to launch your product’s first version or introducing changes to the released app, you can expect a significant speed boost. That’s a crucial benefit for any team that often works under time pressure and struggles with tight deadlines.
Your team is on the same page
Throughout the development process, people come and go. Once new members join the team, they have to bite through the code layer before actually starting to work on it. Refactored code is clearer, so they will not have to treat it as a puzzle. If you have newbies on board, refactoring is an essential practice, as they may take more time than others to figure things out.
Refactoring is an easy fix
Refactoring does not affect the ongoing processes. Your app will work without any interruptions, so your clients will not even notice there is some work being done. You don’t need long-time preparations and a large budget to make it happen. It can become a standard element of your iterations – a preventive measure to avoid code smells that often indicate more serious problems with the code. You keep the same codebase, which means less money is spent. Plus, you can target a specific element of your code that causes issues instead of restructuring all your software.
Scaling is easy
As you improve the readability of your code, it becomes much easier to innovate, scale and advance with software development without wasting time on explanations and timely onboarding. That, of course, equals savings. Based on our observations, teams that work on refactored code take initiative more often and scale solutions faster. Lower complexity, on the other hand, may mean your app will work more smoothly.
Most common maintenance issues identified with software refactoring
Why should a team refactor code? That you should already know by now, so let’s move to the how’s. To refactor the code, you need to first identify specific code smells. They are often visible at first sight, but at times you need to put some effort to trace them. Most common maintenance issues include poor methods/functions, duplicate or dead code, and poor names.
Poor names
Wrong names can seriously affect the readability of your code. What do we mean by poor? It could be too vague, ambiguous, or noisy (containing unnecessary elements). A good name doesn’t leave room for different interpretations, it’s brief but descriptive enough for the developer to quickly get it.
Poor methods/functions
Methods or functions give instructions to perform a task. As a crucial element to comprehend, they should not be lengthy by default. There is no universal length you should aim at. However, it is generally accepted that you should not be forced to scroll to get familiar with it all. The signature of your method should not be filled with too many parameters or side effects. Refactoring can fix these issues.
Duplicate code
Duplicate code makes developers replicate the same logic, and at the same time, it increases your tech debt. Writing it is a waste of time and money, and it adds unnecessary complexity to your solution, affecting its performance. Plus, the presence of the same code increases the risk of bugs during updates.
Dead code
Contrary to duplicate code, dead code is executed, but its results are not being used. That issue often occurs when the requirements change during a rapidly progressing development process. The team jumps to another requirement, leaving old lines behind. It is worth removing it to reduce the complexity of your solution and prevent your app from executing unnecessary tasks that affect its overall performance.
When to pick code refactoring?
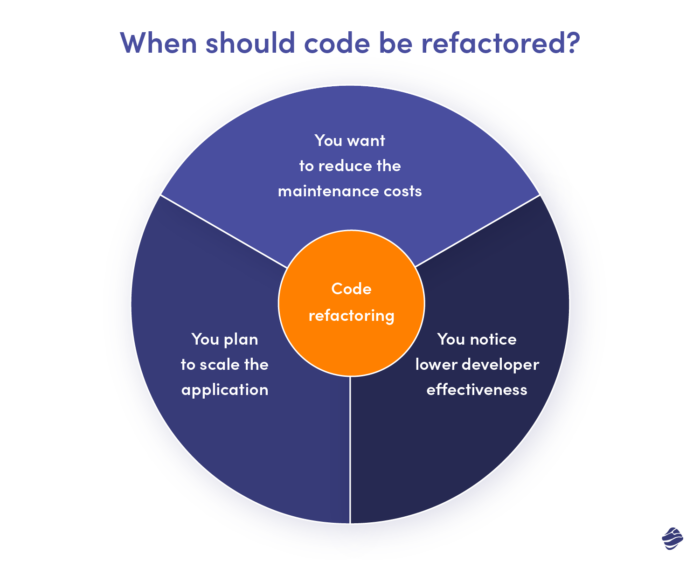
Code refactoring can help you solve various issues you encounter through the course of the development process. It is not a cure for everything, but you may be surprised by what effects it may bring! Here are some situations when you should definitely consider it.

