Flutter and React Native are the most popular mobile app development frameworks today. Both allow developers to create high-performance mobile apps for iOS and Android using a single codebase. However, there are some key differences between Flutter and React Native that you should consider when choosing a framework for your next mobile or web and desktop apps development in 2025.
As mobile users grow globally, more than 3 billion apps will require more time to create solutions that save on costs. Companies working on their mobile app development often must choose between React Native and Flutter.
Since both frameworks continue to be popular, with 38% of developers focusing their development efforts on React Native and 42% on Flutter, the final decisions depend on the specific needs, business objectives and technical aspects of the cross-platform app development process.
Flutter vs React Native: which would be the right option for my application? If this question is looming in your mind, Miquido’s top-rated cross-platform app developers have prepared a brief and concrete comparison for business leaders getting ready to create mobile applications. Let’s discuss them further!
Flutter vs React Native: a comprehensive guide to help you compare the top two cross-platform frameworks
Miquido’s developers are committed to constantly exploring cross-platform development solutions looking for the most efficient software and user-focused features and design.
We couldn’t decide whether to present Flutter vs React Native first, as technically, both frameworks are remarkable. Choosing which is best suited for your application usually depends on business arguments, target market and some tiny details.
As a top-rated Flutter development company that created the first Flutter mobile app in Europe and experienced React Native mobile application development company, we felt obligated to present you with an objective comparison between these two frameworks in an accessible form – feel welcome to reach out to us and ask more questions regarding React native vs Flutter development.
Flutter vs React Native: a brief comparison
| Flutter | React Native | |
|---|---|---|
| Created by | ||
| Release date | December 2018 | March 2015 |
| Programming language | Dart | JavaScript |
| Meaning for developers | Flutter lowers the barrier to entry for developers while creating apps. It expedites app development and lessens the expense and difficulty of creating apps across platforms. Flutter has a rapidly growing base of developers and strong support from Google, which constantly provides updated information and detailed guides. | The core logic is based on the Web React library, which is extremely popular, so web developers can start mobile development after a brief introduction. Extending React Native with TypeScript gives a huge amount of confidence to developers. React Native’s community is huge; there are a lot of discussions, solutions, ideas, and problem resolvers on the internet. |
| Meaning for designers | Flutter offers a blank canvas for premium user experiences for designers. Flutter was named one of the best design ideas of the decade for its capacity to translate ideas into working code without the limitations imposed by conventional frameworks. With CodePen integration, it also serves as an effective prototype tool for communicating your ideas to others. | React native is very flexible regarding the design for iOS and Android and has solid support for animation performance. Developers can integrate almost everything from designs. |
| Meaning for CTOs and businesses | Flutter enables engineering managers and enterprises to combine app developers to make a unified mobile, web, and desktop app team that can create branded apps for several platforms using a single codebase. Release schedules are synchronized throughout the client base via Flutter, accelerating feature development. | React Native, as a cross-platform, allows the development of iOS and Android apps in a single codebase. If a company also has a web app written in React, it can be a safe time to choose this framework, as it has a smart approach and logic between the web and mobile versions. |
| Native UI support | Available but requires additional coding to provide the platform-specific interface. | Out of the box, UI is optimized for each platform separately. |
| UI consistency | Out-of-the-box, similar UI across all platforms and OS versions. | Requires additional work/tools to make the UI consistent; the app might look different across different OS versions. |
| Development time | We can estimate that Flutter is faster for creating applications with a consistent design independent of the platform. However, it will be slower if the design differs between Android and iOS. For React Native, it’s the exact opposite. | JavaScript facilitates development by enabling developers to work with any IDE or text editor. Compared to Flutter, the development pace might be faster if the design differs for the IOS and Android mobile app versions. |
| Time-to-market | Fast, thanks to the library of prebuilt UI components, is perfect for MVPs. | Fast, but it might be slower than Flutter because it may need some optimization for each platform separately. |
| Performance | Better than in React Native because of direct communication with the platform. | Worse than in Flutter because of using a bridge between the native and React sides. |
| Learning ability | Medium – Dart language might be harder to learn by newcomers; it might be easier to learn by devs with experience in Java, Swift, Kotlin or C#. | High – based on React web and JavaScript- are quite popular, so it’s easier to find experts or learn it by devs with experience in one of those two technologies. |
| Available platforms | Android, iOS, Windows, Linux, MacOS, Web (and more to come); full support out of the box. | Out-of-the-box support for Android, iOS; available support for Web and Windows, but requires additional tools. |
| Maintenance | Thanks to the built-in tools that automate the process, easily update to the new version. | Version updates are tricky and might require more effort. |
| Documentation | Flutter’s documentation is simple to read since it is organized, thorough, and well-prepared. | React Native has less remarkable documentation than Flutter, but many developers find it more user-friendly. It includes best practices and FAQs. |
Let’s now dive into the details of Flutter development and move to React Native straight after.
