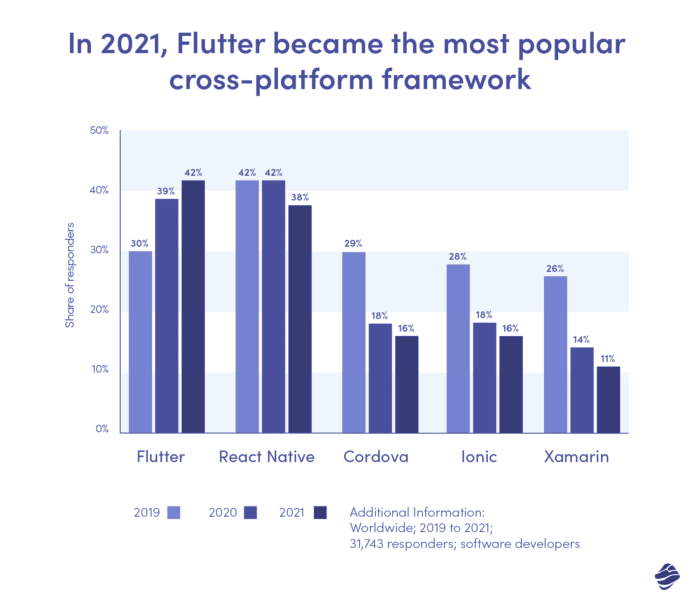
In 2022, Flutter, the software development kit created by Google, officially outperformed its fiercest competitor, React Native, becoming the new leader in cross-platform technology. According to Google reports, more than 100,000 Flutter-based applications have been released to the public. Despite its growing popularity, Flutter is still most well-known as a multiplatform (Android & iOS) mobile development tool. Meanwhile, only a few industry experts know that Flutter can also be used in web applications! Find out the possibilities, applications, and risks associated with Flutter for web development and discover what value it can add to your business.

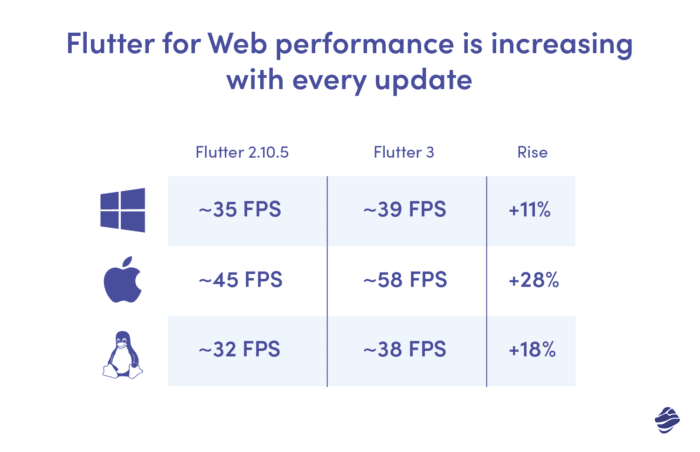
Flutter development is becoming one of the most exciting solutions available on the market not only because of its cost-effectiveness and time efficiency. With every update, Flutter’s performance is getting closer to native solutions. Of course, many companies choose Flutter for web as an addition to their mobile product, with a strong focus on increasing the number of customer touchpoints. But is it worth considering Flutter for the enterprise web application development solely for its individual features?

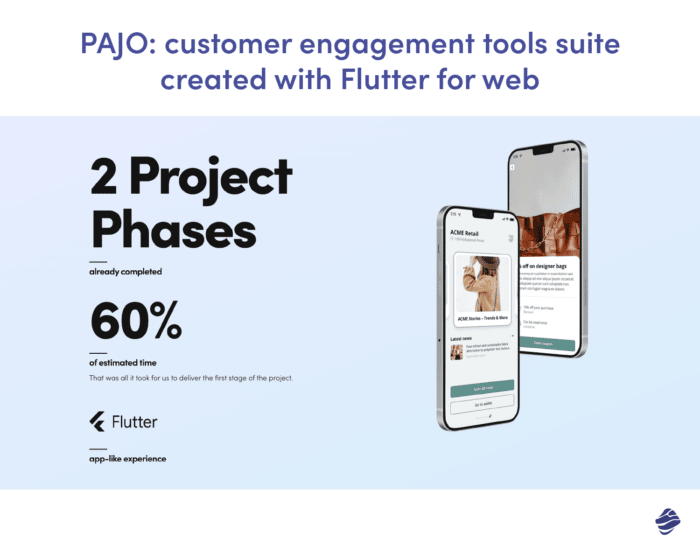
Of course it is! Flutter enables the fast development of web applications with complex, unique interfaces and is second to none when it comes to delivering mobile-like experiences. Need examples? Just check the electrifying customer engagement tool PAJO, created with Flutter for the web by our team.

