From ordering food to tracking our finances, we rely on mobile apps to simplify tasks and enhance our experiences. To keep up with this demand, developers constantly seek ways to create great apps in shorter periods.
Enter mobile cross-platform app development—an approach that allows developers to create apps that can run seamlessly across multiple platforms using a single codebase. React Native has been a pioneer of this approach since its launch in 2015.
So, what is React Native, and why is it a go-to choice for many developers? It is a cross-platform framework that can provide native app-like performance while sharing code across multiple platforms.
React Native has made it easy for developers to create high-quality apps for big companies like Meta, Microsoft, Wix, Amazon, Shopify, Discord, and Airbnb. However, despite its popularity and widespread adoption, React Native is not a one-size-fits-all solution.
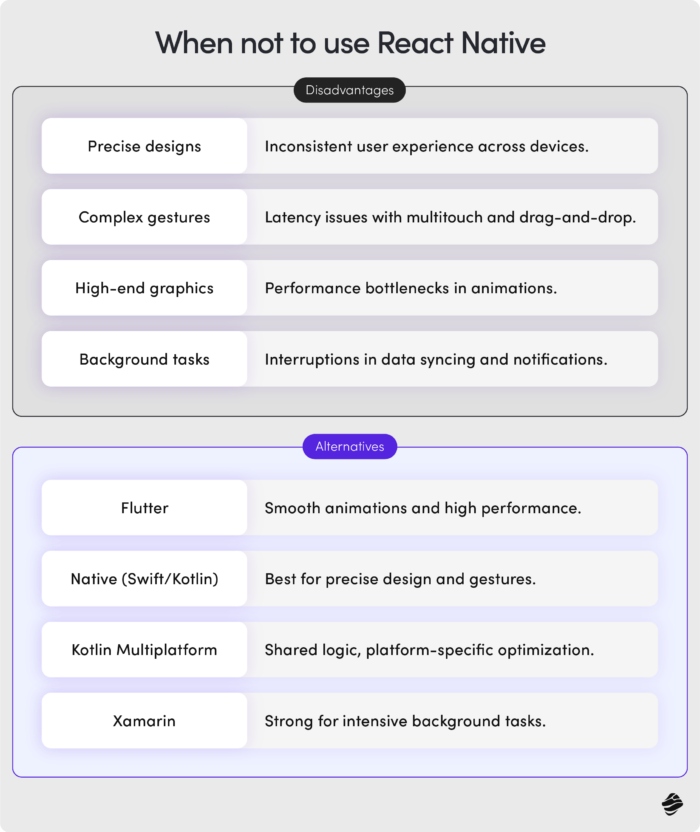
When not to use React Native?
As the mobile app development landscape evolves, so do the needs of developers and businesses. Therefore, while React Native has its strengths, it’s not always the perfect fit for every project.
React Native applications do not typically handle some intensive tasks well. They include:
- Achieving precise and pixel-perfect designs: React Native apps will run on a wide range of devices with different operating software, screen sizes, resolutions, and aspect ratios. Unfortunately, this makes it hard for developers offering React Native app development services to ensure users have a consistent experience on all devices or platforms.
- Handling complex gestures: Complex gestures, such as multitouch, pinch-to-zoom, and drag-and-drop, require precise and immediate feedback that React Native does not effectively provide. This is mainly due to the framework’s abstraction over native components, which causes latency and responsiveness problems.
- Creating intricate animations or high-end graphics: React Native relies on a bridge to communicate with the native code, which may cause certain performance bottlenecks. These hinder the necessary performance and flexibility required when handling highly interactive animations and graphics.
- Executing intensive background tasks: Interruptions in React Native’s JavaScript thread can make it difficult for apps to continuously execute background tasks like extensive data syncing or sending notifications and updates.

So, what are the alternatives to React Native that could meet the needs of your next cross-platform development project? Let’s dive right in!
1. Flutter
Google launched Flutter SDK in 2017, and it quickly became one of the most popular alternatives to React Native.

