Flutter Hot Reload is a highly sought-after feature of Google’s framework, which allows developers to make code changes and see the results almost immediately – without restarting the app. This feature facilitates quick iteration and refinement of the app’s design, experimentation with different UI layouts and configurations, fixing bugs, and most importantly, significantly reducing development time. As a result, Hot Reload can greatly benefit a Flutter app development company by allowing for real-time code changes and instant updates, making the development process more efficient and collaborative.
Flutter Hot Reload feature enables developers to see the changes they make to the code reflected on the emulator or device instantly, without the need for a full application restart. This article aims to answer a seemingly simple question: What does ‘almost instant’ mean for Hot Reload? In other words, how fast does this Flutter feature work in projects of different sizes? What should one expect when working on larger projects, and what about smaller ones? Does Hot Reload work well in all these scenarios? Let’s find out!
Understanding Flutter Hot Reload
Let’s start with the basics and necessary disclaimers. When describing the Hot Reload feature, it is important to highlight that Dart VM uses the JIT (Just-in-Time) compiler to convert the code into native machine code, which takes place just before the program execution. JIT is based on code prediction because it has access to dynamic runtime information, which leads to time-saving solutions, like informing developers that a particular function was not used anywhere.
Hot Reload rebuilds the widget tree but keeps the app state as it was. When using the Hot Reload feature, the functions `main()` and `initState()` are not invoked. If you need to rebuild these functions, you should use Hot Restart or Full Restart:
- Hot Restart: tool which triggers the source code of the project application to be compiled again, starting from the default/initial state, where the preserved state is destroyed. This tool is much faster than Full Restart but takes more time than Hot Reload.
- Full Restart: tool which builds the application project from scratch, also called “Cold start”.
Additionally, from time to time, developers must use Hot Restart instead of Hot Reload, for example:
- If the app stays in the background for too long and/or is to be killed,
- If the enumerated type within the Dart file is changed into normal classes and vice versa,
- If the native code is changed,
- After the generic type declaration is changed.
Flutter Hot Reload can be performed only in debug mode. Other builds modes, which are: profile mode and release mode, are not supporting the Hot Reload feature.
The Project Scale vs Flutter Hot Reload Performance
Flutter projects vary in size, based on the amount of libraries included, app architecture, media files or app features. Until recently, Flutter was considered a perfect solution for MVPs and PoCs. However, as big scale Flutter projects like Google Pay, eBay, Nubank, Rive or 47-million users Maya Bank are gaining momentum, exploring Flutter possibilities for complex apps is also essential.
Flutter’s Hot Reload feature can be utilized for both Proof of Concept (PoC) applications and enterprise-level digital products. However, the question remains whether its performance is satisfactory for complex projects and whether Flutter for enterprise apps is a viable choice. Let’s explore this further!
The Hot Reload Performance Experiment
Firstly, to determine the approximate, average performance of Hot Reload in different use cases, I have decided to examine 5 test projects containing a particular amount of libraries:
- Test Project 1: 1 000 libraries
- Test Project 2: 5 000 libraries
- Test Project 3: 10 000 libraries
- Test Project 4: 25 000 libraries
- Test Project 5: 50 000 libraries
I understand that it is highly unlikely for a project to have such a large number of libraries, but we are using this as a test to track trends in five specific projects.
An experiment has been carried out with following device specifications:
- MacBook Pro, 2-3GHz Quad-Code Intel Core i5, 16 GB 2133 MHz LPDDR3, Intel Iris Plus Graphics 655 1536 MB,
- Visual Studio Code, Version: 1.68.1,
- Simulator: Iphone 12 Pro Max – iOS 15.5 (Xcode Version: 13.4.1),
- Flutter SDK (Channel stable, 3.7.0).
Please bear in mind that specific reload times will vary depending on your hardware or system. An experiment has been carried out with following device specifications. However, the general trend and conclusions should remain the same.
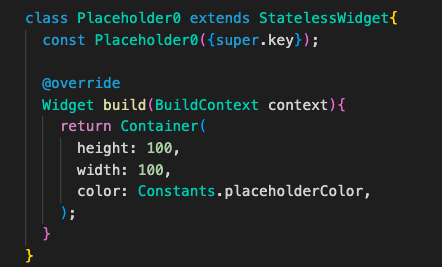
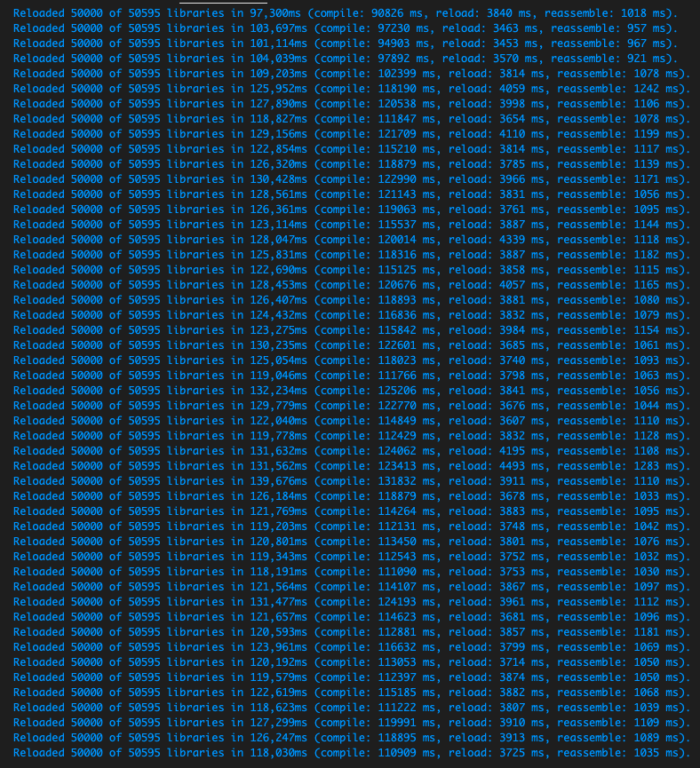
The goal of the experiment was to show how long it takes to perform a Hot Reload feature in each project, where a relevant amount of libraries is generated for testing purposes. Each library contains a particular class. This way the amount of libraries corresponds to the number of classes expected to reload.Below is an example of Test Project 3 containing 10 000 classes. Each library, called “placeholderX”.dart, contains a simple Stateless Widge class “placeholderX, which is a container:

