Flutter is no doubt an efficient framework for building cross-platform applications. Desktop and mobile app development companies can build innovative software solutions with the wide range of features available on the Flutter framework, but certain best practices apply. This is especially critical when you want to build high-quality apps with a seamless user experience.
We’ll go over some of these Flutter best practices today. But first, let’s start with an introduction to what Flutter is.
The State of Flutter in 2025
If you’re new to app development, questions like what is Flutter and how it helps with app development may come to mind. So, here’s a straightforward answer:
Flutter is an app development framework that allows developers to create cross-platform apps. These are applications that work across iOS, Android, and Web platforms.
With Flutter’s framework, you can deploy apps from a single codebase. So, there is no need to write new codes for different platforms like you would if you were using a native app development framework.
For a cross-platform app development company, Flutter simplifies the creation of attractive and consistent user interfaces.
Flutter was built and launched by Google in 2018. At the time, it primarily supported mobile app development. Now, it supports app development on six platforms: Android, iOS, MacOS, Windows, Linux, and the web.
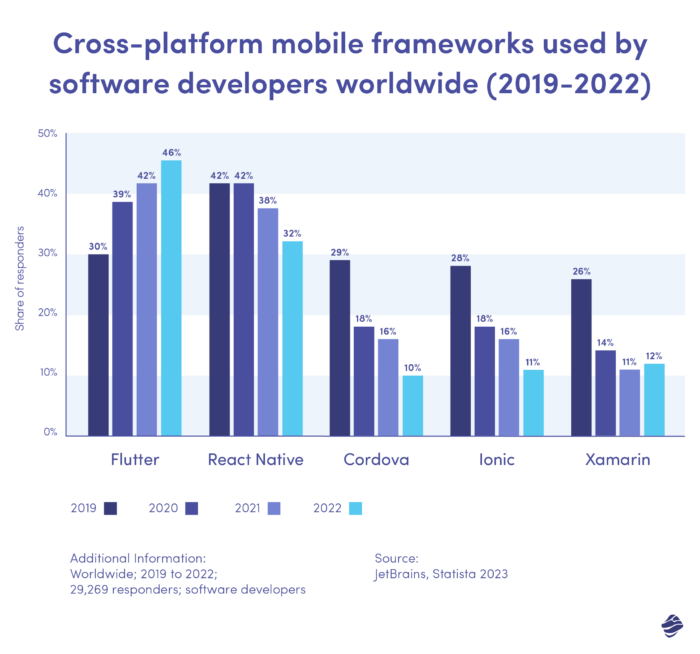
By 2022, Flutter topped the charts among other cross-platform mobile frameworks used by developers. See the statistics below:

In mid-2023, reports showed that over 1 million applications on the Play Store were developed with Flutter. Flutter is still relevant in 2025 and continues to help developers build remarkable software products.
Also, the Flutter community remains active– you’ll see this in the wealth of resources like tutorials, forums, and libraries online. It’s safe to say that more developers are recognizing the advantages of using Flutter for app development.
Let’s now discuss some noteworthy Flutter app best practices.
Flutter App Best Practices in Code Structure
Having a clean code structure is a Flutter best practice that can ensure your codebase remains consistent. It also helps to avoid duplicates that can complicate the coding process. Testing your Flutter app performance is easier, too, and you can collaborate better with your team when you have a clean code structure.
Using proper naming conventions is vital to organize and structure your code. Consider using consistent names for your variables, functions, and classes. This ensures your code is more readable. Some other basic Flutter coding standards include:
- Use UpperCamelCase for classes, enums, extension names, and typedefs (e.g., MyClass, MyEnum).
- Use lowerCamelCase for other identifiers, such as variables, parameters, methods, and fields. (e.g., myVariable, calculateSum).
- Use snake_case – Lowercase with underscores for source files and folders (e.g., user_profile_widget.dart).
- Use uppercase snake_case for descriptive names (e.g., MAX_ITEMS_PER_PAGE).
- For variables, Use nouns to describe the data they hold (e.g., userName, isSignedIn).
Aim for names that are long enough to be clear but not so long that they become complicated. Also, make sure your Flutter code is formatted correctly. You can add comments where necessary to clarify the documentation. And remember to remove any unused code to keep your entire codebase neat.
Efficient Use of Flutter Widgets
One of the other critical Flutter app best practices is to use Flutter widgets efficiently. These Widgets help design your app’s user interface, functionality, and appearance. Using these widgets effectively is crucial to creating a top-performing app.