This open-source UI software development kit allows developers to build cross-platform applications from a single codebase for mobile (both iOS and Android), web, and desktop. Flutter uses the Dart programming language, an object-oriented programming language also developed by Google.
eBay, My BMW, Alibaba, and Bytedance are some apps that are built with Flutter.
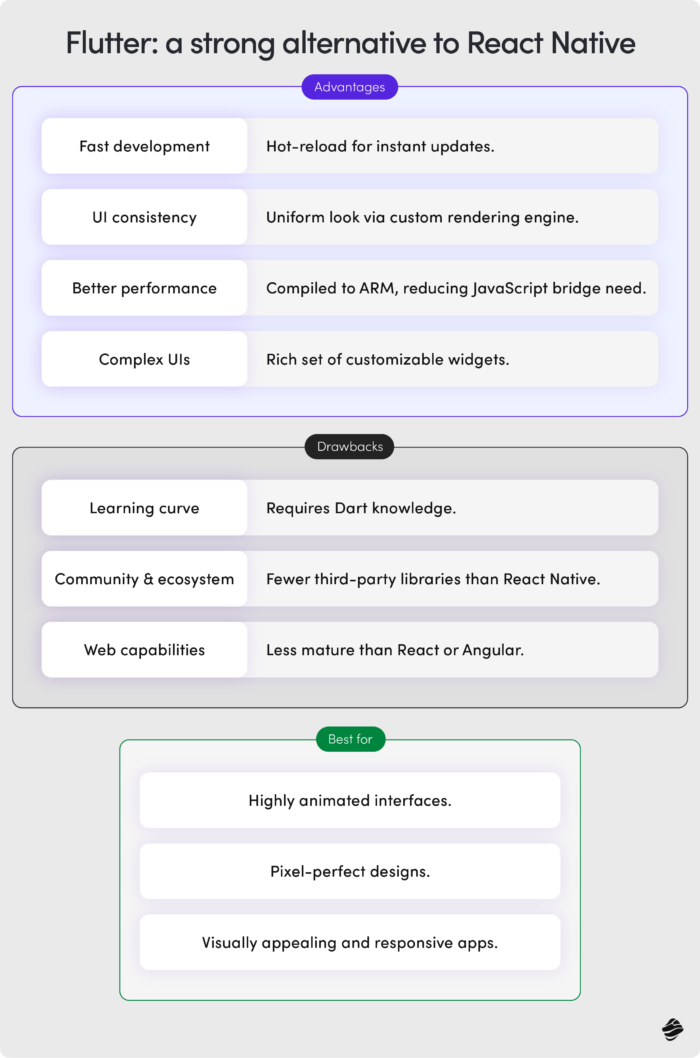
Advantages
Here are some key aspects that make Flutter a strong React Native alternative:
- Fast development: The hot-reload feature allows developers to see the results of their changes almost instantly without restarting the app. This significantly speeds up the development process, reducing time to market and app development costs.
- UI consistency: Flutter has a custom rendering engine, which enables it to control every pixel. This leads to a more consistent look and feel across all platforms, which a couple of Flutter alternatives like Ionic and React Native struggle with.
- Better performance: Custom Flutter solutions are compiled directly to native ARM code using Dart’s AOT compilation, minimizing the need for a JavaScript bridge. Direct communication with the platforms leads to faster execution and smoother animations, enhancing overall performance.
- Complex UIs: With its rich set of customizable widgets, Flutter provides a wide range of customizable widgets that help create complex UIs easily.
Drawbacks
Flutter also has its challenges:
- Learning curve: Developers new to Flutter experience a learning curve, especially if they are not familiar with the Dart programming language.
- Community and ecosystem: Flutter’s community is growing rapidly and currently has plenty of resources. However, it still lags behind React Native in the number of third-party libraries and tools. Learn more about this in our in-depth React Native vs Flutter comparison.
