As more companies continue to adopt cross-platform app development, the market is projected to reach about USD 364.54 billion by 2028—six times its size in 2021.
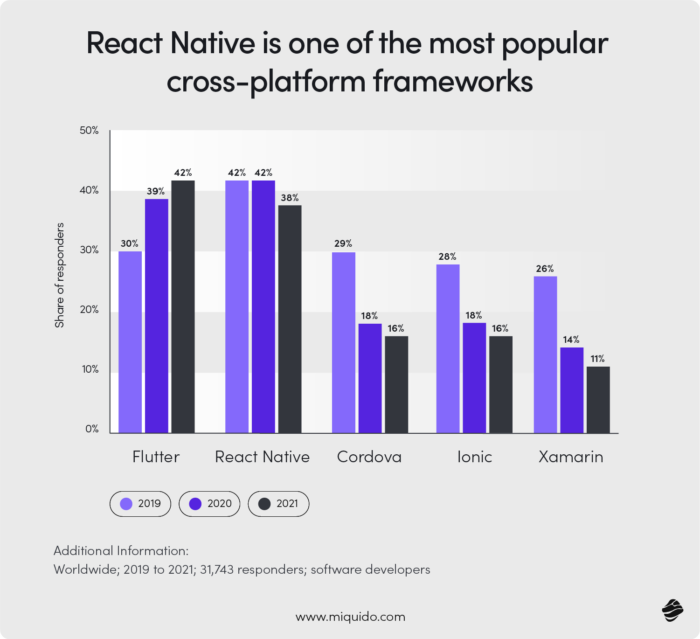
While cross-platform solutions like React Native, Xamarin, and Flutter have gained swift adoption in the marketplace, newer SDKs like Kotlin Multiplatform are also vying for market share.
As a cross-platform developer, you may find yourself switching between frameworks just to find the best fit for your project needs. That’s why comparisons like Kotlin multiplatform vs React Native, React Native vs Flutter, Flutter vs Kotlin Multiplatform, etc., can be helpful.
Today, we’ll compare React Native and Kotlin multiplatform, focusing on performance, developer experience, and other factors to help determine their suitability for different project needs.
First off…
What is mobile cross-platform?
Mobile cross-platform development is an app development method that builds software capable of running on two or more platforms (say Android, iOS, Windows, etc.) using a single codebase.
Initially, mobile app development was strictly native, meaning separate codebases had to be created for Android and iOS apps. Mostly because native platforms have a fragmented ecosystem, which includes:
- Their programming languages
- Development framework, and
- User interface guidelines
iOS apps are typically developed using frameworks like Swift, Xcode, or Objective-C, while Android apps use Java or Kotlin, and Android Studio.
Native development offers optimal performance and full access to platform-specific features. However, this approach required specialized skills for specific platforms and more resources to maintain separate codebases.
Over time, businesses needed more efficient ways to reach users on both iOS and Android platforms without spending so much time and resources. This shift became apparent when cross-platform solutions like Xamarin and React Native came onto the scene.

Why cross-platform development is better:
With cross-platform frameworks, developers can save up to 80% of their source codes even when adapting apps to new devices.
Cross-platform development allows companies to build and maintain mobile apps with a single, homogenous team. This can help promote consistency across the app versions and simplify project management.
Well-developed cross-platform applications can also deliver native-like performance and user experience. The average user would easily believe the app was running on a dedicated native codebase because the CP app would present the same look, feel, and responsiveness as a native app.
With efficient frameworks like React Native and KMP, cross-platform app development is fast becoming the go-to approach for creating high-quality mobile applications with faster time to market.
React Native vs Kotlin Multiplatform Mobile
Before we explore the uniqueness of each platform, let's do a short review of what they’re all about.
React Native
What is React Native? React Native is an open-source framework created by Facebook (now Meta). It’s a cross-platform framework that allows developers to deploy apps to both iOS and Android devices.
RN’s development started as a hackathon project in 2013. It was officially released in 2015 and has gained rapid traction due to its ability to leverage JavaScript, a familiar language for web developers, to build native mobile apps.
In 2018, React Native was recognized as the second biggest open-source project on GitHub based on the number of contributors. In 2019, it was the sixth and had over 9,000 contributors.

What to know about React Native:
- React Native provides an already-structured app interface that developers can customize based on specific needs. This saves time that would have been spent on building the app from scratch. The platform comes with pre-built components, libraries, and materials that allow developers to access more efficient capabilities for native app development.