Here are some of the best practices for using Flutter widgets:
- Create a proper widget structure by splitting them into sub-widgets.
- Use ListView builder when working with widgets that have long lists.
- Use stateless widgets whenever possible, and only use stateful widgets when managing dynamic data or user interactions.
- Use keys to identify and update specific widgets in a widget tree, especially when using lists, grids, or animations. You can use the UniqueKey for unique widgets that will not be recreated or reordered. Meanwhile, ValueKey can be used for widgets that might be recreated.
- Use “const constructor” in custom widgets to make them more efficient.
Use specialized widgets to handle specific functionalities like navigation, dialogs, and forms. You can also create custom widgets for components that you use frequently. This improves efficiency, especially when you want to reuse specific code.
State Management Best Practices
Proper state management prevents bugs or app glitches and improves your Flutter app’s performance. You can use different state management approaches or tools in Flutter. These include:
- Provider – allows you to access and update data from any location in the widget tree without using setState or passing callbacks.
- Riverpod – works like Provider but offers more features like compile safety and state testing.
- BLoC – stands for Business Logic Component. BLoC uses streams and sinks to separate the business logic from the UI.
- Redux – helps you manage your app’s global state and enables features such as time-travel debugging and middleware.
Typically, the best approach for your app will depend on the app’s size, complexity, or requirements. You can use simple techniques like Provider for simple apps or a more advanced approach like Redux or Flutter BLoC for large and complex applications.

Some general state management best practices include:
- Minimize lifting state – keep “state” at the lowest level where it’s used to avoid performance issues and complex propagation.
- Use ChangeNotifiers efficiently – employ ChangeNotifier, ValueNotifier, or ChangeNotifierProvider to notify widgets about state changes efficiently.
- Test your state management – write unit tests to ensure your chosen solution behaves as expected under different scenarios.
- Regularly clean up your state management code as the project progresses.
You can also refer to the official style guidelines for each approach mentioned above for more efficient use of state management.
Flutter Best Practices for Performance Optimization
Optimizing your Flutter app performance is an essential part of the development process. All the Flutter app best practices we’ve discussed so far contribute to improving your app’s performance. Adding to that, make sure you’re using the latest version of Flutter at all times. This delivers bug fixes and other improvements that can help you build better.
Some other tips for enhancing app speed and responsiveness include:
- Opt for lightweight animations instead of using heavy custom animations. Also, consider limiting the duration and complexity of these animations.
- Consider pre-caching frequently accessed data. You can use the CachedNetworkImage package to achieve this.
- Use lazy loading to prevent images from completely loading until they are needed.
- Avoid large images or assets to minimize memory usage.
- Use code-splitting to break your codes into chunks that can be loaded when needed.
Also, consider optimizing your app’s build process. You can use the “release mode” to generate an improved version of your code that runs faster.
And remember to use performance analysis tools like Dart Observatory and Flutter’s performance tab to spot and fix performance issues.

Testing and Debugging Best Practices
Testing your app early can maximize your overall Flutter app development cost. For one, you could identify and fix potential issues before they escalate.
Flutter provides a rich set of testing tools that you can use to write and run different types of app tests. Some good examples are unit tests, interaction tests, and widget tests. You can use testing tools to observe your app’s logic, UI, and behavior under various conditions.
Some testing tools on Flutter include Mockito, flame_test, integration_test, or Flutter Drive. Here are some tips for running more effective tests:
- Write unit tests for individual widgets, functions, and classes. That helps to isolate and verify their behaviors under specific conditions
- Include tests for different input values, error scenes, and boundary conditions.
- Use integration tests to observe how various components of your Flutter application function together.
- Use UI testing frameworks like Calabash or Flutter Driver to identify visual regressions and test user interactions.
Flutter DevTools is a suite of debugging tools like Widget Inspector, CPU profiler, and Memory profiler. These tools can help you check the critical functionality of your app and improve performance. Be sure to combine automated testing with manual testing to run quality checks on your app.
Finally, remember to test your app on different devices and platforms to ensure compatibility and identify issues that may be device-specific.
We should point out that testing can get very expensive and time-consuming. For this reason, you may need to find a good balance between thorough testing and efficiency. For example, you can prioritize testing the core features of your application. Also, you may want to start with basic tests for your MVP and introduce more advanced tests as the application evolves.
UI/UX Design Considerations
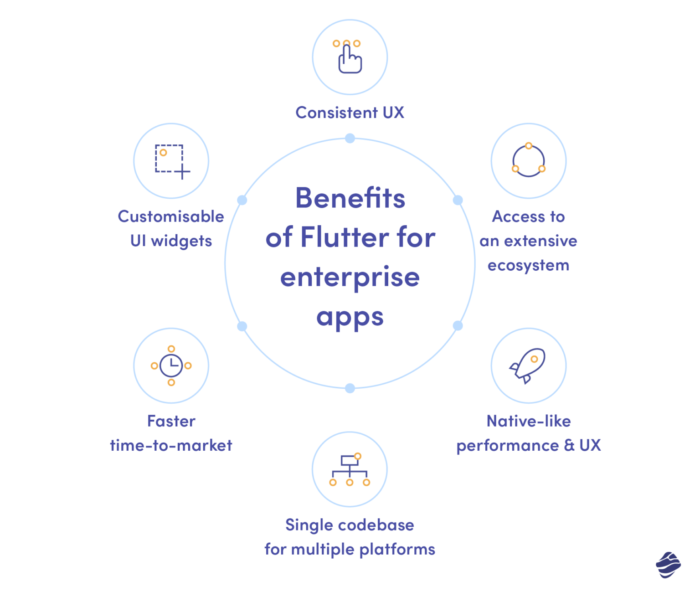
Creating quality User Interface (UI) and User Experience (UX) designs should be a priority, especially when using Flutter for enterprise apps. An intuitive and attractive app design is something users have to expect from modern applications.