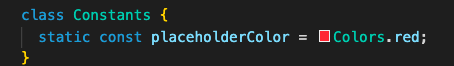
Container’s color is a variable declared in the library “constants.dart” in the class “Constants”, which is simply connected to the following generated for testing “placeholders” libraries.

Flutter Hot Reload Test Results
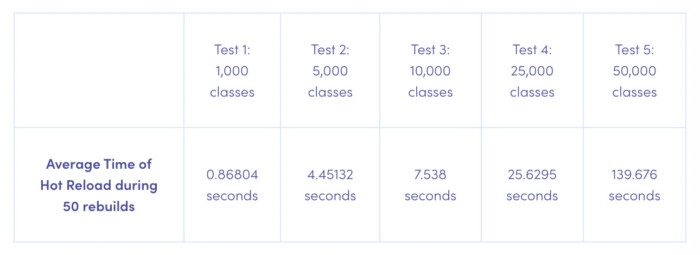
Now that we’ve established all the variables and objectives of the experiment and explained the process, it’s time to summarize the results. Let’s see the effects of 5 Flutter Hot Reload performance tests.
Test 1: Reloading 1 000 classes

0.86804 seconds.
Test 2: Reloading 5,000 classes

Test 3: Reloading 10,000 classes

7.538 seconds.
Test 4: Reloading 25,000 classes

25.6295 seconds.
Test 5: Reloading 50,000 classes

139.676 seconds.