- Reduced web capabilities: While Flutter supports web applications, it is still catching up to the capabilities and feature sets offered by established web frameworks like React or Angular.
Best for: Flutter is best for projects requiring highly animated interfaces and pixel-perfect designs. Its customizable widgets and high performance make it ideal for building visually appealing and highly responsive apps.

2. Kotlin Multiplatform
Kotlin Multiplatform (KMP) is one of the newest open-source software development kits in the market. Officially launched by JetBrains in 2020, KMP leverages Kotlin’s strengths to provide a seamless cross-platform development experience.

KMP is based on the Kotlin programming language, known for its concise syntax and interoperability with Java. The latter makes it easier to integrate with existing Android projects.
Some apps that have used KMP include Forbes, McDonald’s, Netflix, and Cash App.
Advantages
Let’s look at some of the pros of using KMP:
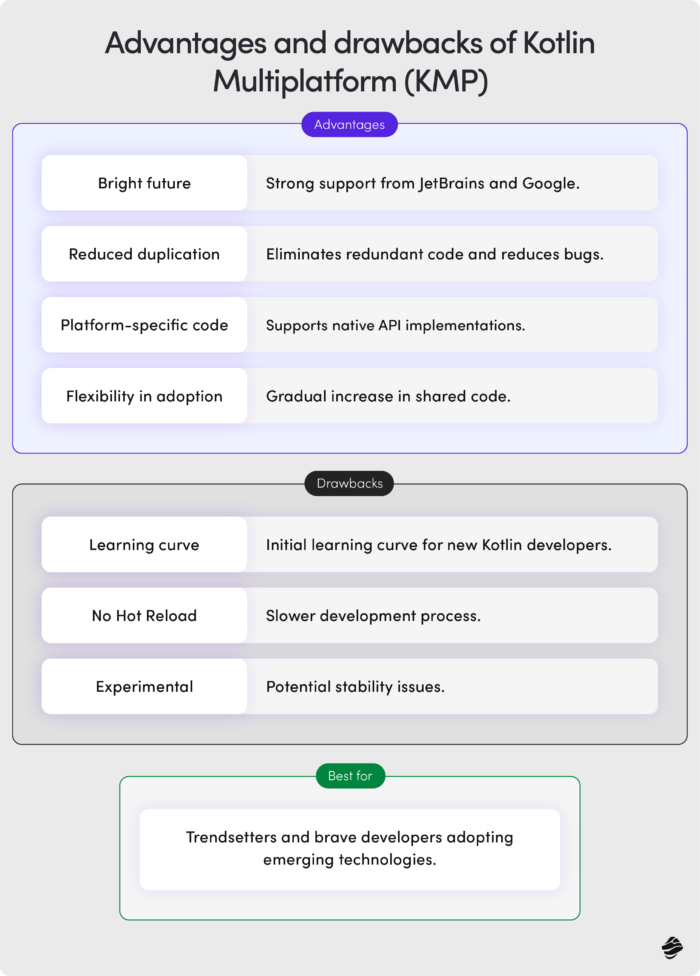
- Bright future: Kotlin has strong support from JetBrains and Google, which will ensure continuous improvement and community support.
- Reduced duplication: KMP allows developers to write common code that can be shared across different platforms. By sharing code, KMP eliminates redundant code and reduces the risk of inconsistencies and bugs, leading to a more streamlined and efficient development process.
- Platform-specific code: While KMP is heavy on code sharing, it also supports platform-specific implementations. Developers can write platform-specific code for features that require direct interaction with native APIs, such as UI elements or hardware access.
- Flexibility in adoption: Developers can start by sharing a small portion of their single codebase and gradually increase the shared code as they become more comfortable with the platform. This allows teams to experiment until they are sure KMP is a great fit.
Drawbacks
- Learning curve: There is an initial learning curve for developers new to Kotlin. However, Kotlin’s syntax and key features are designed to be approachable and easy to learn.