Let’s get straight to the point: what are the benefits, applications, and risks of Flutter for the web? Is Flutter good for web development solutions? Read more to find out!
Flutter for web: let’s start with the basics
Let’s start with the most basic information:
The what: Flutter is a Google framework that allows developers to build mobile, web, desktop, and embedded applications using one shared codebase.
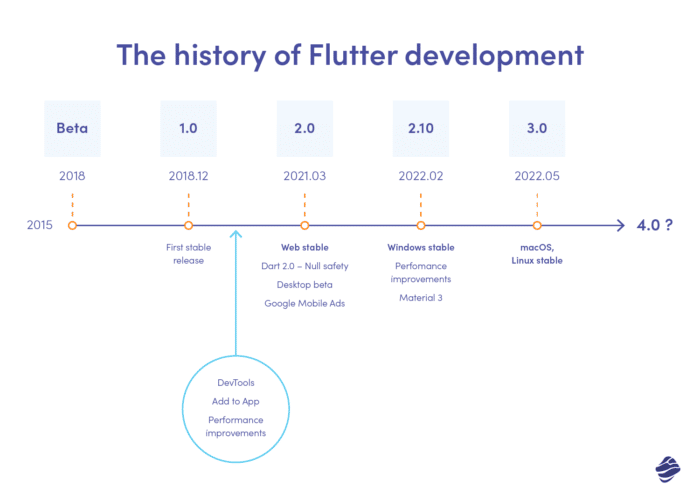
The when: The first stable version of Flutter was released at the end of 2018.
And the why: Google created Flutter as a response to the melting budgets of mobile applications and the growing popularity of React Native, becoming its main competitor.
Now let’s move on to some more specific technical information.
Flutter draws attention to Dart, an object-oriented language from Google that, according to many domain specialists, is the future of all mobile, web, and desktop development. Compared with JavaScript (used by its main competitor, React Native), Dart is fully object-oriented and strongly typed. What does this mean for your business? The code delivered in Dart is much more resistant to errors and much easier to maintain, even for many years in a changing team. Undoubtedly, the Flutter programming language is one of its greatest advantages.
Flutter for web development
Did you know that the web development feature in Flutter is relatively new? A couple of years ago, Google conducted a research project called Hummingbird. The group of Google developers involved in Hummingbird was trying to find a way to generate web apps from the same Flutter code that was used in iOS and Android apps.
The effects of this project largely contributed to the development of the framework. Although it took some time, in March 2021, Google announced that Flutter for the web was fully stable and ready to use in commercial projects. One code, one technology, multiple platforms.

How does Flutter for the web, one of Google’s newest projects, work? In short, since the 2021 release, developers can compile existing Dart code into a web product – using the same Flutter framework they use in developing cross-platform mobile apps. In this context, the web is just another device target for mobile app development – and there is no need to involve any other web developer.
