So you have your heart set for a modern website. You have an amazing design in mind and user interactions are well planned, so you are positive it’s going to look terrific! You even have an eye on a couple of WordPress themes that can potentially fit well with your brandbook.
Now, you might be thinking that only what the user sees and interacts with matters. In fact, you couldn’t be further from the truth.
This is the right article for you if you want to know:
- Why what happens behind the scenes matters
- If WordPress is dead
- How just one element – a proper Content Management System (CMS) – can be the utter game-changer for your website
- And more!
Let’s dig in!
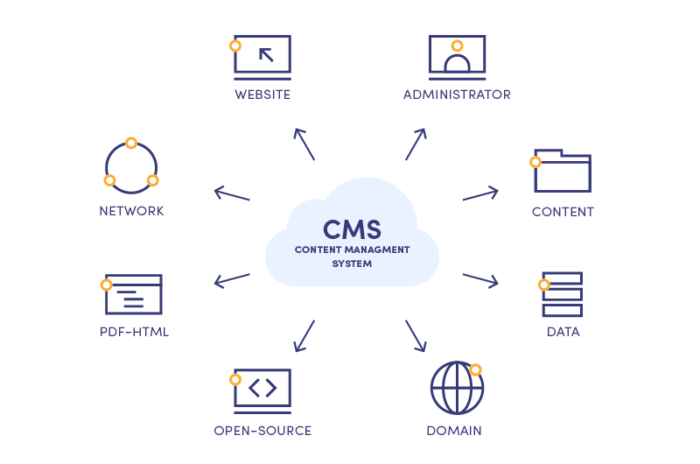
What is a traditional CMS and why should you care?
First things first. You might be confused about what content management has to do with web development services. It’s pretty simple.
Without a proper CMS, developers would have to create a code from scratch for every client. Thanks to these systems, however, we can create the base for your website using a content management application (CMA) and a content delivery application (CDA) to take care of the code, data, and core infrastructure. It speeds the whole process up, simplifying mundane tasks along the way.
CMS doesn’t require a whole lot of technical knowledge, facilitates in-team collaboration, and often offers automatic SEO enhancements to simplify things even further. Top that up with a variety of ready-made templates and simple regular updates and you’ll start understanding why it’s so useful.

Another important point here is that websites are different than mobile applications. When developing for the web, we have to remember about flawless performance and Search Engine Optimisation while bringing complex, responsive, and competitive layouts to life at the same time.
Here, programmers rely on modern front-end frameworks and the best headless content management systems available, like Sanity, Contentful, or Netlify (notice, how WordPress is not on the list).
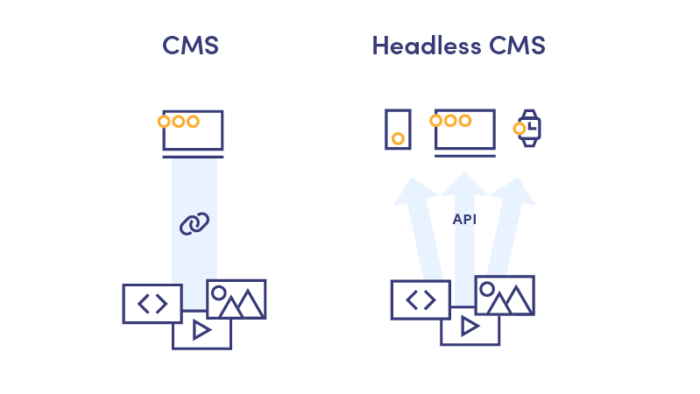
What is a headless CMS?
Traditional content management systems don’t allow you to reuse content since it becomes an integral part of the code. HTML, CSS, text copy, and images are all grouped together in one pool that is your website. The main problem with this traditional approach is that it doesn’t allow the CMS to effectively adapt to modern digital platforms.
That’s where headless CMS comes in.
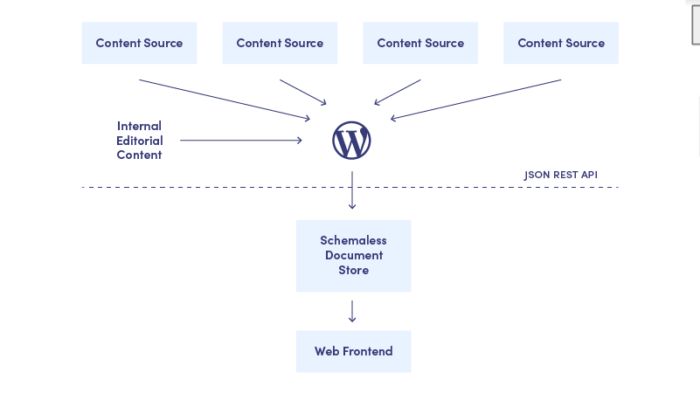
“Headless” means not providing a presentation layer. It doesn’t attach your content directly to a particular output, processing it as data communicated via API instead. In this scenario, the “head” is where your content ends up, and the “body” is where it is stored.
By separating one from another, a headless content management system lets you choose which “heads” your content is sent to, giving significantly more freedom for frontend development. Read more about the importance of frontend here.