- No hot reload: Unlike React Native and Flutter, KMP does not support hot reload, which can slow the development process.
- Experimental: Though KMP relies on Kotlin’s ecosystem, it is still considered somewhat experimental, which might lead to stability issues in some cases.
Best for: Trendsetters and brave developer teams willing to adopt emerging technologies and shape the cross-platform development landscape.

3. Ionic
Ionic is also one of the best React Native alternatives. Unlike the two newbies we’ve discussed above, Ionic has been in the market since 2013.

The popular open-source framework builds cross-platform mobile applications using web technologies such as HTML, CSS, and JavaScript. Ionic was initially built on AngularJS and Apache Cordova. However, Ionic has since expanded to support other frameworks like React and Vue.
Mobile apps that have used Ionic include T Mobile, IBM, and Southwest.
Advantages
Here’s what makes Ionic a great React Native alternative:
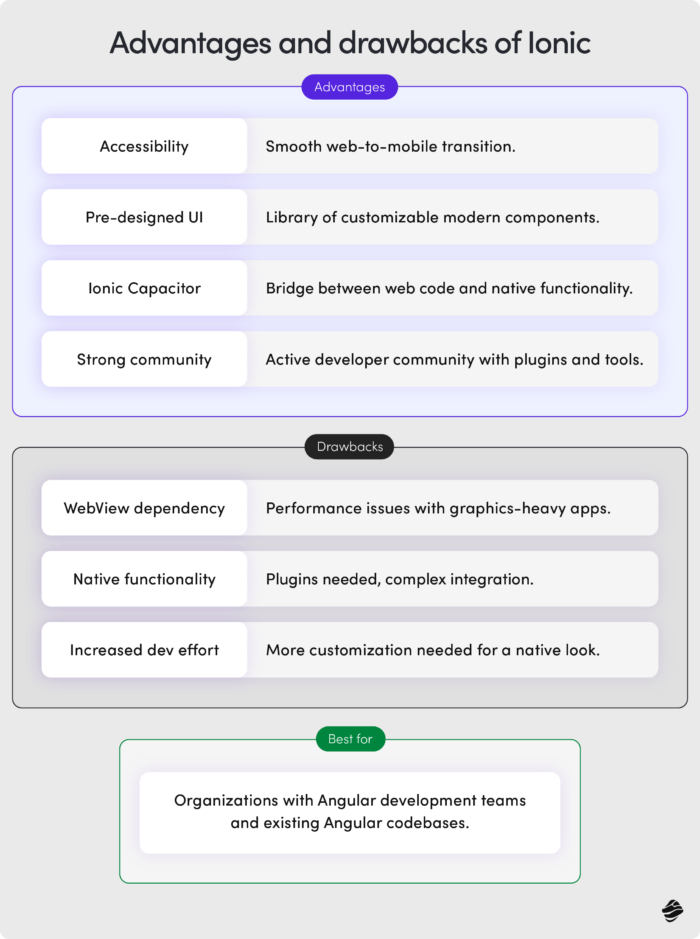
- Accessibility: Web developers can easily transition to mobile app development without learning new languages or frameworks. Without the learning curve, Ionic developers can start building great cross-platform mobile apps quicker than the rest.
- Pre-designed UI components: Ionic provides a library of pre-designed components that follow modern design guidelines. These highly customizable components allow developers to create unique and engaging user interfaces.
- Ionic Capacitor: This open-source, cross-platform runtime provides a bridge between web code and native functionality, enabling access to native device features like the camera, geolocation, and file system.
- Strong community: Ionic has a large and active community of developers who contribute to its ecosystem by creating plugins, tools, and tutorials.
Drawbacks
- Dependency on WebView: Ionic applications run within a WebView, which acts as a container for the web-based code. This dependency can lead to performance issues, especially for graphics-intensive applications or apps with complex animations.
- Native functionality: Accessing native device features often requires plugins. This makes integrating native functionality more complex than frameworks like React Native, which have more direct access to native APIs.
