Whether you consider yourself tech-savvy or not, the performance of an application is something you’ve likely noticed. You’ve probably marveled at how fast a certain mobile application seems to load or how smoothly it runs. Or, you’ve been frustrated by an application that just seems to trudge along.
In either case, app performance is something users notice.
So what determines how smooth or unusable your app will be? A couple of factors influence how well your app performs, but one of the core factors is the framework used to build the app.
In this article, we’ll focus on one specific framework known for its ability to ensure powerful app performance, Flutter.

But what makes it one of the best cross-platform development frameworks in the market? Read on to understand all about Flutter app performance. We’ll cover everything from the Flutter performance best practices to monitoring and optimization techniques. But first:
Impact of App Performance on User Experience
Today, a seamless and responsive user experience is not only desirable but also expected. It greatly influences how users perceive something.
In the mobile app development niche, app performance is a big part of user experience. Users appreciate an app that consistently delivers a smooth and responsive experience.
A sluggish app, however, leads to frustration and user abandonment. Statistics show that around 90% of users have stopped using an app due to bad performance.
Best Practices for Optimal Performance
Flutter is performant by default unlike its competitors–check out our detailed Flutter vs React Native comparison for more details.
However, it does not hurt to aim for excellent performance. So here are the key Flutter performance best practices to follow.
1. Avoid the Build() method
Using the Build() method in your code to create widgets or interface elements will consume a lot of memory. It is also costly since it consumes a lot of CPU power. Besides that, it’d be repetitive work, which will slow down your app.
2. Use Stateless widgets
Too many stateful widgets in your application will increase your build time, making the app development process expensive. So rather than using setState(), use stateless widgets, especially for functions that don’t change dynamically.
3. Only use the Opacity widget when necessary
The Opacity background widget causes a widget to rebuild after each frame. This is costly and affects Flutter app performance. Therefore, go for alternatives like the FadeInImage widget to have that fading effect in an image.
4. Build frames in 16ms
Build and display your frame in 16ms or less. Since there are two separate threads, ensure your image is built in 8ms and rendered in 8ms or less. Lowering the frame render time will help improve battery efficiency and prevent overheating issues.
5. Use the latest version of Flutter
Flutter is constantly being developed and updated, which means new and better features. Make sure you are always using the most current version for the best performance.
Monitoring Flutter App Performance
Flutter performance monitoring involves collecting and analyzing an app’s behavior, resource usage, and user behavior data. This data can tell you how well your app performs and if improvements are necessary.
Here are some of the standard analytics and tools to help you monitor the performance of your Flutter applications.
- Real-time analytics: These analytics offer a live view of the app by tracking metrics like user interactions, load times, and other relevant metrics to help you spot any potential issues. This gives you a chance to resolve any issues before they negatively impact user experience. A tool like Firebase Performance Monitoring provides user-friendly dashboards to monitor these analytics.
- Error tracking: Monitoring performance goes hand-in-hand with tracking and resolving errors. By promptly fixing these issues, app developers ensure constant good app performance. A tool like Firebase Crashlytics provides detailed reports on crashes, exceptions, and errors within the app.
- User session recording: This captures real user sessions. It helps you understand user flows and identify performance bottlenecks. Heatmaps is a great tool for tracking user sessions.
There are also specific performance metrics you should monitor. Let’s discuss these in the next section.
Flutter App Performance Metrics
You must track several performance metrics to monitor the performance of your Flutter application effectively. Some of the key metrics include:
- Frame Per Second (FPS): Measure how many frames per second the app renders. Flutter renders its UI at 60 fps or 120 fps on devices that support 120Hz updates. Consistently high FPS ensures the smoothest experience.
- Memory usage: Track the app’s memory consumption to identify potential memory leaks or inefficient memory space usage.
- CPU usage: Monitor CPU usage to avoid app overload on the device’s processor, which can cause lag or performance issues.
- Network performance: Analyze the efficiency of network requests, measuring factors like latency, response times, and error rates.
- Crash reports: Track and log instances of app crashes, providing insights into potential stability issues.
- UI freeze: Measure the number of times an app user interface becomes unresponsive for a while. A UI freeze indicates UI rendering issues.
- App startup time: This metric tracks the amount of time it takes the app to launch and function. A slow startup time frustrates users and leads to high abandonment rates.
You can test Flutter app performance in several ways, including Performance overlay, DevTools performance view, and Benchmark.
Key Strategies for Performance Optimization
Several strategies can help you with Flutter performance optimization. Let’s look at four of these strategies:
Widget optimization
Optimizing Flutter widgets involves utilizing const constructors, immutable data structures, and efficient state management. Const constructors reduce widget rebuilds and immutable data structures enhance rendering efficiency.
A great state management solution like Riverpod centralizes your app’s state, ensuring the smooth operation of complex UIs.
Image and assets optimization
Use strategies like image compression, lazy loading, and adaptive loading to ensure optimal visual quality without compromising app speed. These strategies contribute to a more streamlined user experience and reduced load time.
Animations optimization
Animations are engaging and visually appealing. However, they can easily trigger performance issues on your Flutter app. To avoid this, ensure you choose an appropriate Animation API.
AnimatedBuilder API is ideal for sophisticated animations, while AnimationController API is great for simpler ones.
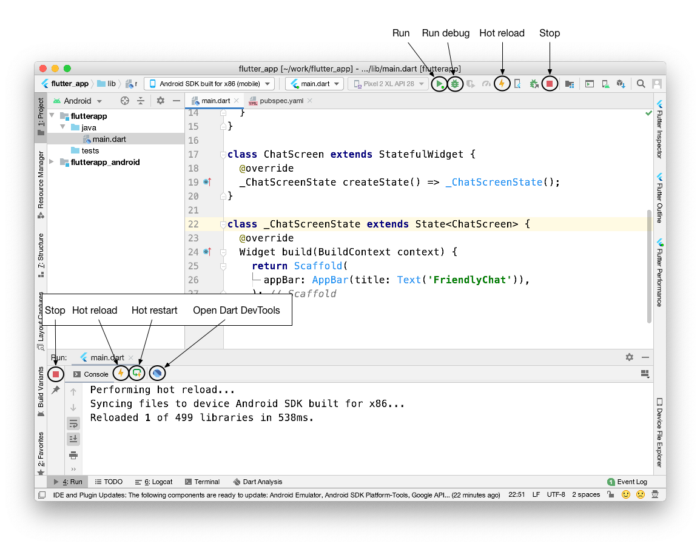
Leverage the hot reload feature
The Flutter hot reload feature allows developers to make code changes and witness immediate updates in the app.