Benefits of Flutter for web
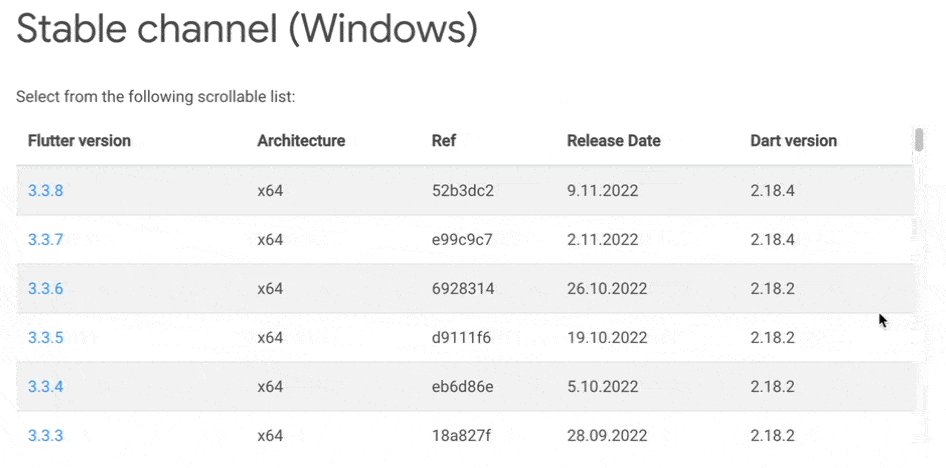
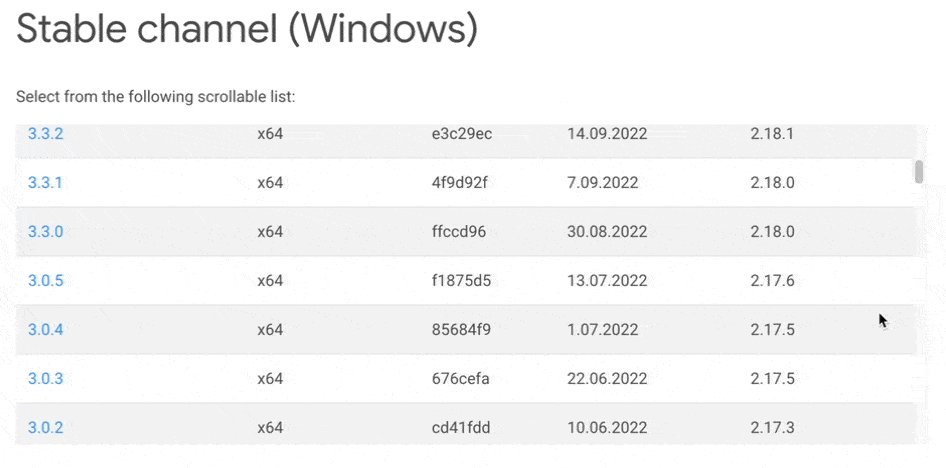
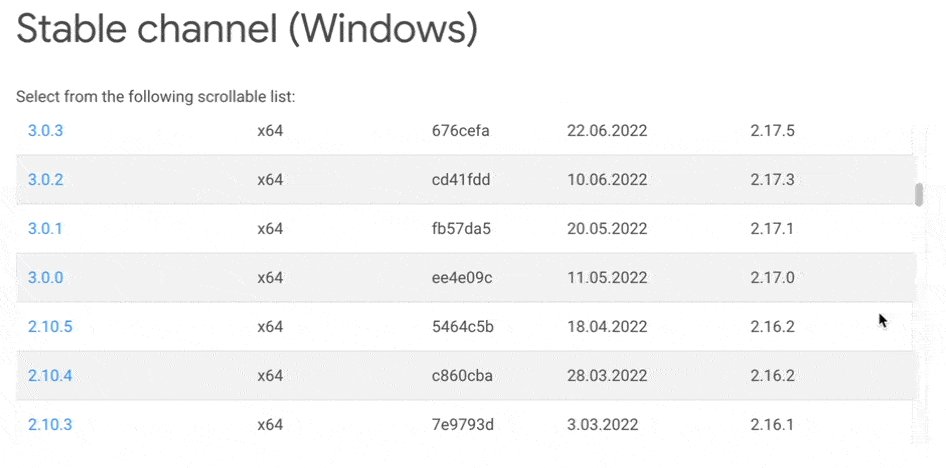
What are the key benefits of Flutter web app? Most importantly, Google is increasing its involvement in the SDK project, as evidenced by systematic improvements and releases (almost 20 releases in 2022!). Despite its relatively short history, Flutter has already overcome many early maturity problems. What are the other most significant advantages of Flutter Web?

1. Flutter for web reduces development costs
With Flutter for web, three apps are created using one codebase, within one technologically connected team, with one pace. Clients who develop their applications with Flutter don’t have to look for vendors of three different technologies and then synchronise their work. There’s no need to duplicate, e.g., the same payment function or social media authorisation. Does this directly mean triple savings? Not exactly!
Of course, Flutter significantly reduces development costs. However, this does not mean that cross-platform application development is the same as native application development. It is often a bit more complicated to deliver a certain functionality for cross-platform. Typically, there is a cross-platform multiplier factor of about 1.2-1.5. What does that mean? If a functionality takes X hours of development for one platform, it takes (1.2-1.5) * X when it comes to cross-platform. Still, x1.5 compared to x3 could be a winning case for your budget.