- More development effort: Despite its cross-platform capabilities, Ionic may require additional platform-specific customization to achieve a truly native look and feel. This adds to the development effort, especially for complex apps.
Best for: Organizations with Angular development teams and existing Angular codebases.

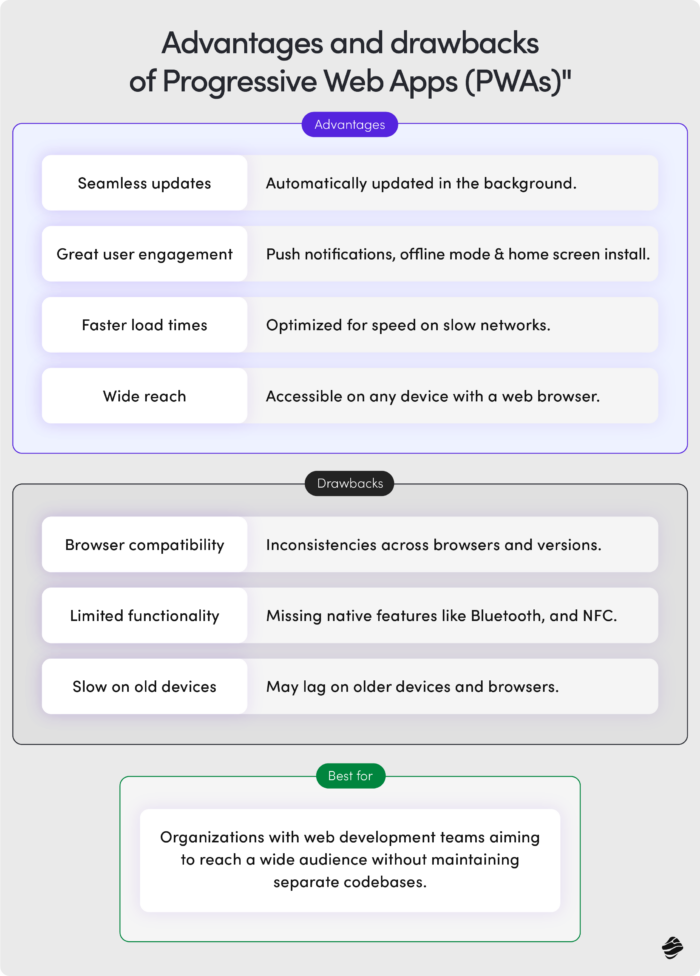
4. PWA
Progressive Web Applications (PWAs) are web applications that use modern web capabilities to deliver native app-like experiences to users. PWAs combine the best features of web and mobile apps, providing a seamless user experience on any device with a web browser.
Pinterest, WhatsApp, Temu, and Google Maps are some key examples of PWAs.
Advantages
PWAs combine the best of web and mobile apps, offering pros like:
- Seamless updates: PWAs can be automatically updated in the background, ensuring that users always have the latest version.
- Great user engagement: With features like push notifications, offline mode, and home screen installation, PWAs ensure an engaging and immersive user experience. This helps retain users and encourages repeat visits, boosting user engagement and satisfaction.
- Faster load times: PWAs are optimized for performance, providing fast loading times even on slow networks. This improved performance leads to a better user experience.
- Wide reach: PWAs can reach users on any device with a web browser, including desktops, tablets, and smartphones, without the constraints of app stores.
Drawbacks
- Browser compatibility: Although modern browsers support most PWA features, there can be inconsistencies in how different browsers and browser versions implement these features.
- Limited functionality: While PWAs can access many native features through APIs, they may still lack some capabilities that are available to other alternatives, like access to Bluetooth, NFC, and camera controls.
- Poor performance on older devices: Though PWAs are designed to be fast and efficient, they might not perform that well on older devices and browsers.
Best for: Organizations with web development teams and codebases looking to reach a wide audience without the additional cost of maintaining separate codebases.

