Is there anything better than kicking off the new year with one of the most important events in software development, Flutter Forward 2023? The Flutter development team at Miquido believes exploring the improvements announced during the conference is just as enjoyable! Let’s find out if the event’s name, Flutter Forward, is prophetic indeed. It’s time to wrap up the most noteworthy Flutter 3.7 releases and briefly recap plans for the future of Google’s cross-platform framework.
So far, Flutter’s most significant advantages over other mobile or web app development frameworks have been significantly lower development costs, impressive app scaling possibilities, near-native app performance, and the ability to implement complex interfaces. And it is no secret that Flutter focuses on further improvements in all these areas. But what upgrades can we expect exactly?

Let’s discuss the keynote speech from Flutter Forward, have a deep dive into the 4 most important future directions for Google’s framework, and consider the business value of improvements announced for 2023.
Baseline: Flutter in 2022
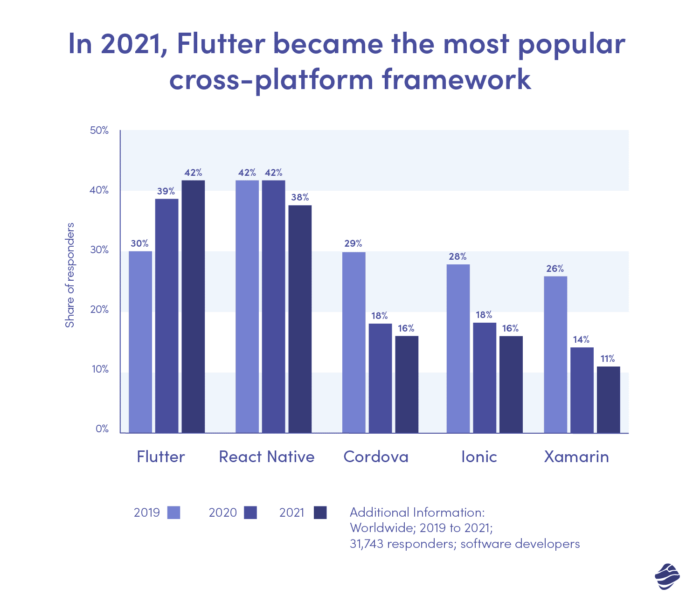
Flutter is an open-source framework created by Google to optimise the development process of applications for multiple platforms while maintaining the maximum capabilities offered by native approaches. Google announced the first stable release (Flutter 1.0) at the end of 2018, and the relatively new toolkit quickly became the most popular cross-platform development framework in the world.

The immense popularity of Google’s framework is no surprise. There are many benefits of Flutter, which makes more and more developers keen to choose this framework. Flutter is a UI toolkit that allows developers to build beautiful, user-friendly mobile, web, and desktop apps from a single codebase. Thanks to the hot reload feature, Flutter increases developers’ productivity by allowing them to preview any code changes instantly. And last but not least, Flutter is a fully open-source project which does not require licence fees or dedicated tools.
Google’s focus on developing Flutter in 2023
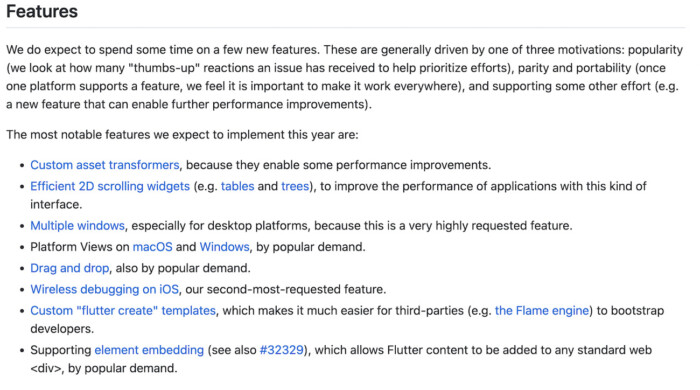
Google is very committed to developing Flutter, as evidenced by almost 20 releases in 2022. According to the roadmap published on Github, Flutter plans to announce 4 more stable releases and 12 beta releases in 2023. Additionally, to honour an impressive community of external contributors, Flutter recently announced their new strategy of releasing new features “when they reach the beta channel rather than waiting for them to be on the stable release channel” and “encouraging people looking for a faster update cycle to use the beta channel”.