2. Easy scaling and cost-efficient idea verification
Cost and time efficiency makes Flutter an excellent choice for PoC and product idea verification. Within a few weeks, you can develop a fully operational application that you can easily release to app stores and distribute via the web. After potential success, you can consider scaling your mobile and web applications, for example, by extending cross-platform mobile apps to native apps.
Several industry giants, such as Airbnb, have followed this path. After the success of its cross-platform mobile applications, Airbnb decided to switch to native solutions, which allow even more freedom in adapting the product to the target group.
3. Simplified maintenance process
What happens when your application finally succeeds? It goes into maintenance! And cooperating with one Dart/Flutter specialist is much easier and cost-efficient than employing three developers just to maintain the code. Not to mention that any imbalance in the developers’ skills generates variations in the pace of work.
The skills of a development team are also critical, considering the shared look and feel on different platforms. When you decide to develop three projects, their final shape strongly depends on the developer’s skills and UI attitude. When the iOS guy prefers rounded corners, and the Android one is not so keen on them, it can turn out that these two applications will differ in how they influence your product strategy.
4. Spectacular app-centric experiences
According to Flutter’s Web founders, at this time, Flutter is a perfect tool for embedding interactive experiences. As a UI framework, Flutter can provide app-centric services for websites – and therefore is a perfect solution for Progressive Web Apps, Single Page Apps, and enhancing existing Flutter mobile apps. You can read more about it in the opportunities section below. But first, let’s finally discuss the most critical Flutter web risks.
Threats of Flutter for web
When our Flutter team compiled a list of potential risks related to Flutter web development in 2021, we noticed 14 issues. Today, the list of Flutter’s Web risks has decreased by a third. Yet, some problems, such as SEO issues or lack of support for some browsers, still need to be addressed. What are the most significant disadvantages of Flutter for the web?
1. Web application exceptions of Flutter for web
Perhaps it’s not a direct Flutter Web disadvantage, but more a worth-mentioning disclaimer. The universes of Android and iOS applications are very similar, and the codebase in most cases is 95-100% the same. However, this may not apply to the browser version!
A bottom sheet drawer, bottom tab menu, or horizontal carousels are great mobile UX patterns that do not apply to the web well. Often, you need to create exceptions just for the web app. Architectural design often needs to be entirely different on mobile and web development. At the beginning of the work, it’s good to set up a roundtable discussion between designers and web developers. Let them share their point of view and try to reach a consensus, especially if you care about your budget and schedule.
2. Problems with Search Engine Optimization (SEO)
To put it bluntly, Flutter Web does not support SEO. How do the framework’s creators explain the SEO incompatibility of web applications created with Flutter?
Flutter web prioritises performance, fidelity, and consistency. This means application output does not align with what search engines need to properly index. For web content that is static or document-like, we recommend using HTML—just like we do on flutter.dev, dart.dev, and pub.dev. You should also consider separating your primary application experience — created in Flutter — from your landing page, marketing content, and help content — created using search-engine optimised HTML.
Source: Web FAQ by Flutter.dev
According to Stack Overflow, SEO-friendliness is one of the next goals of the Flutter team. However, at this point, developers who want to optimise the web application in terms of SEO must use additional libraries.
3. No hot reload in Flutter for web
Hot reload is one of the most recognisable benefits of Flutter for mobile development. With this feature, developers can preview front and backend changes immediately – and make the necessary fixes at an early stage of production. Unfortunately, hot reloading is not yet compatible with Flutter Web.
Luckily, there is a certain alternative to hot reloading in Flutter for web: hot restart. Hot restart enables previewing the changes without having to relaunch the web app. The only (and the most painful) difference is that hot restart, on the contrary to hot reload, loses the app state – potentially reducing the flexibility in introducing development changes.
4. Limited compatibility with some browsers
According to Flutter developers, Flutter web apps can run on four most popular browsers:
- Chrome
- Safari
- Edge
- Firefox
Theoretically, you should be sure that your web application will work efficiently regardless of which browser your users choose. But how does it work in practice? Some Flutter developers are reporting issues with Safari, and complain about the need to perform time-consuming workarounds for several features.