- RN also uses TypeScript, a programming language that extends JavaScript by adding type definitions. This means developers can define data types for variables, functions, and arguments. Typescript also performs static type checking during compilation to identify mismatches before the code runs. This way, developers can ensure the code is correct and prevent unexpected app behavior.
Since its initial release date, React Native has reached a stable release stage. It’s now established as a reliable and production-ready framework used by large-scale applications like Instagram, Facebook, Shopify, Coinbase, and Oculus.
The framework has had a consistent and predictable release cycle over time. Updated versions are frequently released with bug fixes and newer features.

Kotlin Multiplatform Mobile
Kotlin Multiplatform Mobile (KMP) is a modern software development kit by JetBrains. The platform uses Kotlin, a programming language that was released in 2013. However, it gained traction after Google announced its official support for Android development in 2017.
KMP itself was initially released in 2020 as an additional plugin of the Kotlin programming language. By 2023, the stable version was announced.

What to know about KMP:
- KMP allows developers to write shared code for iOS and Android applications using the Kotlin programming language. Kotlin is a statically typed language that runs on the Java Virtual Machine (JVM). KPL can also be compiled into JavaScript or native code.
- KMP has extensive capabilities that allow developers to share business logic, data models, and non-UI code between platforms while still writing platform-specific UI code. This makes platform-specific optimization more effective.
The platform remains functional and usable as ongoing improvements are being made. The framework has seen regular updates and enhancements with each update. JetBrains and its strong community are actively developing libraries and tools to support the use of Kotlin Multiplatform in cross-platform app development.
Now, let’s get into the major comparisons…
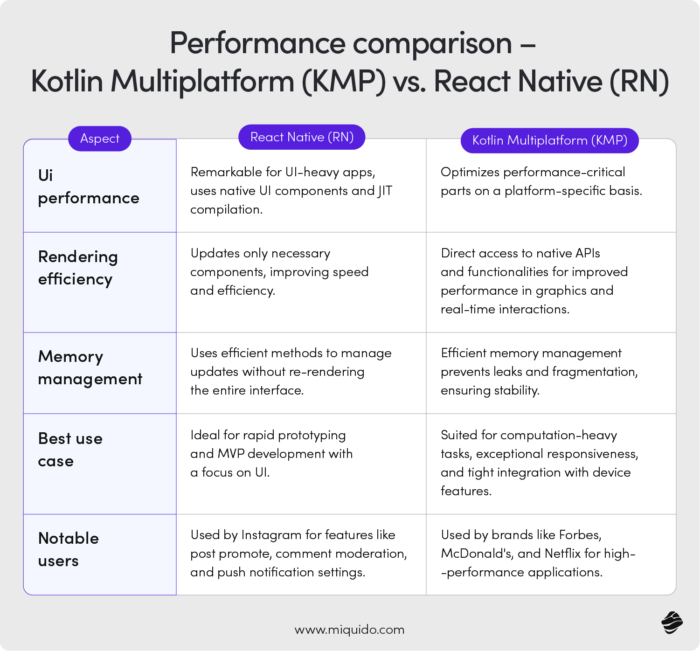
Performance comparison
To begin this Kotlin Multiplatform vs React Native comparison, we’ll need to answer one critical question: How well do they perform on specific tasks?
- RN is quite remarkable with UI-heavy applications
React Native has gained a reputation for delivering high-performance mobile applications, primarily due to how it renders user interfaces. React Native uses platform-specific native UI components for rendering—often done through the Just-In-Time (JIT) compilation technique.
App components are usually optimized for iOS and Android platforms to ensure a smooth user experience on the live app. This explains why RN was quite effective when Instagram used to update some of its UI features.
According to Instagram’s report, RN improved development speed as the team could easily ship iOS and Android features like:
- Post promote (99%)
- Comment moderation (97%)
- Push notifications settings (92%)
If a change is needed within an existing app, React Native calculates the differences between the new DOM and the old one and updates only the necessary components. This method of execution is faster than re-rendering the entire interface. So, developers can work with React Native if rapid prototyping or MVP development is the goal.
- KMP is great for computation-heavy tasks
KMP's architecture allows developers to optimize performance-critical parts of their applications on a platform-specific basis.
The framework has direct access to native APIs and functionalities, allowing developers easy access to hardware capabilities. This leads to improved performance in areas like graphics or real-time interactions.
