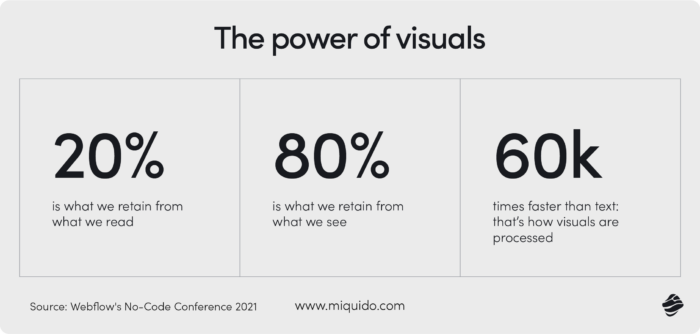
Humans are visual beings. Understanding this simple principle is empowering for businesses, often resulting in skyrocketing conversion rates. This effect is driven by many cognitive factors tied to the structure of our minds. First of all, the human brain processes visuals 60,000 times faster than text. This makes visual information highly accessible and impactful.
Visuals also have better retention: we remember 80% of what we see, compared to only 20% of what we read. Combined with interactive features, visuals create a powerful duo. The secret ingredient? Dopamine. Interactive content—such as videos, quizzes, or gamified experiences—triggers dopamine release, creating a rewarding and engaging experience. This encourages users to actively participate and explore different paths in a story, rather than disengaging with static content.

Our desire for control also plays a crucial role. Interactivity gives the impression of having control over how the story unfolds, even when choices are pre-scripted. This creates an emotional connection that enhances memory retention, likely resulting in long-term benefits for the brand. Emotional engagement, paired with the ability to explore at one’s own pace, enhances user experience on digital platforms.
Many companies in the entertainment industry and beyond recognize these advantages. They use interactive storytelling to build a competitive edge. Today, we explore their strategies to understand how to maximize the potential of digital content and interactive storytelling in platforms and apps.
What is interactive storytelling?
Interactive storytelling is a technique for creating engagement by combining narrative, visual, and interactive elements. In this format, the user is guided through a designed (or fully automated and personalized) path that gradually builds engagement through active participation.
In most cases, digital interactive storytelling involves embedding dynamic, interactive elements in apps or websites, allowing users to explore the story at their own pace. However, there are instances where user choices have a greater impact, creating decision trees that generate hundreds of parallel scenarios. Finding balance between engaging story and performance is the key, whether you are working on your own or with an entertainment app development company.
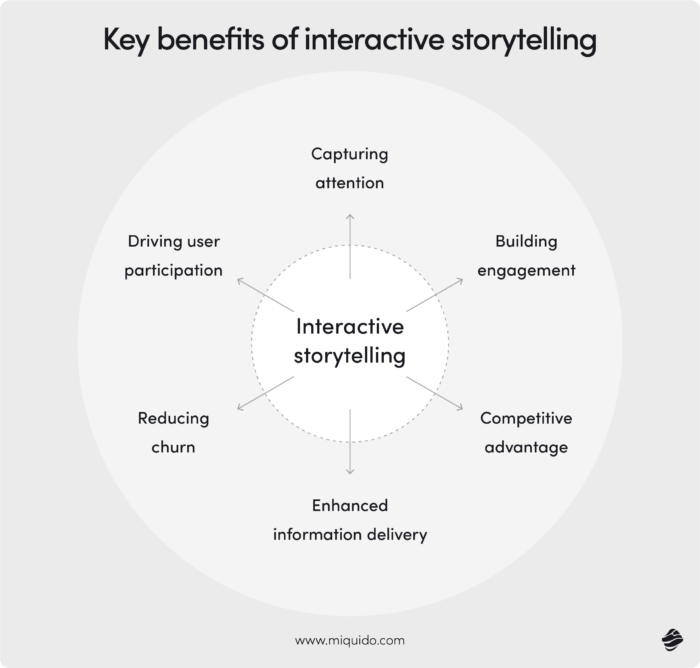
Benefits of interactive storytelling
A good story gets even better when interactive. And also – more profitable! Most popular entertainment apps that incorporate interactiveness in their apps and platforms have one thing in common – they estabilished a strong position on the market. Here is why!
Capturing Attention
Interactive features help grab and hold user attention, increasing the likelihood of successfully delivering a message and driving conversion. By creating dynamic, personalized experiences, users stay focused longer, giving brands a greater opportunity to stand out.