Some major design considerations to note when using Flutter for mobile app development are:
- Typography – choose the right font types and sizes for your app. Go for something easy to read. Use styles that align with your app’s tone and purpose.
- Color – use vibrant colors to distinguish elements and sections within your app. It’s best to use a specific color scheme for a unified design.
- Responsive design – use interactive gestures and feedback to make your app more engaging and responsive. Consider using animations to create smooth screen transitions.
- Adaptiveness – use interfaces that can easily adjust to various screen sizes and platforms. You can use tools like MediaQuery to get specific device information like width, height, pixel ratio, etc.
- Accessibility – ensure your app is usable by everyone, including users with disabilities. Use accessibility features like text scaling, screen reader, contrast mode, etc., to make your app convenient for different users.
Finally, ensure your app’s design is consistent across platforms. Elements like button colors, font sizes, and typography should be the same across devices.
Integrating with Backend Services
Your backend services like RESful APIs, Graph QL, or Firebase allow your app to perform key tasks like data management and user authentication.
When choosing your backend architecture, consider factors like scalability and ease of maintenance. Go for well-documented APIs that provide details about endpoints, authentication mechanisms, data formats, and specific guidelines– this helps to optimize the integration process.
Also, use HTTP (Hypertext Transfer Protocol) libraries like Dio, retrofit, or HTTP to simplify communication with your backend services. These libraries will handle requests like managing headers, parsing responses, or handling error cases. It’s advisable to choose a library that supports your backend architecture.
Finally, add a secure layer of authentication and authorization mechanisms to protect your user data. You can use authentication tools like OAuth, JWT, or session-based authentication from your Flutter app. You should also leverage data encryption to protect sensitive user data.
Flutter’s Hot Reload Feature
Flutter app developers can make changes to applications and see the effects in real time using the hot reload feature. This means bug fixes, UI modifications, and feature updates can be done more effectively.
If you want to experiment with different variations of your app’s design, Flutter’s hot reload feature makes the process more efficient.
To make the best use of hot reload, ensure that your Flutter project is set up and connected to a supported device (e.g., an emulator, physical device, or desktop simulator).
You can do this with a Flutter editor like Visual Studio Code or Android Studio. If you’re working with command-line tools, you can simply use “Flutter run” in your terminal.
When refining your app’s UI, make small changes and focus on one element at a time so that you can pinpoint the direct impact of your modifications. As you trigger the hot reload— usually by clicking the hot reload button (which has a lightning bolt icon) in your editor— be sure to look out for visual inconsistencies or error messages.
On a more general note, instead of building new components, it may be better to use pre-built components, UI templates, or widgets that are easy to optimize with hot reload. This will save time on building these components from scratch. That way, you can easily streamline your entire development process and focus on the core functionalities of your app.
In Closing: Flutter Best Practices 2025
Flutter provides a remarkable cross-platform framework for building mobile applications, with the added benefit of deploying from a single codebase.
Today, we delved into several key best practices for building with Flutter. These include having a well-organized code structure, using Flutter widgets efficiently, choosing the right state management approach, and making smart UI/UX design considerations. We also explored some tips on optimizing backend integrations and maximizing the hot reload feature for efficient app development.
Stick to these Flutter best practices to optimize your project structure while creating rich, scalable mobile apps.
Do you need any assistance building mobile applications with Flutter? Feel free to contact us about our Flutter app development services. Our skilled Flutter developers will work with you to build an application that prioritizes quality functionalities and user experience.