Kotlin's memory management is quite efficient. It can prevent memory leaks and fragmentation issues that affect interpreted languages over time. So, there’s more stability, especially for long-running applications or those with limited memory capabilities.
You can go for KMP if your app demands exceptional responsiveness, smooth animations, or tight integration with device features. Popular brands like Forbes, McDonalds, and Netflix use this platform.

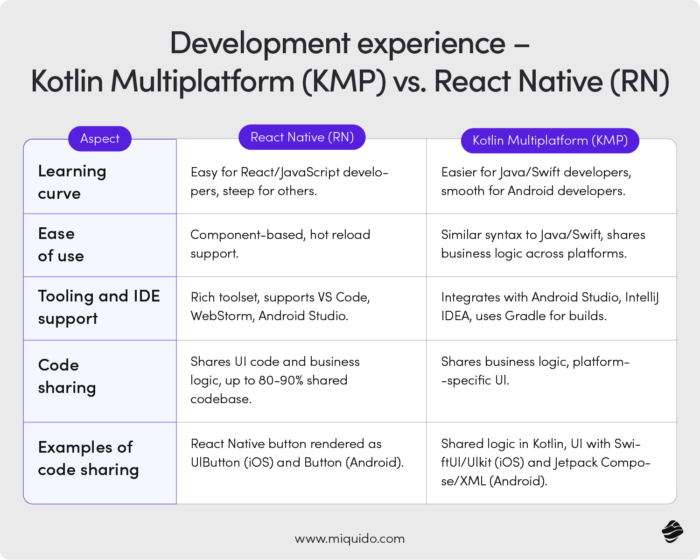
Development experience
Let’s assess the development experience based on the learning curve, tooling, and IDE support available on both frameworks.
- Learning curve and ease of use
RN is relatively easy to pick up for developers already familiar with React or JavaScript. Otherwise, there’s a steep learning curve.
Its component-based architecture allows developers to reuse knowledge from their web development expertise. React Native also offers hot reload support, allowing developers to see changes during development, significantly improving productivity.
KMP is also relatively straightforward. It’s a lot easier if you’re already familiar with Java and Swift because Kotlin uses a similar syntax. The transition is smoother for Android developers who have no prior experience building cross-platform mobile apps.
Kotlin is also great for maintaining consistency since it allows developers to share business logic across platforms.
- Tooling and IDE support:
RN has a rich toolset that developers can maximize. The React native CLI, for instance, provides a command-line interface for creating and managing projects. Then there’s Expo, a popular toolset that simplifies React Native development by abstracting away native code.
RN is well-supported in popular IDEs like Visual Studio Code (VS code), WebStorm, and Android Studio, with extensions providing features such as code completion, debugging, and syntax highlighting.
KMP integrates with Android Studio and IntelliJ IDEA. These IDEs offer features like code completion, navigation, and debugging specifically for Kotlin development.
Integration with platform-specific tools like Android's SDK manager and Xcode for iOS might require additional setup. KMP projects use Gradle for building and dependency management.
Code sharing and reusability
React Native and Kotlin Multiplatform (KMP) both aim to maximize code sharing across platforms, but they approach this differently.
- RN code sharing
RN focuses on sharing the UI code and business logic across platforms. Components are written once and rendered to native UI elements on each platform.
For instance, a React Native button component will be rendered as a “UIButton” on iOS and a “Button” on Android.
In a typical RN project, developers can share up to 80-90% of the codebase between iOS and Android, which was the case with Instagram.
However, when more native functionality is required, developers often need to write platform-specific code.
- KMP code sharing
KMP focuses on sharing business logic while keeping the UI implementation platform-specific. This was particularly why Cash App commended KMP for improving its code-sharing experience between its iOS and Android apps.
In a KMP project, developers can write the shared logic in Kotlin, which is then compiled to run on both iOS and Android. The UI layer is implemented separately for each platform. SwiftUI or UIkit for iOS and Jetpack are composed of XML layouts for Android.

Ecosystem and libraries
Another important aspect of this Kotlin multipurpose platform vs React Native comparison is the ecosystem and libraries included in both. So let’s look at that:
- React Native
React Natives boasts of a rich, mature ecosystem with a wide range of third-party libraries and plugins for various functionalities. You’ll find popular UI components like Material-UI and React Native elements.