Building Engagement
Interactive elements encourage deeper engagement, fostering stronger brand-user relationships over time. When users find the experience enjoyable and fun, they return more often and churn less readily, ensuring long-term loyalty.
Competitive Advantage
Brands leveraging interactivity gain an edge by standing out in a crowded market. Memorable, dynamic storytelling leaves a lasting impression, helping the brand stay top of mind.
Enhanced Information Delivery
Interactive storytelling activates user attention by granting agency in consuming content at their own pace. Key messages and conversion-driven elements can be emphasized through dynamic and engaging features, improving comprehension and retention.
Reducing Churn
Interactive features activate and engage users from their first app session. A more immersive experience increases satisfaction, making users less likely to leave and more inclined to explore additional content.
Driving User Participation
Interactive storytelling encourages users to co-create their journey, making them feel invested in the experience. This participatory approach builds a sense of ownership and emotional connection to the content or app.
Examples of interactive storytelling – interactive features and content
Cinematographs
Cinematographs are looping, subtle animations where only parts of an image move, creating a captivating blend of video and photography. They are visually striking and bring a static image to life with gentle movement.
Often used to emphasize key elements in a narrative, like showing flowing water in a still forest or wind in someone’s hair, they aim to enhance the story’s atmosphere. These features help create memorable impressions, particularly in marketing or storytelling apps, where drawing attention to details is essential.
Including cinematographs adds depth to storytelling, engaging viewers by evoking emotion and creating a sense of wonder. For example, apps like Flixel allow users to create their own cinematographs to tell visual stories for social media or branding.
Videos
Videos combine visuals, audio, and text to tell compelling stories in a dynamic format. They range from short clips to longer narratives, offering flexibility in storytelling. Commonly used in apps for tutorials, brand storytelling, or entertainment, videos capture users’ attention while simplifying complex ideas.
Videos, especially short-form content, are highly effective: 91% of consumers want to see more videos from brands, and short videos provide the highest ROI among digital strategies. Platforms like YouTube or TikTok have built their empires on this format, but the usage of dynamic video content is becoming increasingly common among brands accross industries. Especially in eCommerce, the potential of videos are increasingly explored. The fashion niche, which relies most heavily on the image, has already

Interactive Content
Interactive content includes elements that respond to user actions, such as clickable areas, animations, or draggable elements. It transforms passive consumption into an engaging activity. Brands use interactive content to educate, entertain, or guide users through a journey. For instance, digital publications often include interactive timelines or immersive storytelling experiences to make articles more engaging.
It encourages exploration, improving retention and understanding. A great example of the powerful potential of interactive content is How to Talk to White Kids About racism, an educational project that gives tools to parents that want to cultivate inclusiveness among their children. Its dynamic content recreates the experience of reading a real book, but bringing it a level higher. Page turning goes in hand with three dimensional graphics that expand beyond the “paper”, giving the wow efect.

Dynamic Graphs
Dynamic graphs visualize data in real-time or animated sequences, making statistics more accessible and engaging. They react to user input or change over time, revealing trends or insights interactively.
These are ideal for journalism, educational apps, or dashboards to present complex data digestibly. They simplify abstract numbers into a clear narrative, whether it’s tracking financial growth or visualizing environmental changes. For example, The New York Times has successfully used them to present COVID-19 trends, showing changes across regions with clarity and impact.
Interactive maps
An interactive map can combine geographic data with storytelling, allowing users to explore locations and events visually. It can include clickable markers, zoom functionality, or animations showing movement over time. Maps are often used in travel apps, history platforms, or news stories to visualize events or connect users with spatial data. They are invaluable for guiding users, revealing trends, or showing change across regions.
Approaches to designing interactive maps can vary widely—from static images enhanced with dynamic navigation through scrolling and clicking, to highly elaborate maps incorporating various data points that can be expanded or collapsed based on user interest.