Looking at the 2023 roadmap revealed at the Flutter Forward event in Nairobi, Kenya, one thing becomes clear. Flutter is now entering a phase of leaving its cross-platform competition far behind. The scale of anticipated improvements in performance, quality, accessibility, and security, as well as the number of new features that Flutter plans to release in 2023, are truly impressive. Let’s discuss the most important of them.
Top 4 innovations announced during Flutter Forward 2023
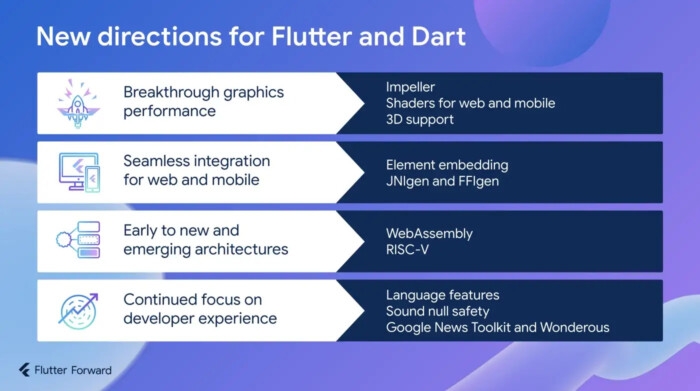
During the Flutter Forward event, the founders of the cross-platform framework drew attention to 4 main areas they want to develop in the upcoming releases, including:
- Breakthrough graphics performance
- Seamless integration for web and mobile
- Early to new and emerging architectures
- Continued focus on developer experience.
Let’s have a closer look at the juiciest news from the four categories mentioned above.
1. Breakthrough graphics performance: Impeller and Material 3
During the Flutter Forward event, Flutter emphasised its growing commitment to improving the graphics performance of Google’s UI toolkit. Flutter’s team not only decided to rewrite Flutter’s rendering runtime Impeller but also announced the coming migration to Material 3. What do these changes mean for companies interested in developing their digital product with Flutter?
More progress on Impeller
Flutter run –enable-impeller is a significant rewrite of Flutter’s rendering runtime, aiming to fix animation jank issues and enable the smooth performance of complex animations (like kaleidoscopes or 3D). And although Impeller is currently available only in early beta (preview mode for iOS), Flutter Dev revealed that in the coming months, they intend to fine-tune Impeller’s support for iOS and announce the release date of the Android preview.
It [Impeller] is such a different sort of experience. It’s just so silky smooth. (…) Essentially, we’re able to build a graphics rendering engine that’s tailored for Flutter rather than leveraging a general-purpose renderer.
Tim Sneath Director of Product & UX for Flutter and Dart at Google
Flutter migration to Material 3
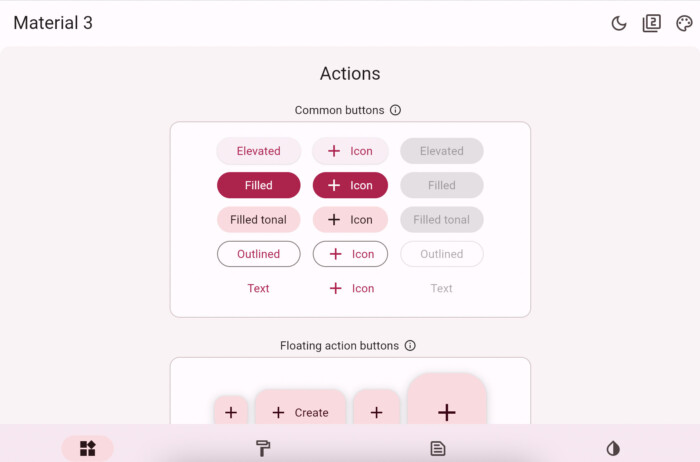
One of the breakthrough changes announced during Flutter Forward is the migration from Material 2 (M2) to Material 3 (M3). The latest version of Flutter, Flutter 3.7, brings widgets based on the new version of Google’s design language. Why is this a significant change, and what consequences can it have for your digital product?
What is Material 3
Let’s start with a short piece of information for those unfamiliar with M2 and M3. Material Design is a design language developed by Google in 2014 to combine UX/UI principles with technical innovation. An adaptable system of graphic components, guidelines, and tools streamlines cooperation between developers and designers and makes building user-friendly digital products much easier.
The latest Material update from 2021, Material 3, brought standardisation of accessibility issues and much greater elasticity of graphic components. The flexibility of Material 3 is primarily associated with the introduction of a standard for operating on design tokens, i.e. the smallest units that make up the design system (such as colour, typography, or spacing). What does this mean in practice? Just look at one of Google’s showcase projects: the Wonderous mobile app developed with Flutter, and based on Material 3!