You’ll also find navigation libraries like React Navigation and Redux for state management. Developers can leverage these pre-built solutions for tasks like push notifications, analytics, and more.
- Kotlin Multiplatform
KMP is a relatively young framework, so its ecosystem is still evolving. Developers might find a smaller pool of readily available solutions than in RN.
However, it's important to note that KMP can leverage the broader Kotlin ecosystem, which is substantial, especially on the Android side.
JetBrains has been actively working on expanding the KMP ecosystem, so native extensions will likely become even more straightforward.
Integration with native code
How does each framework integrate with native code?
- RN uses a bridge
RN connects Javascript and native code through a JavaScript bridge. This bridge allows communication between the JavaScript thread and the native thread.
Here’s how it works: The bridge acts as a translator that allows RN components (written in JavaScript code) to call native modules (written in Java or Object-C/Swift).
The translation process may slow down performance in complex scenarios or where frequent interactions between JavaScript and native sites are needed. RN’s bridge might also limit flexibility for complex native functionalities, as developers may encounter limitations with deep integration with certain native APIs.
Despite the drawback, React Native offers a relatively simple setup for integrating native modules. Developers can leverage existing native modules from the community or write their own using platform-specific languages when needed.
- KMP is direct
KMP is quite different. It allows developers to write shared business logic in Kotlin, which is then converted into native libraries for each platform.
Developers can write shared Kotlin code for core functionalities and directly access native APIs from the same codebase. This eliminates the need for a bridge and allows for smoother communication, leading to potentially higher performance.
KMP generally makes accessing native features easy. It's particularly straightforward for Android, as Kotlin is already the preferred language for Android development.
For iOS, while developers need to write Swift or Objective-C code, the integration is smooth, and there are tools and libraries to facilitate interoperability between Kotlin and Swift.
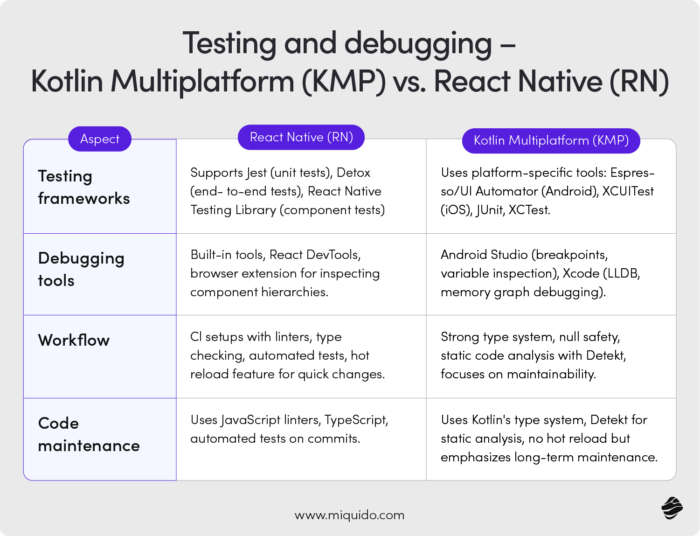
Testing and debugging
Let’s now look at how both frameworks do with app testing and debugging:
RN supports various testing frameworks
React Native supports various testing frameworks, including Jest for unit testing and Detox for end-to-end testing.
Jest is a popular J-script testing framework with rich features, such as snapshot testing and mocking capabilities for running unit tests. Detox allows developers to simulate user interactions and test app behavior on real devices or emulators.
Developers often use the React Native Testing Library for component testing, which allows them to test components in a way that mimics user interactions.
- Debugging on RN
React Native has built-in debugging tools that can be accessed through the development menu on the device or emulator. The debugger allows for setting breakpoints, stepping through code, and inspecting variables. React DevTools has also been adapted for RN– it’s a browser extension that helps to inspect React component hierarchies, states, and props.
- Workflow and code maintenance
React Native's workflow for maintaining code quality often involves continuous integration (CI) setups that run JavaScript linters (like ESLint), type checking (if using TypeScript), and automated tests on every commit.
RN’s hot reload feature also provides a seamless workflow since developers can see changes while making them. Even before they are deployed. However, complex scenarios like native module changes may require a full reload.
KMP doesn’t have a testing framework
KMP doesn’t have a specific testing framework built into it. Developers typically use platform-specific testing tools and profilers for debugging.
Developers often use Espresso or UI Automator on Android, while XCUITest is commonly employed on iOS. This approach ensures that UI tests accurately reflect the native behavior of each platform.