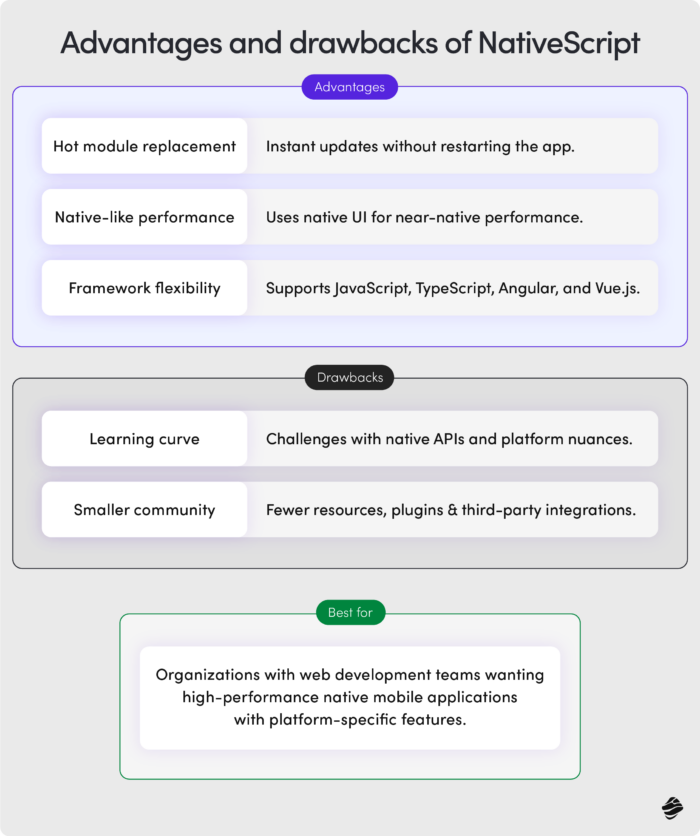
5. NativeScript
NativeScript is an open-source framework that helps developers build native mobile applications for iOS and Android using JavaScript, TypeScript, or Angular.

It allows direct access to native APIs without additional wrappers or plugins, providing a truly native performance and experience.
Some of the apps developed with NativeScript include ActiveLook, Aura CO2, and Groov.
Advantages
Let’s look at the benefits that make NativeScript one of the most popular React Native alternatives:
- Hot Module Replacement: NativeScript supports Hot Module Replacement, which allows developers to see changes instantly without restarting the application. This feature significantly speeds up the development process.
- Native-like performance: Developers can use native UI components and achieve performance close to native apps. This is particularly important for applications that require intensive computations, complex animations, or direct interaction with device hardware.
- Flexibility around the frameworks: NativeScript, unlike React Native, supports various frameworks like JavaScript, TypeScript, Angular, and Vue.js. This allows developers to choose the option that best suits the project, enabling them to build high-quality apps.
Drawbacks
- Learning curve: Developers new to NativeScript may struggle to understand how to interact with native APIs and manage platform-specific nuances.
- Smaller community: While NativeScript has a dedicated community, it is smaller than that of more mainstream frameworks like React Native or Flutter. This can result in fewer available resources, plugins, and third-party integrations.
Best for: Organizations with web development teams and codebases that want to build high-performance native mobile applications without sacrificing their access to platform-specific features.