Including it in your optimization routine can significantly speed up the iteration process. You can easily add features or fix bugs.
The feature is, however, not available in Flutter for web development. You’ll have to use the less convenient hot restart for the web.
Resource Allocation for Performance Enhancement
Resource allocation involves strategic planning of various resources, including human, financial, and technical. There are a couple of key aspects you must consider.
First, pay attention to specific skill sets required for Flutter performance enhancement. Ensure that the development team possesses expertise in Flutter, Dart programming language, and relevant performance monitoring and optimization tools.
Second, allocate specific development time for tasks. This ensures that developers have the necessary focus to identify and address performance pitfalls without compromising other Flutter project milestones.
You should also have a dedicated budget for Flutter app performance optimization initiatives. The budget should include expenses for tools, training, software testing, hardware upgrades, and any other third-party services required to improve slow performance.
Also, allocate resources for user feedback collection mechanisms, like in-app feedback forms. These will enable the collection of valuable insights from end-users, which informs ongoing performance optimization.
Case Studies: How Flutter App Performance Optimization Impacts Business Outcomes
Now let’s look at some real-world examples where performance optimization in Flutter apps has made a significant business impact.
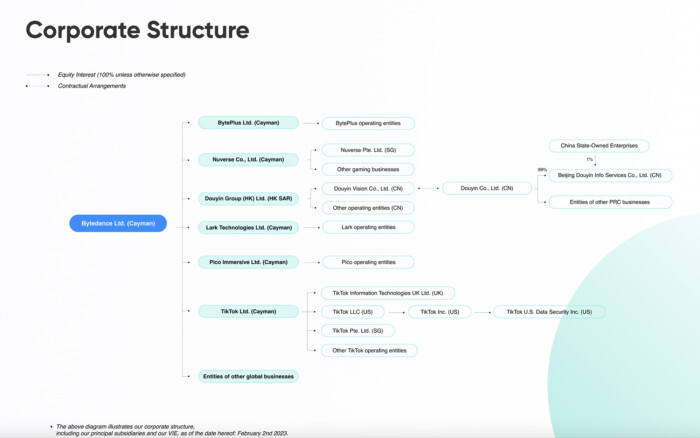
1. ByteDance
ByteDance is a leading platform for short-form videos offering multiple products including TikTok, Xigua Video, and Douyin.