When you are planning to scale your application
If you know your application will eventually expand, software refactoring should become your routine practice. As it grows, the code smells will become more of an issue because you will likely engage more team members in the process, and they may struggle with deciphering the ambiguous code layer even more than those who have worked with it already. Poor code can make it hard to add new functionalities in the future or implement your solution for different platforms.
When you want to reduce maintenance costs
The less readable and the more complex your code is, the more time the developers will spend working it out – it’s as simple as that. And more time equals more money spent on development. Also, after refactoring the code and eliminating method-related problems like vague return types or inconsistent parameter order, it is much easier to use intelligent code completion, a feature available in various programming environments, including Visual Studio. It reduces typos and different common bugs, speeding up the development process.
When you notice a developer’s effectiveness is getting lower
Productivity drop can have different causes, but in one of the most common scenarios, the code struggle is behind it. When the code is not readable, developers put all their effort into working it out instead of channelling their problem-solving skills into innovation. Introducing refactoring as a good practice could make your productivity rates skyrocket.
How to make the most out of the software refactoring process?
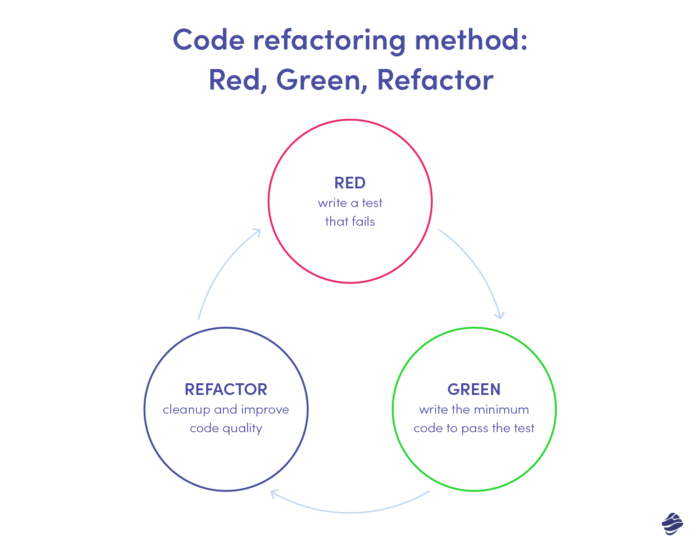
So how to make the most out of the software refactoring process? One word – testing, testing, and again, testing. When refactoring, you don’t change the behaviour of your application, but still, you could spoil the code. Your QA specialist should start with unit tests, focusing on the technological value, and then continue with regression one to verify the business value of your code as well. We won’t delve into details – automation testers on your team will surely know what to do!
Also, a reliable integrated development environment will help you find the code smells faster. You can pick the inline method, removing dead code, poor functions, etc., or go for the extract method, replacing the extracted code with a call to a newly created one. But that’s already a task for a team who knows well what is refactoring of code and how to implement it. Make sure you have a bunch of experienced testers at hand to make all the refactoring efforts worthwhile!
Is rewriting a good alternative to software refactoring?
Both methods are used to deal with outdated legacy code, and both have their pros and cons. Refactoring is much quicker than rewriting. At the same time, it allows you to maintain one codebase, while rewriting requires you to keep two separate ones, creating additional costs. When you rewrite, you basically create a new solution from scratch, which obviously requires more time.
However, that could also be an opportunity. Paradoxically, your developers may struggle less, rewriting the app, even though it requires more effort because they have more flexibility, not being limited by the previous structure of the system. Also, you can use the experience gained working on a previous project and create software that excludes all its mistakes, instead of trying to fix them with refactoring (which is not always possible with issues other than structural).
We hope that after reading this article, you already know what is code refactoring and how you can use it to improve the quality of your developer’s work comfort and results. Whether you need support in refactoring or searching for a team that will rewrite your app, we can give you a hand! As an R&D company, we don’t only create solutions, but also help companies adjust them to new technological advancements and market realities.
Write to us, so we can talk about your specific case!