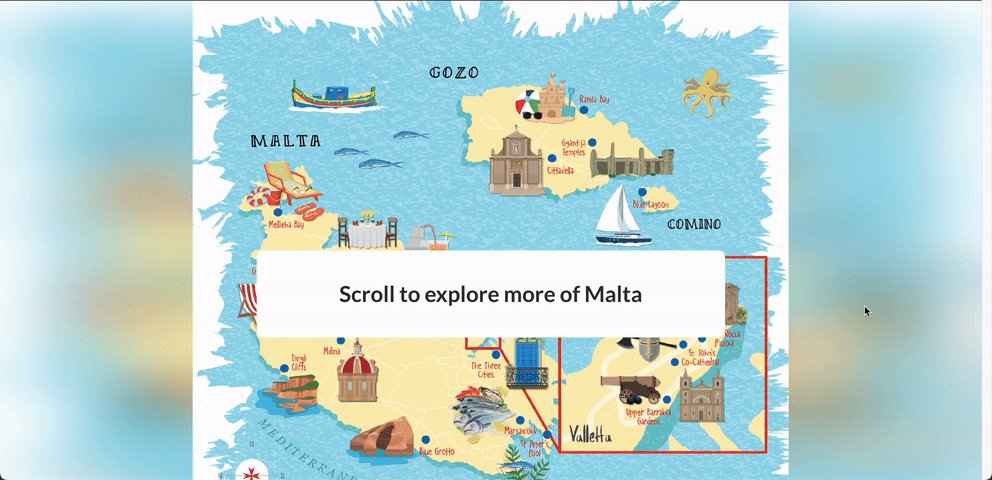
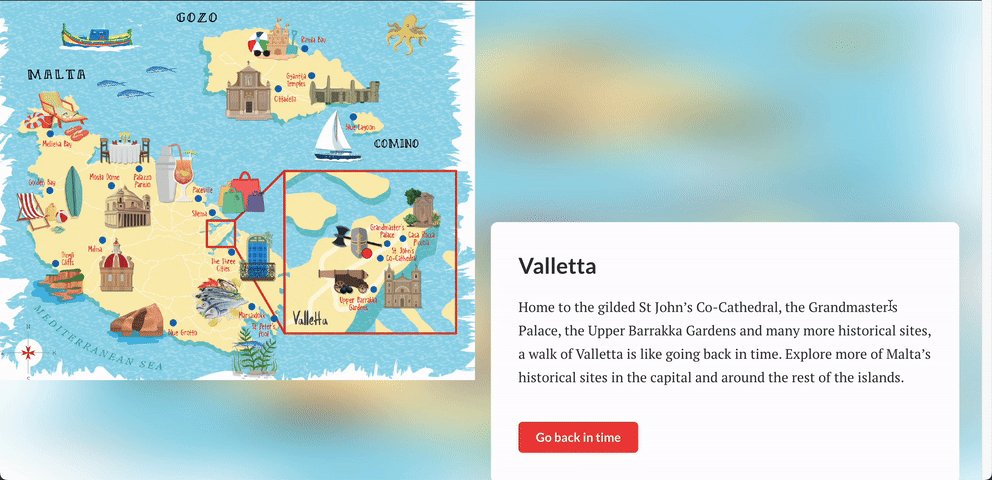
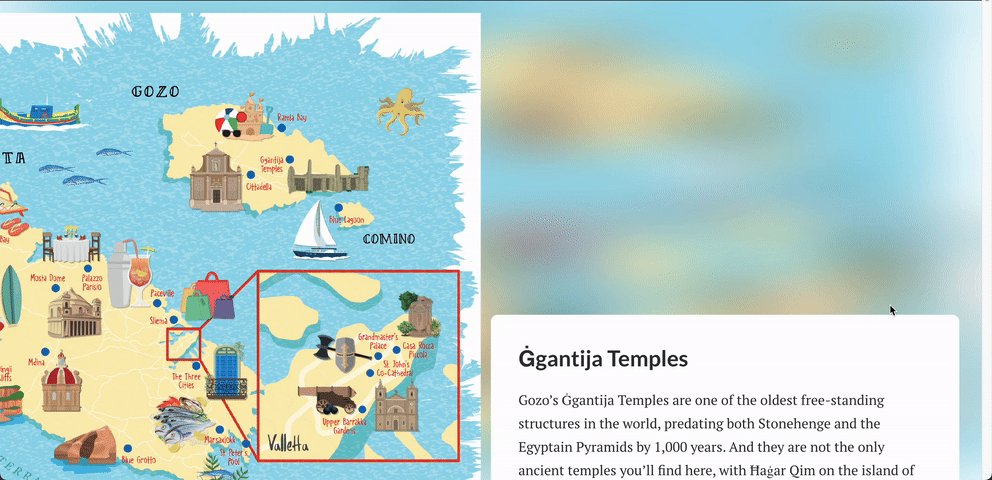
A relatively simple map with descriptions can greatly benefit from interactivity—just take a look at Wanderlust’s “There is more to explore in Malta.” An added touch is the integration with a Spotify playlist, which immerses the user in the Maltese atmosphere. Another notable example is Google Earth Voyager, which narrates cultural, historical, and environmental stories through interactive, explorable maps.