This way, your coding team can retrieve pure data from your CMS and present it in a flexible and scalable way, instead of getting stuck in stiff, traditional templates like those offered by WordPress. This, in turn, means that your website will be faster to release and easier to edit in the future.
Combined with server-side rendered React we get a really powerful solution for any business.
React server side rendering
React is an extremely popular and constantly improved JavaScript framework engineered by Facebook, dedicated specifically to building websites. It’s fast, scalable, and simple, allowing developers to build reusable components. Any data change or user action on a React website won’t require the page to reload, ensuring an exceptionally smooth user experience.
Yet, client-side rendering would make an app invisible for search engines and hard to view in the browser with disabled JavaScript. Here comes server side rendering: a technique for rendering JS-based single-page applications (SPAs) on the server and sending static HTML markup to page users. That’s how you beat slow internet connections and master SEO.
This approach allows Google to index the whole content and all the necessary tags, giving you full control over every bit of search engine optimisation. Tools that let us do this magic are, for example, Gatsby and Next.
The main benefits of headless CMS
We’ve described the performance advantages, but there’s more to not binding data to its presentation layer: possible huge layout changes.
With Headless CMS and server-side rendering, even a complete makeover in a website’s design or a switch to a different frontend framework won’t require any adjustments to existing content. That means that one data source can provide for an unlimited amount of layout versions.
And that’s not even the final word! This one particular data source may also be used in other API-ready endpoints: native & cross-platform mobile apps, smartwatches, or even an RSS feed on your fridge if it’s already built in the Internet-of-things spirit. All that without any webviews or similar hacks!
Modern Headless CMS example: Netlify
It might be easier to explain all the perks that come with headless CMSs by using a real-life example.
New content management systems, like Netlify, present a very simple user interface: built-in blocks of only necessary inputs. If some piece of information repeats on your website, you don’t repeat it in the CMS for each template.
Moreover, the templates are fully customisable from scratch: in comparison with WordPress, which requires tons of plugins like custom fields, all inputs in Netlify can be tailored to your needs directly.
“One source of truth” is also a big improvement in website development: meaning that coders always get real and up-to-date in managing content and don’t work with dummy data which often turns out to have a different structure and size than final filling.
Headless content management systems like Netlify also provide very generous, safe, and reliable cloud-agnostic hosting. Thanks to this, you can get instant builds and deploys right after you make any change to the content.
So does it all mean that the golden age of WordPress is behind us? We’ll look closely into this issue in the second part of the article.
Is WordPress a good CMS these days?
I’m really used to WordPress so I’d rather stick to it —
If you easily adapt to novelties and get excited over new rock-star technologies, you would never say that when offered a Gatsby & Netlify duo as a core of your web app.
Yet, most people find comfort in things they are familiar with, things that have been around for years now and have gathered some reputation. Why change something that works? In one of our previous articles, we list some of the reasons to modernise your solution even if it seems to function just fine.
Isn’t this Netlify thing just a temporary hot trend for cool kids? —
No, it isn’t.
Well, true, it is cool and it is hot. But React & Gatsby on the front powered by a headless CMS on the back is a safe, stable, fast, easy, and resource-saving way to go!
These reasons alone should be enough for anyone to consider switching from the old ways and giving this new trend a chance to prove itself.
Ok, but is WordPress really that bad?
Is Kamaz worse than Tesla? Both can get you to your destination, but the trip experience will differ. In terms of support, resource consumption, bug fixing, or any further development.
Also, WordPress is a PHP-based service and this technology is slowly becoming extinct. It’s harder to find PHP developers or reliable and supported PHP libraries these days. Being quite old, PHP can’t do all the neat and impressive tricks React has been engineered for.
And, even though the WordPress interface feels like it has been there forever and everyone knows it, it’s anything but simple and intuitive: in most projects, it’s a chaotic barn of plugins glued together.
For the generations to come it’s not only going to be a part of the Internet museum exhibition — it will feel insane for them that our work would start with deleting the default “Hello Dolly” plugin which showed random Louis Armstrongs’ song lyrics in your admin panel.