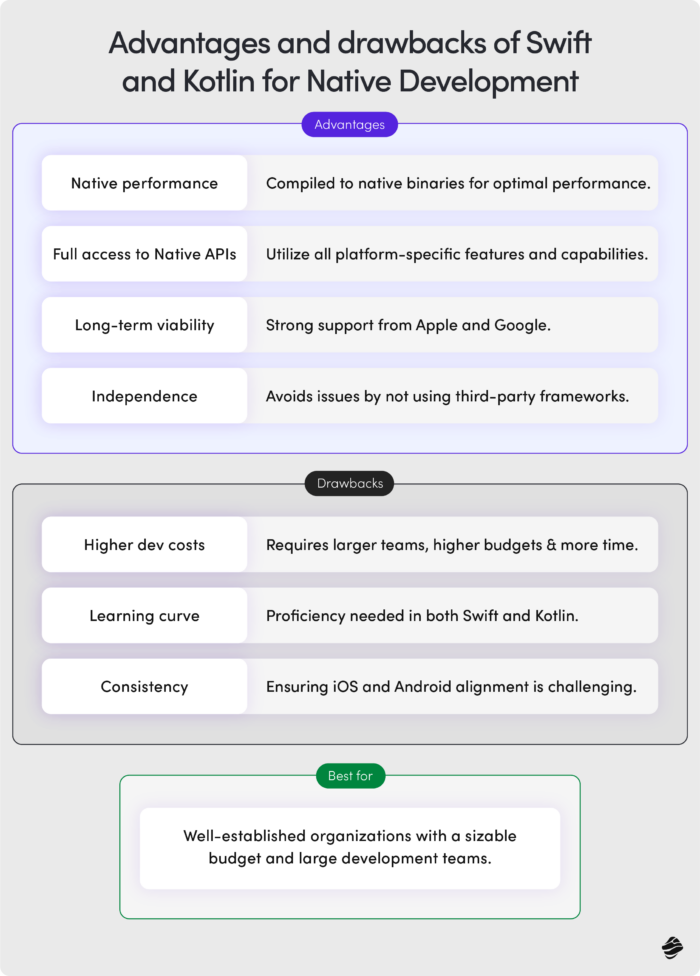
6. Swift and Kotlin
When considering React Native alternatives for mobile app development, one option is to go fully native with modern programming languages — Swift for iOS and Kotlin for Android.
While this approach involves developing separate codebases for each platform, it can provide the best possible performance and access to platform-specific features. Our Native vs cross-platform app development guide covers all the key pros and cons of these two approaches.
Advantages
The following pros make this combination a powerful React Native alternative:
- Native performance: Apps developed with Swift and Kotlin are compiled into native binaries, which will ensure optimal performance and responsiveness.
- Full access to Native APIs: Swift and Kotlin provide full access to their respective platform’s native APIs and frameworks, allowing developers to utilize all available features and capabilities. This ensures that apps offer immersive and highly optimized user experiences.
- Long-term viability: Apart from being key modern languages, the two also have strong support from Apple and Google. This will keep them viable for a long time.
- Independence from third-party frameworks: Native development avoids potential issues with third-party frameworks, such as higher performance overhead and limited access to native features.
Drawbacks
- Higher development costs: Developing and maintaining two distinct codebases typically requires larger development teams, higher budgets, and more development time.
- Learning curve: Developer teams must be proficient in both Swift and Kotlin, which will require additional training and adaptation.
- Coordination and consistency: Ensuring consistency and feature alignment in the iOS and Android app versions can be challenging, especially for smaller teams with free resources.
Best for: Well-established organizations with a sizable budget and large development teams.

Comparative Analysis
As we’ve seen, each of these React Native alternatives has its strengths and weaknesses. Therefore, to choose the right one for your project, you must consider key factors like development speed, cost, performance, and community support.
Here’s a comparative analysis categorizing the cross-platform solutions we’ve discussed based on the above factors.
| Framework | Development speed | Cost | Performance | Community support |
| React Native | Fast | Moderate | Near-native | Strong |
| Flutter | Fast | Moderate | Near-native | Growing |
| KMP | Moderate | Moderate | Good | Growing |
| Ionic | Fast | Low to moderate | Fair | Strong |
| PWAs | Fast | Low | Fair to good | Moderate to strong |
| NativeScript | Moderate | Moderate | Good to excellent | Relatively small |
| Swift & Kotlin | Slow | High | Native | Strong |
That’s it. Go ahead and choose the React Native alternative that best suits your project’s specific needs, development team expertise, and long-term organizational goals.