Data Displays
Data displays include infographics, dashboards, or any visuals summarizing data into a narrative. They are designed to make information engaging, insightful, and visually appealing. They are widely used in analytics tools, journalism, and education to highlight key points or trends. Their main objective? Reducing cognitive load by distilling information into concise visuals, aiding comprehension.
Effective data displays improve decision-making and increase user trust in the information provided. For example, apps like Tableau allow users to create custom, interactive data visualizations to uncover and share stories in their datasets.
Personalized Quizzes
Personalized quizzes engage users by tailoring questions and outcomes to their preferences or data. They provide an interactive way to explore topics, learn, or discover insights about oneself. Marketers and educators frequently use quizzes to attract users, improve knowledge retention, or drive engagement. Personality tests, for instance, thrive on this format, creating shareable results.
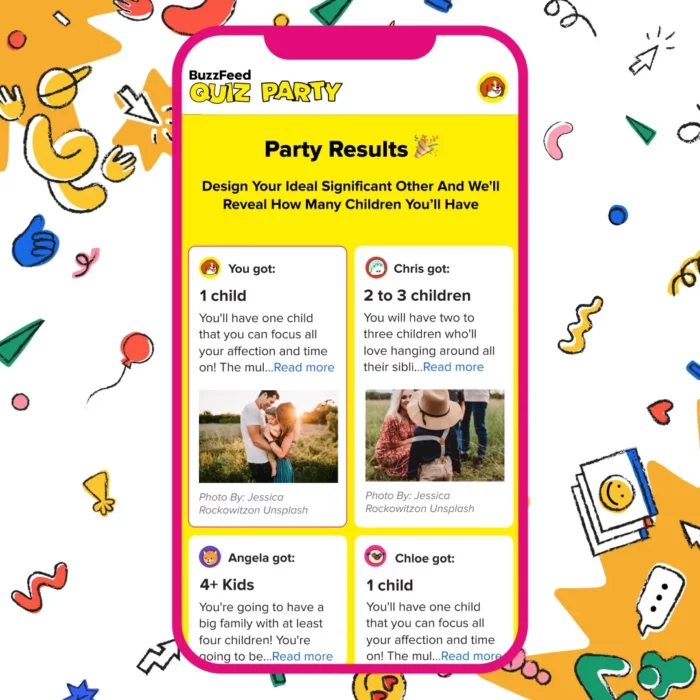
Quizzes build personal connections and encourage users to spend more time on the platform. BuzzFeed quizzes are a popular example, where users discover their “inner animal” or perfect travel destination based on personalized questions.

Decision Trees
Decision trees guide users through branching choices to reach personalized outcomes. They are often used for customer support, diagnostics, or interactive storytelling. They simplify complex decision-making processes by presenting clear paths and results. For example, a healthcare app might use a decision tree to assess symptoms and suggest next steps.
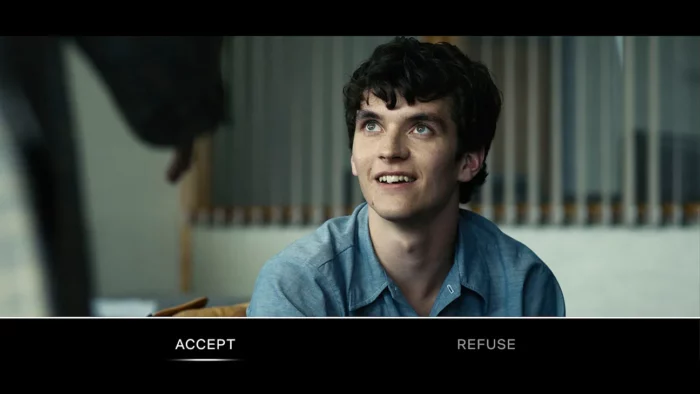
This feature enhances user engagement by providing immediate, customized solutions. Usually used in games and customer service, they may soon become an integral part of streaming platforms. Netflix’s Bandersnatch, an interactive experimental series episode of Black Mirror, incorporated decision trees, allowing users to shape the story based on their choices. Although it did not estabilish a new niche, it is likely such solutions will start popping up in the recent years now that Generative AI gave us new tools in hand.