What is Flutter?
Fully released in 2018, Flutter is much younger than React Native, yet it’s already taken the UI development world by storm. Flutter is an open-source mobile app development framework created by Google. It allows developers to build high-performance mobile apps for iOS and Android using a single codebase written in the Dart programming language.
Cross-platform app development in Flutter
Flutter has a large and growing developer community and a strong ecosystem of packages and plugins that can be easily integrated into your project. The framework provides a rich set of customisable widgets, allowing you to build expressive and high-performance user interfaces for iOS and Android apps.
Furthermore, Flutter supports the hot reload feature letting you see the code changes without reloading the entire application. Developers also evaluate the Flutter documentation as easy to read, well-structured, detailed, and formatted, contributing to the smooth process of building apps in this cross-platform framework.
One codebase, 2 mobile applications (and more!)
Flutter framework is platform-agnostic since it has its own widget design so that you can use an app on multiple platforms (and it’s easier for you to differentiate apps, update and add new features). Furthermore, today Flutter supports six platforms, including:
- Android,
- iOS,
- Windows,
- Linux,
- MacOS,
- and the web.
All of that while maintaining a native-like user experience as with native components.
A glance at Flutter app performance
Flutter is known for its high performance, as it uses a reactive programming model, which allows for smooth and responsive animations and transitions. Additionally, the framework uses its own built-in widgets rather than native components, which can improve performance by reducing the amount of communication between the app and the underlying platform.
Flutter also has a lightweight and fast Dart runtime, which allows apps to start and run quickly. Moreover, the “Ahead-of-Time” (AOT) compilation pre-compiles the Dart code into native code, reducing the amount of processing required at runtime. All of that contributes to smooth and quite easy cross-platform application development.

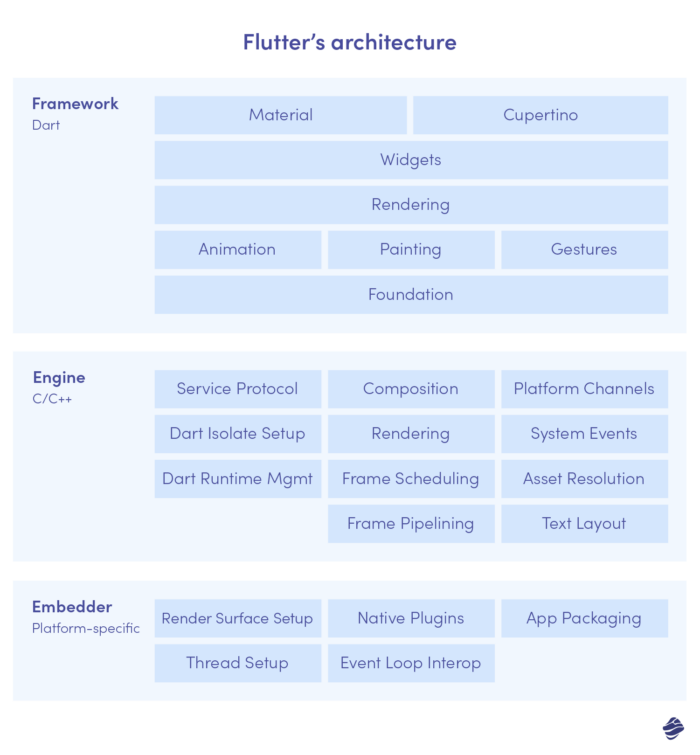
The Flutter engine is designed to provide high mobile and web apps performance. The engine is written in C++ and uses Skia, an open-source 2D graphics library, to render the user interface.