Flutter Web still faces some minor difficulties, such as problems with SEO, limited compatibility with Safari, or missing libraries. But at the same time, there is no doubt that Flutter app becomes more efficient and close to full functionality with every update. And it is no exaggeration to say that in a year, all these problems may be a thing of the past!
Applications of Flutter for web development
Now let’s get to the point: who can benefit most from Flutter for web development? The creators of Flutter indicate three ideal use cases for Flutter Web:
Progressive Web Apps
Since the launch of Flutter 2 stable release in 2021, Flutter developers have been able to build Progressive Web Applications (PWA): web applications not only capable of functioning offline, but also mimicking the functionality of mobile while running through the browser.
Put simply, PWAs are web pages that can be installed on any device to provide a native-like experience – and on the contrary to dedicated iOS and Android applications, can be used on any device.

PWAs are often used by companies that provide products for broad target audiences, want to offer impeccable user experience throughout all consumer touchpoints, and must take advantage of every chance to interact with a potential user. Examples? Starbucks, Flipboard, the game 2048. I bet you have used at least one of these captivating apps!
Single Page Apps
Facebook, Gmail, Google Maps, Spotify – all these popular applications have at least one crucial thing in common. They function without page reloads. While interacting with a Single Page App, users don’t have to wait for a new page to load – it’s there from the very beginning together with the relevant content.
SPAs are responsive, relatively easy to code, optimise, and maintain. Last but not least, they can be quickly developed with Flutter – and serve as an excellent-quality minimum viable product.
Would you like to read more about Progressive Web and Single Page Apps? Be sure to read our article about choosing the right type of app for your business!
Existing Flutter mobile apps can be easily transformed to Flutter for web
Adding web support to an existing Flutter-based mobile project is quick and easy: it requires creating a web directory and… hitting the Run button! Of course, to ensure flawless performance, it is crucial to make the web application responsive and easy to navigate. But compared to building an app from scratch, adding the web version to the existing mobile app in Flutter really takes a fraction of the effort.
Is Flutter for Web worth a try?
Is Flutter for Web worth a try? Obviously, you should answer this question on your own. Choosing the right framework for your product depends on several business and technological factors, such as the company’s mission, vision, budget, size, or tech stack. However, in some specific cases, it is worth at least considering using Flutter Web.
Firstly, Flutter Web creates unprecedented opportunities for early-stage start ups. Just imagine you have just come up with a brilliant product idea, defined your business goals, performed a competitive analysis. Now you must verify your MVP as soon as possible – before the moment is gone. In this scenario, choosing Flutter among other web development frameworks certainly is a safe, time-efficient, reasonable choice.
Secondly, the flexibility of Dart programming language makes Flutter Web an excellent choice for enhancing your digital product. Flutter enables the rapid development of applications on many different platforms, increasing the visibility of your product and its accessibility to users.
If you find even a bit of your business situation in any of the above scenarios, it is certainly worth taking an interest in Flutter Web.
And when is it not worth thinking about developing web apps using Flutter? Even the creators of the framework admit that, at this point, not every web page makes sense in Flutter:
(…) Flutter is not suitable for static websites with text-rich flow-based content. For example, blog articles benefit from the document-centric model that the web is built around, rather than the app-centric services that a UI framework like Flutter can deliver. However, you can use Flutter to embed interactive experiences into these websites. research of available libraries should precede every project there.
Source: Web FAQ by Flutter.dev
Any business decision should be preceded by thorough research and consultation with several industry experts.
The (anticipated) bright future of Flutter for web
At this point, choosing Flutter for each and every web project may not be the best idea. However, I anticipate an increasingly brighter future for this rapidly evolving framework. Why?
Never before have users been so scattered between platforms. Mobile devices and web browsers are just the tip of the iceberg. People use applications in cars, watches, and TV sets.
Therefore, there is a need to simplify the development process and reduce software production costs. One codebase for mobile and web platforms is already a common pattern, and Flutter for web is an excellent example.
For a long time, I considered Flutter Web as a fledgling technology. My recent work has made me change my mind. Flutter reminds me of an adult young man standing in front of a bright future. It seems an attractive choice for ideas with tiny budgets and short deadlines. Flutter is a perfect choice for those who want to verify their ideas quickly and with low expenditure and those who have an idea and are responding to the market’s needs.