In 2019, the ByteDance team needed a more efficient toolkit that could create a lot of apps. Their solution back then required a lot of duplicated work, which was not very efficient.
To resolve the issue, the team modified Flutter’s open-source framework to meet their needs for developing mobile apps across multiple platforms. This led to a 33% increase in the team’s productivity and a 5% reduction in the apps’ package size.
2. Reflectly
Reflectly is a personal journal and mindfulness app. The application used Flutter to create a beautiful and responsive UI.
Reflectly optimized its performance by using efficient widgets, avoiding unnecessary rebuilds, and minimizing screen transitions.

As a result, Reflectly achieved a 60% increase in user retention, a 50% decrease in development time, and a 10% growth in monthly active users.
3. Nubank
Nubank is a leading digital bank in Brazil. The bank was struggling to find enough native mobile specialists to keep up with their ambitious pace.
Their iOS and Android teams were often on different levels, leading to them launching features on one platform before the other. However, they found a great solution thanks to one of the core benefits of Flutter – using a single codebase to create an app for multiple platforms.

The results? The bank was able to scale without sacrificing quality. Their build time improved and their merge success rate grew 30% better than it was with native platforms.
Future Trends in Flutter Performance:
Flutter has been quite the force since its inception, and it doesn’t look like it will be slowing down any time soon. So what are some upcoming versions and features users can expect?
- More enhanced null safety and error handling – Continued improvements in these areas are crucial for minimizing app crashes, reducing runtime errors, and simplifying debugging.
- Continuous expansion of the widget library and Flutter plugin list – These will provide Flutter developers with a wide range of tools and functionalities to support more complex, feature-rich applications.
- More advanced updates to Dart – Dart is the language that powers Flutter. Therefore, its advancements will lead to better app performance, allowing Flutter app developers to deliver a seamless user experience.
Miquido’s Approach to Flutter Performance
Miquido is one of the companies offering custom Flutter solutions. Our services are tailor-made to enhance performance, improve scalability, and meet our clients’ specific needs.
See how we’ve used the Flutter framework to help our clients:
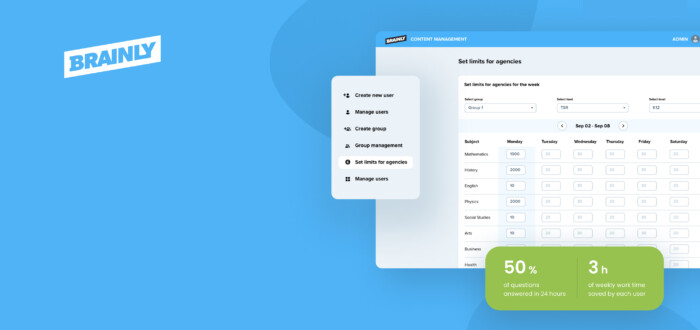
Brainly is a knowledge-sharing community that connects students with experts.

Our team’s task was creating the Brainly Content Tool, which manages the answer requests on the platform. We created the tool in just 3 months. The platform has a 2X higher benefit rate than the targeted goal and can now get 50% of the questions answered in 24 hours.
We also helped take grocery and fresh-food shopping digital with the HelloFresh app. The app offers door delivery of a variety of chef-created meals that match individual subscribers’ dietary requirements.

Our main focus with this client was to create a simple and user-friendly interface, with flexible meal plans and an easy ordering process. The company is currently valued at $2.79 Billion.
We have been advocating for Flutter for years and the proof of our expertise–which differentiates us from any other cross-platform app development company–is in our successful projects.
Getting Started with Flutter App Performance Optimization
Flutter is an incredible framework known for its efficiency and ability to deliver high-performing apps right out of the box. However, you can take several measures to boost the performance of your Flutter app even further.
In this article, we shared the Flutter app performance best practices as well as the monitoring, and optimization techniques you need to follow. Implement these strategies to elevate your app’s efficiency and user satisfaction.
The future of Flutter app development is also bright. So, if you’re yet to, this is the time to join the Flutter wave and we can help you with that. Here is our portfolio showing how we’ve delivered incredible Flutter applications for other businesses.