What is really so distinctive about Flutter?
Since Flutter doesn’t rely on web browser technology or the collection of pre-installed widgets on every device, Flutter differs from most other frameworks for developing mobile apps. Instead, Flutter draws widgets using a powerful rendering engine that it has developed.
Flutter is also unique since it just has a thin layer of C/C++ code. Most of Flutter’s system (compositing, gestures, animation, framework, widgets, etc.) is implemented in Dart, a contemporary object-oriented language that is simple to understand, modify, replace, and remove for developers. This greatly reduces the barrier to entry for most of the system and provides developers immense control over it.
What apps are built with Flutter?
Many well-known brands have developed their application with this cross-platform Google framework, including:
- Google Pay
- Alibaba
- Groupon
- eBay Motors
- Toyota
- and many more! See it yourself:

One of the first Flutter projects: the Topline app by Abbey Road Studios, was run by Miquido developers. Check its detailed case study and a list of the top apps built with Flutter!
React Native: The Basics
React Native is an open-source mobile app development framework created by Facebook in 2015. It allows developers to build high-performance mobile apps for iOS and Android using a single codebase written in JavaScript and the React library.
Why has React Native been so popular throughout the years? Most importantly, its flexibility allows developers to integrate JavaScript with React for building native apps. The framework provides easy-to-use native components, synchronous loading, platform-specific code and world-renowned community support that significantly increase the ease of cross-platform development. Several plug-in program modules are available. And React Native developers simply love this!
React Native app development
A wide community supports React Native, which, combined with a strong library and ecosystem, makes it an extremely popular framework. Third-party UI libraries with out-of-the-box components can save you a lot of time.
React Native projects also allow you to immediately deploy new features on supported platforms, which takes less time. During the native development, the hot reload feature allows React Native developers to see changes as soon as they are made, saving a lot of time.
What’s more, the implementation time and the Quality Assurance in React Native mobile development are quick, efficient and accessible. They enable react native developers to use any integrated development environment (IDE) or text editor to edit, build and test the software when creating mobile apps.
React Native apps performance overview
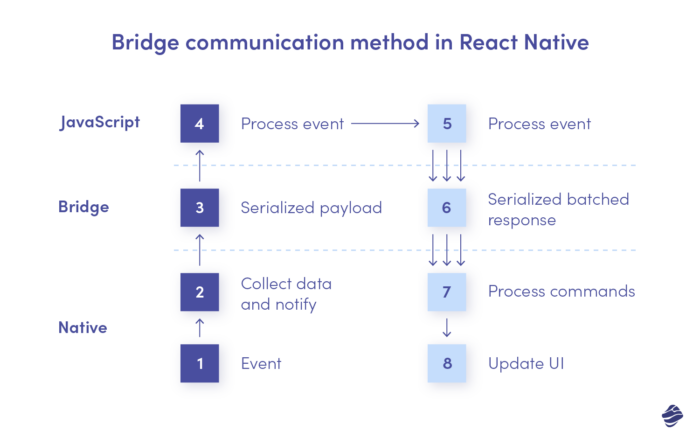
React Native has a new communication method between native components and JavaScript code. Previously, communication was organized on a message exchange basis, mediated by a bridge.
The old bridge communication method in React Native uses a process called “serialization” to convert the data between JavaScript and native code. This process can slow down and lead to performance issues, especially in complex apps.