What possibilities bring Flutter migration to Material 3?
The migration to M3 means that Flutter is strengthening its leadership position regarding UI toolkits that enable the creation of engaging, visually attractive applications. Taking advantage of typography, quick implementation of UI based on themes, introducing movement through motion or animation… Thanks to enhanced support for M3, from now on, Flutter developers will be able to realise the most advanced creative visions efficiently.
Of course, migration to Material 3 is a process, so at the Flutter 3.7 stage, the creators of the framework pay attention to the following issues:
- Even though most Flutter widgets were already migrated to M3, developers should follow progress on the Material 3 Flutter GitHub project to confirm the status of the given widget.
- Developers can opt in to Material 3 using the useMaterial3 flag. However, the UI might be inconsistent until all of Flutter and the individual app’s code are migrated.
Do you want to discover more new Material 3 features? Check out the interactive demo prepared by Flutter Dev.

2. Seamless integration for web and mobile
The Flutter Dev has also confirmed a strong focus on ensuring better integration between Dart and other programming languages. On the web, Flutter can now be used as an embedded component. On mobile, Flutter apps can now call system APIs or code written in other programming languages. Let’s discuss the most important improvements regarding seamless web and mobile integration in Flutter!
Element embedding
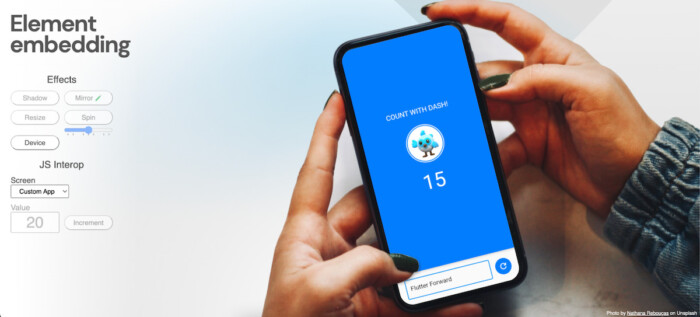
One of the most discussed Flutter Forward improvements is the new standard for Flutter for web development: embedding Flutter modules into existing web applications. Element embedding, a new feature now previewed by the Flutter Dev team, allows web developers to easily embed Flutter content with a standard <div> element. In other words, web app developers will soon be capable of integrating Flutter widgets into existing applications – even those written in different programming languages.