Interactive storytelling success stories
The impact of interactive storytelling in reinforcing the success of apps or elevating them to cultural phenomena is evident in numerous digital storytelling examples across industries like entertainment, journalism, and education. The following success stories, featuring innovative interactive features, showcase how apps and platforms are leveraging interactive content to drive user engagement and retention. They prove that the capability to create powerful stories can provide you with a long-term market dominance.
Spotify Wrapped Up
Since 2016, Spotify Wrapped has been a hallmark digital story blending interactive elements and personal data visualization. This annual campaign highlights users’ top artists, tracks, and genres in interactive stories personalized for each listener. It invites users to embark on a journey through dynamic animations that reflect their unique musical preferences over the past year. The experience isn’t just about reflection; it’s about creating shareable moments that amplify Spotify’s brand reach.
This interactive storytelling example demonstrates how Spotify turns personal data into a viral storytelling lesson. Wrapped delivers value for all stakeholders: Spotify gains social reach, artists access insights into user trends, and users enjoy digital storytelling tailored to their tastes. The campaign’s unique blend of personalization and entertainment factors ensures its cultural relevance.

The New York Times: Interactive Journalism
In the journalistic niche of entertainment, The New York Times can certainly be considered a pioneer in using interactive content. As one of the first major media giants, the newspaper began publishing articles that used various media formats and broke the norms of digital space layout.
Timelines and dynamic charts were just the beginning; today, many NYT articles are interactive journeys, using motion graphics and clickable elements to enhance storytelling. They help readers feel more empathetically connected to the depth of a Thai cave rescue or understand the scale of Israel’s actions in Gaza.
In 2023 alone, the newspaper published dozens of such extensive, interactive content pieces. This approach works especially well for complex socio-political topics that require an understanding of various facets. The curiosity to see what’s behind the next scroll or click keeps users engaged, while delivering data in the most compelling, clear, and appropriate form.
Conde Nast’s immersive storytelling
Conde Nast is a prime example of building engagement through dynamic interactive story. Upon entering the website, users are immediately struck by the bold layout choice: they see only the logo and a full-screen, highly dynamic video montage that immerses them into a colorful, diverse world. This media conglomerate has mastered the art of using interactive design to perfection, understanding how storytelling plays a pivotal role in fostering engagement.
An interesting example, highlighted by designer Hannah Springett in a Webflow webinar, is for Allure, one of Conde Nast’s titles. Her team used gamification to enhance sponsored beauty articles. As part of an interactive element, users can customize illustrations by selecting their skin tone, lipstick shade, and more, to better understand the products being presented.
Duolingo: Gamified language learning
Although Duolingo fits more into the education app category, most users would agree that it also serves as a form of entertainment. Duolingo’s quirky (and incredibly effective) marketing approach deserves an essay on its own, but its use of interactive storytelling is equally impressive.
One of the standout features is the use of animations that adjust to interactive elements in lessons, which sets Duolingo apart. For example, when playing a sentence, animated characters engage with the learner by lip-syncing, helping users follow the sounds. The same goes for DuoRadio, where different animated characters provide users with a solid piece of storytelling through language learning.
Every lesson is an interactive experience, incorporating dynamic, clickable elements. Users engage in dialogues and narratives, make choices, solve language puzzles, and practice in real-world scenarios, connecting language learning with storytelling.
GenAI as a tool to expand interactive storytelling
In the coming years, we will likely witness a surge in interactive content. On one hand, this is driven by demand—emerging generations such as Gen Z and Alpha, who are gaining market influence, have grown up with dynamic internet ecosystems and social media that have evolved from static images to video-centric platforms. On the other hand, we now have a powerful ally in the form of accessible Generative AI (GenAI) tools.
These tools eliminate the need for meticulously planning scenarios by automating the creation of decision trees and their associated content variants. Tedious processes can now be completed in seconds and entirely personalized, offering immense potential for the entertainment sector and beyond. Imagine an interactive series created specifically for you, or a personalized journey through recommendations where you provide the AI with guidance at every step.
Combined with virtual reality, GenAI may allow us to actively contribute to the creation of digital stories, blending the realities and changing the passive user status. The future is personalized and interactive – we help brands create its foundations, developing dynamic custom music apps and entertainment apps, like Dolby.io, Abbey Road Studios’ Topline or Klassik Radio. Let’s discuss your idea!