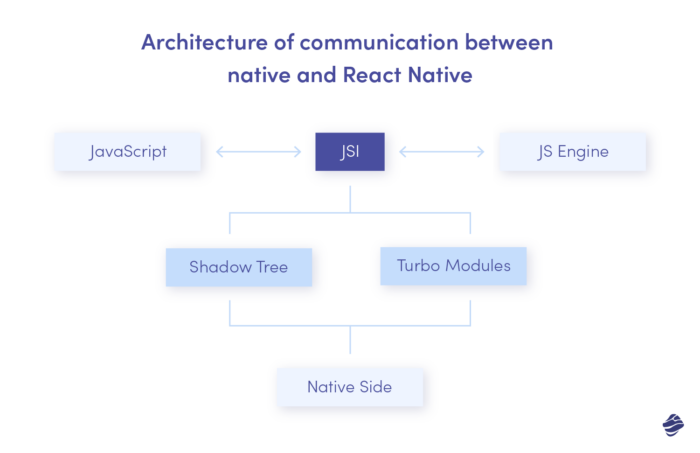
The new bridge communication method in React Native, which uses JavaScript Interface (JSI), allows for more direct communication between the JavaScript and native code. In JavaScript, we can now hold a reference to HostObject and, through this reference, access methods and props directly on Java or Objective-C API. This greatly increases the performance because there is no more serialization and message exchange.

JSI is built on top of the JavaScriptCore framework; this allows for faster performance as the JavaScriptCore engine is optimized for running JavaScript code on mobile devices.
Moreover, JSI makes it easier for react developers to debug and optimize code by providing the same tools used for web application development, such as Chrome DevTools. JSI also allows app developers to use JavaScript’s garbage collection, which helps to prevent memory leaks and improve app performance.

What’s more about React Native performance? Turbo modules!
Turbo modules are a feature introduced in React Native 0.63 to improve the performance of the JSI. Turbo modules use a new binary format for modules called TMD (TurboModule Definition), which is more efficient than the previous format. This improves the mobile app’s start-up time and overall performance by reducing the amount of JavaScript that needs to be interpreted at runtime. For example, the popular React Native library uses turbo modules to create smooth and even 120FPS react-native-reanimated animations.
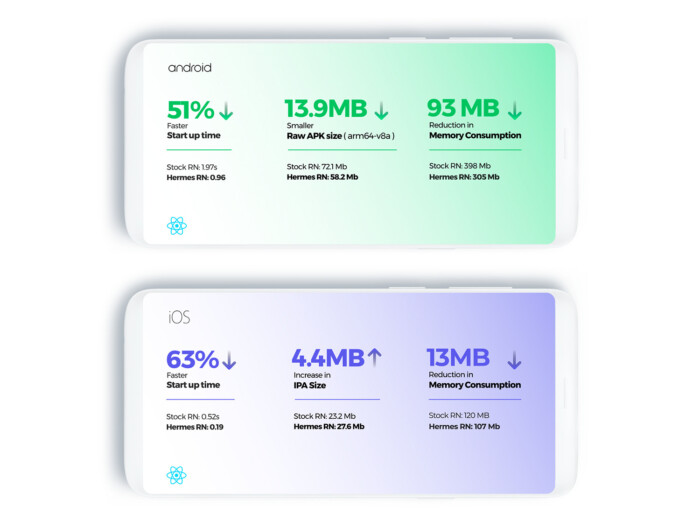
In 2022 Hermes is the default engine for all React Native apps. What does it stand for?
Increased performance in cross-platform development! See it yourself:
Top apps built in React Native
React Many well-known international brands have chosen native, such as:
- Meta: for Facebook and Instagram
- Uber Eats
- Shopify
- Tesla
- Wix and more. Check right below:

The main differences between Flutter and React Native
As mobile app development continues to grow, various frameworks and technologies are available for companies willing to create their digital products. Flutter and React Native both offer the ability to create high-quality, cross-platform mobile applications. However, several key differences between these two frameworks can influence the final choice. Let’s now explore the main differences between Flutter and React Native, including their programming languages, architecture, performance, and more, to help you make an informed decision when choosing a mobile app development framework.