Direct communication with native APIs from the Dart code
Flutter is working hard on improving two tools (FFIgen for iOS and JNIgen for Android) for generating bindings, allowing direct communication with native APIs from the Dart code. FFIgen and JNIgen significantly improve development efficiency by making it possible to call native code and to reuse already written code or take advantage of platform-specific features. At the moment, Dart is capable of communicating with:
- C (dart:ffi) → Linux
- Objective-C and Swift (dart:ffi + FFIgen package) → macOS and iOS
- C++ (dart:ffi + FFIgen package) → Windows
- Java and Kotlin (JNI and JNIgen packages) → Android
- JavaScript (js package) → Web.
Better interoperability with JavaScript
It seems like there is also a new opportunity for digital products built with JavaScript! Developers can now drive Flutter widgets directly from JavaScript – and the other way around. Better interoperability with JavaScript is yet another improvement that makes Google’s framework exceptionally effective in terms of scaling or rewriting existing mobile or web applications.
3. Support for early to new and emerging architectures
During Flutter Forward 2023, the Flutter team revealed its first efforts to compile Flutter to WebAssembly (Wasm) – a “portable compilation target for programming languages, enabling deployment on the web for client and server applications” (WebAssembly). Tim Sneath, Director of Product & UX for Flutter and Dart, also announced Flutter’s support for RISC-V, the open standard royalty-free chip architecture. Why do we think both of these decisions are worth a longer comment?
Flutter and WebAssembly
WebAssembly is growing in popularity as a platform-neutral binary instruction format across all major browsers, and the Flutter Dev team hopes to explore its merits. Wasm is characterised by impressive speed and performance, especially with large amounts of data. Regarding image or video processing, Wasm is incomparably better than its biggest competitor, JavaScript. But how can it help in the development of Google’s framework?
WebAssembly looks like it’s going to give us some improved time to load, reduce the size and number of megabytes transferred over the wire. (…) The potential for WebAssembly is — both on the web and even beyond — to become this new sort of portable lingua franca. I like the idea that we can take and use other code in other languages in WebAssembly as well.
Tim Sneath Director of Product & UX for Flutter and Dart at Google
Flutter’s support for RISC-V
Even though RISC-V is still in its early days, it is gradually starting to get traction across the industry. According to Sneath, Google’s investment in this architecture might open up new platforms for Flutter. Even though ARM processors are still in the lead in terms of performance, RISC-V looks very promising regarding wearable technologies. Not to mention that RISC-V is provided under open source licences that do not require fees to use.
4. Continued focus on developer experience: Dart 3 alpha & Flutter News Toolkit
Flutter is a framework built to boost developer productivity. Flutter’s programming language, Dart, enables efficient, iterative work with a hot reload feature, allowing developers to experiment, adjust characteristics, and fix bugs during development – without reloading the entire app. What’s more, Dart runs fast on all platforms, allows developers to implement complex UI creations, and, last but not least, is considerably easy to learn.
However, during Flutter Forward, Flutter Dev announced an even more productive, portable, and approachable version of Dart. Let’s talk about Dart 3, now available in early alpha for testing!
100% sound null safety in Dart 3: No more app crashes!
The most important announcement regarding the upcoming Dart 3 is the introduction of 100% sound null safety. Flutter discontinued support for running without null safety to reduce the overhead and complexity of the code. In Dart 3, all variables are non-null by default – which significantly lowers the cost and complexity of adding new features.
In a sound typing system, you can trust the types, meaning a variable is never null when the types state that it isn’t. This raises productivity by catching issues during development rather than in production, and enables the Dart compilers to produce smaller and more optimized code. (…) Dart is unique in introducing 100% sound null safety to an existing language.
Michael Thomsen PM for Dart and Flutter at Google
Unprecedented expressiveness of Dart 3: Records, patterns, and access controls
Records and patterns are two new major Dart 3 features that optimise work with structured data. Records allow Flutter developers to build new data structures that combine existing data easily. Patterns, in turn, can destructure composite data.
Flutter News Toolkit
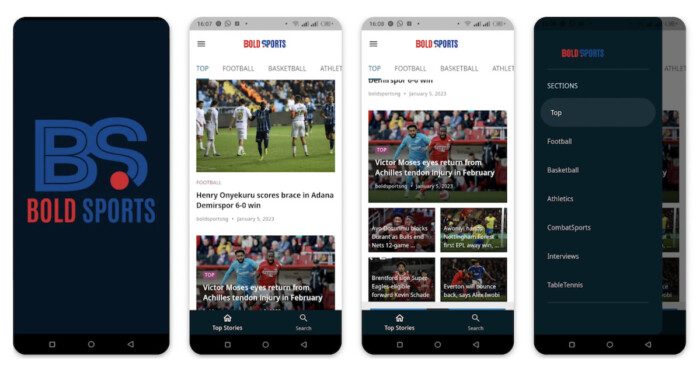
Flutter News Toolkit is an open-source Flutter Dev project targeted at media and content publishers seeking a fast, cost-effective way to reach their readers on mobile. Content publishers interested in digital transformation can now use a complete toolkit with everything they might need to develop mobile applications with news, including navigation, search, authentication, ad integrations, notifications, profiles or subscriptions.

Miquido and Flutter
As many industries head into challenging times, it is critical to prioritise operational overhead optimisation and risk mitigation. A cross-platform framework Flutter is an open-source, cost-effective, and reliable solution that allows companies to focus on what they should actually care about: efficiency, scalability, and profitability of their digital products.
In 2018, Miquido was the first European company to create a commercial project in Flutter. The Topline mobile application for Abbey Road Studios not only met the business assumptions, streamlining the music recording process for artists associated with the iconic British label but also won the hearts of the entire mobile app development industry. That is why we want to emphasise the business opportunities offered by cross-platform technology and Flutter in mobile development.
What does the future hold for Flutter? Experience from previous years shows that Flutter keeps its public promises. Therefore, we are confident that Flutter’s roadmap for 2023 can be considered a well-thought-out plan painstakingly implemented by the Google team.