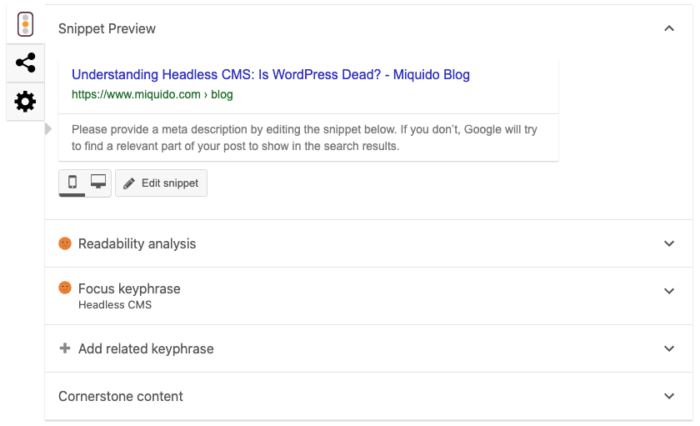
Is WordPress the best CMS for SEO?
At the same time, let’s not forget the main purpose of the majority of the websites these days – organic impressions. Many marketers would argue that WordPress is the best content management system when it comes to built-in search engine optimization, and this statement might still hold value.
For one, WP’s SEO plugin is easy to navigate and covers the majority of Google’s requirements to get your site indexed and crawled in no time. Some of the key pros of sticking to WordPress for SEO purposes include:
- Simple metadata management
- Creating attractive permalinks to make your URLs more clickable
- Images can be optimized for SEO right away
- Fast load speed
- Built-in mobile optimisation
- Social media integration

All of these make search engine optimization almost effortless while working with this semi customer-friendly content management system. Yet, the question is, is WordPress still the best for this kind of task?
The majority of contemporary headless CMSs will be able to address these same issues one way or another. Some might be better for SEO than the good-old faithful WP, others may not. Yet, they still have one unbeatable advantage: they make content management easier, and isn’t that the whole point?
Headless WordPress: does it make sense?
Now, if none of the above has worked and you’re still rejecting the idea of letting your WordPress templates rest in peace, you could try turning it headless.
This way, you and your development team will be able to rely on the familiar interface while also leveraging the flexibility of headless CMS’ frontend.

For that, you will need a JAMStack website (the one built with JavaScript, APIs, and HTML markup) and a Gatsby plugin (because one thing WordPress isn’t short of are plugins). You can read more about the setup and execution of the whole process directly at Gatsby’s website.
Sounds like we’ve covered most of it
In conclusion, we’d like to remind you of an obvious observation: the world is moving. Every turn it takes changes it rapidly, and if we don’t adapt and move with it, we’ll start to regress. WordPress might still work now and maybe in a year you’ll manage to find a PHP developer eager to support or develop your website with it. But its days are numbered. So why not choose technologies that have the biggest chances to survive and prosper?
And if you are afraid of getting lost along the way – Miquido’s got you! We will gladly walk you through this exciting yet unfamiliar process step by step to prove that the future of content management is bright, and simple, and can be done by everyone.




![[header] off the shelf vs. custom ecommerce software](https://www.miquido.com/wp-content/uploads/2020/05/header-off-the-shelf-vs.-custom-ecommerce-software-432x288.jpg)