Development speed and maintenance of the mobile apps
One of the most important things about React Native mobile app development is that it uses native UI components. This comes with a certain risk: when a new version of the operating system is released, it may break the interface of your application.
When you’re working with React, you need to remember that it might need extra maintenance in the long run. On the other hand, any native updates (e.g. changes in navigation gestures) will be applied automatically in React Native applications. In the case of Flutter, you need to implement them manually.
Flutter as a better fit for your MVP

Flutter prides itself on increased time-to-market speed. It has its own rich library of components for ensuring a smooth cross-platform development even in a few weeks. These can be applied across different platforms and operating systems.
The developers don’t need to write platform-specific codes, which reduces the number of working hours needed for development. This is a huge advantage for the business! In other words, Flutter can significantly reduce the costs of the cross-platform development process.
Moreover, Flutter was primarily designed for fast development of user interfaces based on Material Design rules. If this is what you’re after, using Flutter will surely speed up your work.
Behind the React Native slowing down aspects
React Native doesn’t come with its own library of widgets – you need to use third-party libraries instead. This may slow down the development process. On the other hand, React works really well for creating customized user interfaces. It might be better for you when you often work with custom solutions.
It’s also important to note that both Flutter and React Native support reusable code, yet there is one noticeable difference. Flutter developers can overwrite particular parts of the code, while React Natives require more adjustments. Again, Flutter proves to be a better time-saver – and time is money, isn’t it?
Cross-platform apps performance in React Native vs Flutter
It’s important to note that both frameworks compile differently. React Native always needs a bridge between JavaScript and native modules. In the case of Flutter, most components are already a part of the framework.
As a rule of thumb, Flutter is usually faster. The reason behind it is that all Flutter processes are fully native. In contrast, not all actions in React Native are performed natively. This is why it’s not 100% native, despite its name. For instance, React Native handles gestures both through JavaScript and native solutions. The bridge between these two makes it less efficient. In the case of Flutter, it only happens on the native side.
On iOS, React Native apps appear to be significantly slower than Flutter. If you’re looking to develop something super swift, Flutter will make a better pick.
React Native vs Flutter app size comparison
Flutter apps are typically “bigger” than React Native ones. The main reason behind it is the C/C++ engine. It’s important to note, however, that React Native apps are still relatively big. No matter which one you choose, every mobile app development framework will make the app a bit bulkier.
Regarding the impact of size on performance, Flutter’s bigger apps are typically faster. All the features that take up place make the app faster in the end. React Native is trying to keep up with the help of dedicated engines, such as Hermes.
Debugging in Flutter vs React Native
Both React Native and Flutter are simple to debug. React Native uses React Native Debugger, a powerful debugger for React Native that integrates with Chrome DevTools.
React Native has a huge community behind it, and there is always someone who can help us find solutions.
Flutter uses Flutter Doctor, a command-line tool for diagnosing and fixing problems with your Flutter installation. In addition to this, Flutter has pretty simple syntax, which helps while debugging.
Components comparison

Built-in components: React Native relies on native components provided by the underlying platform, which can lead to inconsistencies in the look and feel of the app across different platforms If we don’t style components in our own styles. On the other hand, Flutter provides its own set of built-in widgets designed to be fast and consistent across all platforms.
Custom components: React Native allows developers to create custom components using a combination of JavaScript and native code. Flutter provides a rich set of tools for building custom widgets, including a powerful layout system, a flexible painting model, and a fast and efficient renderer.
Reusability: React Native components are typically reusable across different platforms, but the look and feel of the components may need to be adjusted for each platform. Flutter components are designed to be highly reusable, with a consistent look and feel across all platforms.
Development documentation aspects
The React Native documentation and the huge community behind the framework are its strong suits. You can always ask someone for advice when running a react native project. Of course, Flutter has a rapidly growing base of developers as well. It’s safe to say that both frameworks are doing quite well in this area.