For shared code, KMP allows writing tests in Kotlin that can run on both platforms. These tests are typically unit tests for business logic, data models, and other shared components.
Also, KMP projects can use testing frameworks like JUnit for Android and XCTest for iOS. This allows developers to leverage their existing knowledge of native testing frameworks while still benefiting from code sharing.
- Debugging on KMP
For Android, developers can use Android Studio's powerful debugging capabilities, including breakpoints, variable inspection, and thread analysis.
On iOS, Xcode's debugging tools are used, offering capabilities similar to those of Android Studio. These include LLDB debugging, memory graph debugging, and performance profiling.
If you’re working with Kotlin code, IDEs like IntelliJ IDEA and Android Studio provide quality debugging support.
- Workflow and code maintenance on KMP
KMP benefits from Kotlin's strong type system and null safety features, which help prevent bug interruptions at compile time. Tools like Detekt can be used for static code analysis in Kotlin to maintain a consistent code style and identify potential issues.
While KMP doesn’t have a “Hot reload” like RN, it focuses on long-term code maintainability.

Community and support
RN has a large and active community, particularly because it’s been around for a while. This explains the wealth of readily available resources across platforms like Github. There are also active online forums on Stack Overflow, Reddit, and Discord where developers can ask questions, share knowledge, and troubleshoot issues.
Developers can easily find tutorials, documentation, blog posts, and video courses on RN development. Just visit top platforms like Udemy, Coursera, or YouTube.
Meta, as the creators of RN, also provides official documentation, tutorials, and other resources to offer guidance and share product updates.
KMP is relatively young compared to RN, so its community is steadily growing. Developers may find fewer tutorials and learning resources.
Still, JetBrains provides official documentation and some tutorials for KMP developments. However, the level of official support might not yet match the resources offered by Meta for React Native. But, as KMP grows, the community will likely expand, leading to more readily available resources.
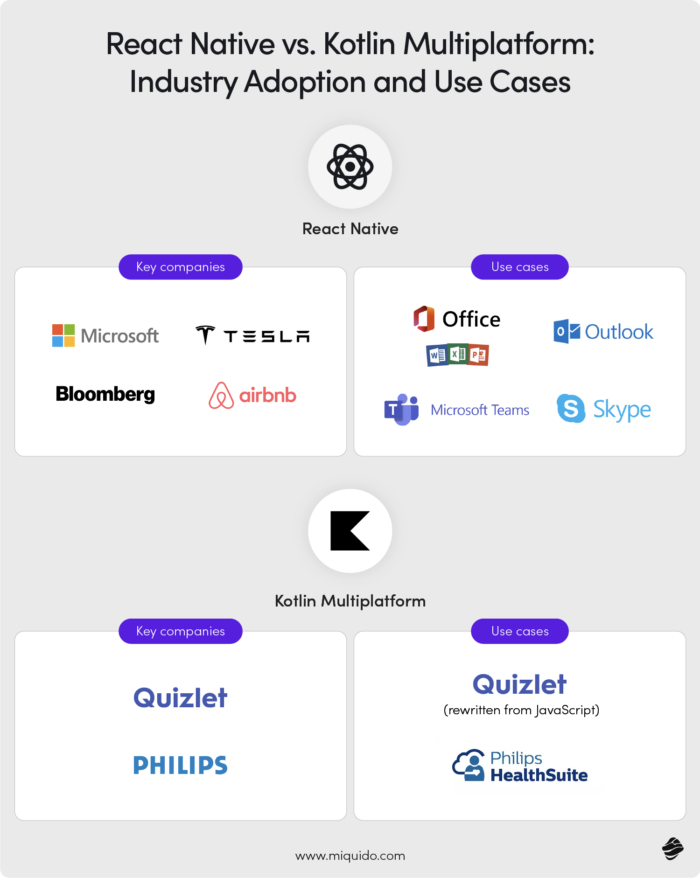
Use cases and industry adoption
React Native’s industrial impact is seen in its adoption by top leaders like Microsoft, Tesla, Bloomberg, Airbnb, and many others.
Microsoft, for instance, uses RN to deliver a top-notch customer experience in most of its popular apps, such as Microsoft Office, Microsoft Outlook, Microsoft Teams, and Skype.