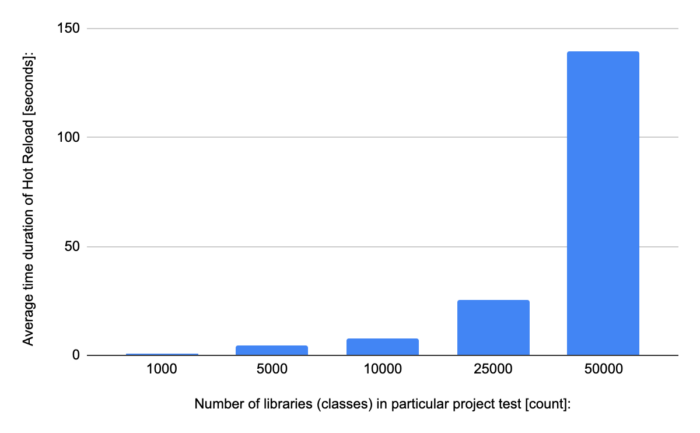
The chart below compares Hot Reload time duration between different projects scales:

Obviously, the average time of the Hot Reload feature for a particular project scale is increasing due to a higher number of libraries (classes).
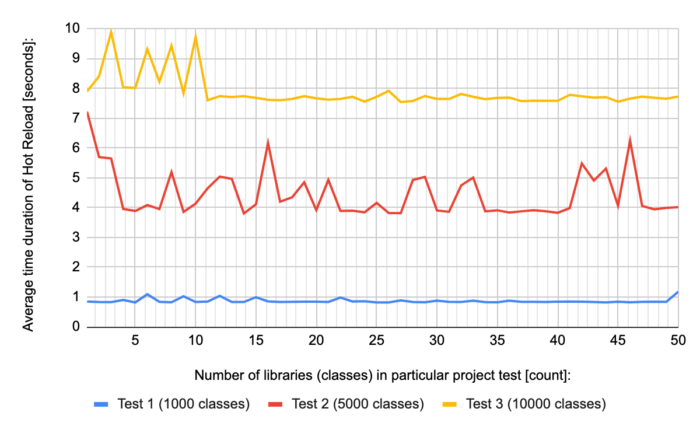
However, looking closely at the chart below and taking into consideration only the first 3 project tests, you might notice detailed values of particular usage of Hot Reload:

Test Results Explained
The test results confirm that the Hot Reload Flutter feature is effective while rebuilding 1,000 classes at once, where the average time duration oscillates in the limit of 1 second, mostly not even reaching this value as per the chart. Therefore, in most real-life cases, Hot Reload certainly is a safe choice, e.g. while:
- reloading a single class,
- performing live meetings with clients (e.g. when testing new ideas),
- during pair programming or brainstorming.
Before I jump to conclusions, I want to emphasize one thing. Please remember that I reloaded all listed libraries (classes) at once in my test. During the average development process, it’s hardly ever necessary to reload such an amount of libraries.
Based on my developer experience (and the test results), reloading fewer libraries should allow you to avoid latency issues. Not to mention that reloading libraries frequently minimizes the risk of unwanted bugs or code issues and makes monitoring changes introduced in a project much easier.
Flutter Hot Reload: Performance Explained
Flutter Hot Reload feature is a powerful, efficient tool that comes in handy while solving UI-related problems during the development stage. As proven in the experiment above, in most cases, Hot Reload performance is seamless – with a single UI change being a matter of less than a second and an average time of reloading 1,000 classes oscillating around as little as 1 second.
Moreover, an experiment proved that Flutter can reload large enterprise-size projects with thousands of classes, where the average Hot Reload time is less than 8 seconds. Even though the Hot Reload performance might not be entirely satisfactory in giant projects (50 000 classes scenario), Flutter is perfectly able to cope with them.
Undoubtedly, Flutter Hot Reload boosts work efficiency by rebuilding widgets within the widget tree of the project, making it easier to achieve desirable results in the blink of an eye. Thanks to Hot Reload, Flutter development teams are capable of handling complex design changes (even those that affect the whole application) in a timely manner.
Last but not least, Hot Reload is just one factor contributing to the overall framework’s performance (constantly verified by the Flutter community and improved by Flutter Dev). Exploring the top Flutter development tools is essential for creating high-quality cross-platform mobile applications efficiently. Therefore, I strongly encourage you to explore performance in Flutter – both through experiments and tests and in commercial client projects. That’s what we do at Miquido – steadily growing our portfolio of both PoC and enterprise-grade cross-platform app development projects.