Pros and cons regarding code reuse between Flutter and React Native mobile platforms
React Native has an API set which is useful on both iPhone and Android devices. While many developers using React Native initially build their app on one platform before importing it to another platform, it’s also possible to write shared components between iOS and Android apps. Flutter apps can be written on platform-specific platforms; therefore, there is no sharing between the applications on an Android or iOS device. However, there are library providers that help make use of existing Native Content easier.
Learning curve difference for Flutter vs React Native developers
This is another thing worth considering when choosing the right framework. When your team is already familiar with either React Native or Flutter, it’s always an extra cost if they’re supposed to learn another language.
So, which one is easier to learn? Some might vote for React Native, as it works with JavaScript and should be more convenient for developers familiar with that language. The community is quite mature too, which makes learning easier.
React Native has a relatively shallow learning curve for developers who are already familiar with JavaScript, as it uses JavaScript and follows a similar architecture to web development. However, for developers who are new to mobile app development industry, React Native can be a bit more challenging, as it requires a deeper understanding of mobile-specific concepts such as native components and platform APIs.
This doesn’t mean that Flutter is hard to understand. As mentioned, Flutter works with Dart, which is less popular than JavaScript. The developer must put some effort into learning, yet it shouldn’t be too challenging. Dart is a type-safe and object-oriented language, just like JavaScript. Switching from one to another usually goes quite smoothly. Moreover, Google offers a wide choice of Flutter tutorials and resources for free.
According to our experienced Flutter developers, this framework has a steeper learning curve, as it uses the Dart programming language, which is less widely used than JavaScript. However, its architecture is designed to be more intuitive and easier to understand than React Native, which can make the learning process faster for developers who are new to mobile app development. Additionally, Flutter’s documentation and tutorials are well-written and extensive, which can help developers get up to speed more quickly.
To sum up, both Flutter and React Native are quite easy to learn if you’re experienced with JavaScript.
Flutter Developers vs React Native Developers rates comparison
The main difference between Flutter and React Native developers is the salary gap between various development levels. Among other things, a young mobile developer earning around 36K a year varies by company and project, while senior developers get above 80K. Usually, European countries have relatively lower software engineering costs than the US but higher than the South Eastern countries.
Main advantages of Flutter
Flutter is easier to scale across different platforms and operating systems, as all UI components remain the same. This means that the user interface will look the same on iOS and Android. Because of that, you’re also less likely to face compatibility issues on different versions of the same OS.
Another huge advantage is both the speed of development and the app itself. If a high tempo is what you need, Flutter is sure to meet your needs.
Even up to 50% less testing in Flutter
Since there are two versions of the same application, the quality assurance process is faster because it allows more testing. We can run a similar test on two platforms, reducing our QA workload by 50% and reducing QA time. However, you will still need to do manual testing in the same fashion as for native programming – since QA specialists will have to manually examine both applications for each platform.
Main advantages of React Native
As we’ve already mentioned, React Native is older and more established than Flutter. React Native apps can be found among the most popular ones in the world, which is not yet true for Flutter apps. Because of that, React boasts great community support and a wide choice of libraries and integrations. It’s also slightly easier to adapt, as your developers won’t need to learn other languages than JavaScript.
Sometimes it’s also an exclusive option when you need a very specific solution. If you have to create a stable biometrics authentication process or integrate with a KYC (know your customer) service, React Native is probably your only choice.
React native vs Flutter: which is better for your mobile or web app?
Down to the big question: which one is better, Flutter vs React Native? To be completely honest, we’ve got a really close tie here. To briefly differentiate them, React Native is geared toward web developers, whereas Flutter is targeted towards the group of native app developers. However, the answer depends on your resources and the apps you want to develop. While React Native has been around longer, Flutter is an exciting (and usually swifter) newcomer.
We hope that this Flutter vs React Native article will help you compare these two frameworks and give the first support when deciding which one to choose for your next app development project. If you need any help with React Native or Flutter development, don’t hesitate to contact Miquido’s experts. We’re more than happy to talk!