For MS Office, Microsoft used RN to develop mobile versions of applications like Word, Excel, and PowerPoint. Microsoft also rebuilt the Skype mobile app using React Native.
Tommy Nguyen, Microsoft’s principal software engineer, comments, "React Native has long been a preferred choice for its high performance and great user experience. It’s also the ideal choice for stakeholders who prioritized ease of use and developer experience.”
KMP’s industry adoption is not as wide. However, there are still notable apps exploring KMP for cross-platform development. For instance, Quizlet is a learning platform that helps users memorize specific information. Initially, Quizlet wrote its code using JavaScript but later rewrote it using Kotlin Multiplatform.
Electronic brand Philips adopted Kotlin Multiplatform to develop its HealthSuite Digital Platform. With Kotlin Multiplatform, Phillips was able to accelerate the implementation of new features and improve collaboration between its Android and iOS developers.

Employee market
React Native's employee market benefits greatly from its JavaScript foundation. JavaScript is one of the world's most widely used programming languages, with a vast talent pool, which translates into a significant number of potential React Native developers.
Also, React Native developers typically come from web development backgrounds, particularly those with experience in React for web applications. As a result, React Native can build both web and mobile applications. That’s a versatility that potential employers will find attractive.
However, it's worth noting that while many JavaScript developers can transition to React Native relatively easily, expertise in mobile-specific concepts and best practices is still crucial.
So, even the best React Native developers must combine strong JavaScript and React skills with a solid understanding of mobile development principles and platform-specific considerations. This is one of the reasons why some top companies still choose to outsource their development needs to experienced companies providing React Native app development services.
KMP’s employee market
Kotlin developers capable of working with KMP are often skilled in both mobile and backend development. This is because Kotlin is not only used for Android and KMP but is also popular for server-side development, particularly with frameworks like Spring Boot. That’s why KMP developers can work across the entire stack, from backend services to mobile applications.
One advantage of the KMP market is that these developers often deeply understand mobile platform specifics. They are typically well-versed in the intricacies of both Android and iOS development, which can lead to more optimized and platform-appropriate applications.
However, the pool is smaller compared to React Native, primarily because KMP is a newer technology and requires expertise in both Kotlin and native mobile development concepts.
Future outlook
React Native continues to evolve, with Facebook (Meta) actively investing in its development. One significant change is the completion and full release of the new architecture, which includes the Fabric rendering system and TurboModules.
These improvements address long-standing performance issues and enhance the framework's ability to integrate with native components.
So, we expect that the RN Roadmap continues to include:
- Improved type safety through better TypeScript integration.
- Enhanced support for new mobile platform features as they emerge.
- Continued focus on performance optimizations and reducing the bridge overhead.
- Better tooling and debugging experiences, including improvements to Metro bundler.
React Native's large and active community also suggests the continued development of third-party libraries and tools, which would further enrich the ecosystem.
What about KMP?
KMP has strong potential for rapid advancement. We should expect a significant boost for KMP in the next few years, similar to what we observed with Flutter after its debut in 2018.
When Flutter was released in 2018, it faced a significant gap compared to React Native in terms of adoption and ecosystem. However, over the past seven years, Flutter has closed this gap substantially, becoming a major player in cross-platform development.
The KMP roadmap includes:
- Continued improvement of multiplatform libraries and tools.
- Better integration with SwiftUI for iOS development.
- Enhanced tooling support in IDEs like IntelliJ IDEA and Android Studio.
- Expansion of the shared code capabilities, allowing for more code reuse across platforms.
- Improved documentation and learning resources to facilitate adoption.
Cross-platform technologies, in general, are likely to see impressive growth as well. We can expect cross-platform frameworks to focus on improving developer tooling, debugging capabilities, and overall ease of use.
The trend towards maximizing code reuse across platforms is likely to continue, with both frameworks striving to increase the percentage of shared code without compromising on platform-specific optimizations.
Finally, as AI becomes more prevalent in software development, we might see RN, KMP, and other cross-platform frameworks incorporating AI-assisted coding features and optimizations.
In Closing
React Native and Kotlin Multiplatform are remarkable platforms for cross-platform app development. In this post, you saw how both compare side by side and where each one thrives.
There you go. We hope this Kotlin Multiplatform mobile vs React Native comparison helps you choose the right framework for your needs.
Do you need any assistance building mobile applications? Talk to us about your project needs. Our skilled developers will work with you to build high-performing mobile applications.









