People spend a lot of time on their mobile devices. Whether you need a mobile-friendly solution or not is no longer a question. The real question is which one you need. And, oh boy, is there a lot to choose from!
With cross-platform, hybrid, mobile, web apps, PWAs, and SPAs you really have a tough decision to make. And no, we are not talking about posh saunas with massage packages here. SPA is a very popular type of web application. But is it going to be the right one for you?
Keep reading and find out about all that and more. But first, are you sure that you even need an app? Maybe a good-old mobile-optimised website will do just fine?
Mobile app vs mobile website: the differences
An ideal product or service comes in all shapes and sizes to satisfy as many potential customers as it possibly can. Unfortunately, it may turn out to be counterproductive and financially suicidal to try to do everything at once. So it’s always a good idea to carefully evaluate what you really need to avoid paying extra.
Let’s take a quick look at what each app type has to offer to make the choice a bit easier for you.
Benefits of websites

There’s nothing wrong with wanting to keep things simple and opt for a good-old CMS-powered website. After all, it still comes with many perks! Here are some of the most important benefits mobile websites bring to the table:
- Higher reach: A website’s compatibility is much higher than that of mobile applications. That’s why users can easily access and share mobile websites regardless of their device types and operating systems.
- Lower costs: It usually takes less time and money to create a responsive website. You can get an adequate landing page up and running by yourself in a matter of days thanks to numerous CMS tools available online. But try creating your own functional app by yourself and see what happens.
- Better SEO: The main reason why business owners still choose to invest in website development has to be Search Engine Optimisation. The future may be now, yet there’s really no better way to enhance your organic brand visibility than to stuff a web page with some relevant keywords.
- Easier maintenance: Thanks to the previously mentioned CMSs and the generally simpler nature of websites, they require far less effort when it comes to updates, testing, compatibility, and overall support management. Apps, however, tend to get real complex real fast.
As you can see, all these factors can be very important to any company. And yet, for some reason, mobile users tend to spend 86% of their time on apps, rather than the browser.
Why apps are better than websites

The thing is, all of the perks listed above are very business-oriented. You can cut costs and get your product faster, you get to reach more customers, spend less time upgrading your website…but what do you users get?
The grand revelation behind the success of mobile applications is that they somehow manage to level the field and bring something to both parties involved. Let’s quickly list some key benefits they unlock:
- Greater personalisation: Whether your app will ask users to complete their preferences upon sign up, or if it will learn based on user behaviour, personalisation is one of the primary functions that places mobile applications far ahead of websites.
- Diverse functionalities: On top of high customisation, mobile apps are designed with smartphone capabilities in mind. That’s why their functions often rely on common hardware like cameras or Bluetooth, as well as model-specific software, like biometric security or Voice Assistants.
- Offline access: Another big user-oriented perk mobile apps offer is their ability to function anytime, anywhere, regardless of your Wi-Fi connection or cell network.
- Higher performance: Most apps store data directly on a mobile device, resulting in them running faster and smoother, as compared to mobile-friendly websites. Besides, most websites rely on JavaScript, while apps are built with more contemporary and advanced frameworks.
- Constant brand presence: Finally, by being chosen among all the competitors and downloaded to their device, your application is guaranteed to provide ongoing brand visibility, resulting in higher top-of-mind and better recognition, leading to higher conversion rates.
Still, struggling with making the final decision? Check out our custom app development services and see what will work best for you!
Or keep reading to learn more about the unquestionable supremacy of apps against mobile websites – it’s time to discover which kind of app will be your golden ticket.
Understanding applications

I like stats, so let me quickly give you some more numbers.
Worldwide, app downloads grow by the year and mobile applications are expected to generate over $935 billion in revenue by the end of 2022. Apps are growing as a general category, but some kinds outperform others. So it’s time to find out which type of app will be your golden ticket.
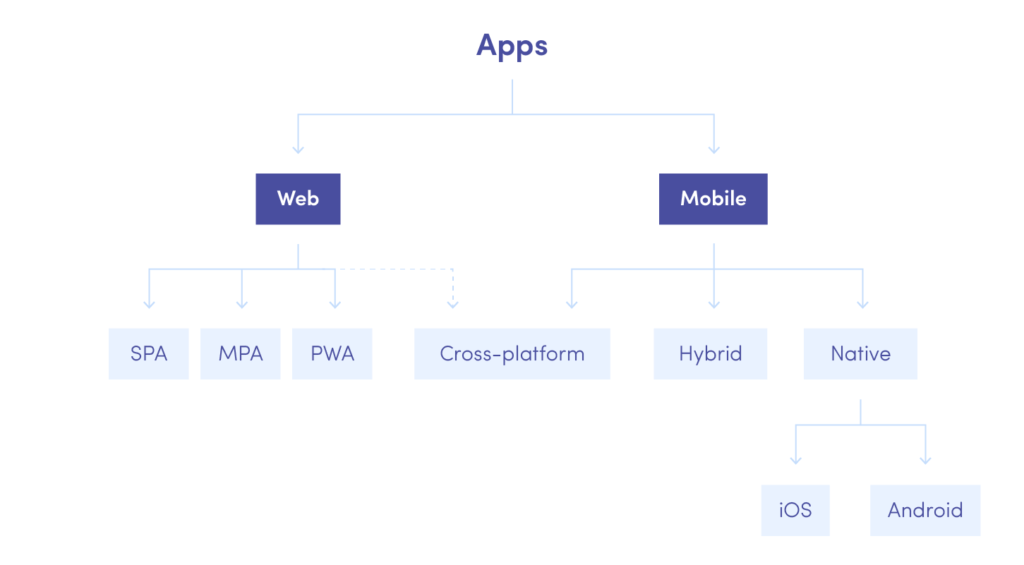
You can look at applications from many different angles, but as a rule, people tend to divide them into 2 broad categories: web and mobile. In reality, it’s a lot trickier than that, which is why today we’ll be looking not at 3, not at 4, but at 6 (!) different kinds of applications.
Without further ado, let’s see what the big fuss is about!
Native mobile applications

As you could guess from the name, these programs are created for a specific mobile platform (Android or iOS) and so use the native language of a given platform. As such, developers use Java or Kotlin to program applications for Android apps or Swift and ObjC for iOS.
That doesn’t tell you much, though, I guess. So let’s explain it in simpler terms.
Native apps excel at having faster performance, better UX, and most of the time can function equally well on- and offline. Partially, this is achieved thanks to the fact that native applications can be accessed through stores (App Store or Play Store) and need to be installed on a mobile device.
As a result, they can leverage the full potential of a platform they’ve been specifically designed for and have the highest number of unique features and functionalities on this list.
Among the obvious disadvantages of this kind of mobile applications are higher costs as well as longer time-to-market when it comes to development in case you choose to create two separate native apps to hit both Android and iOS users.
That’s why it’s highly recommended to invest in a native app if you’re certain that your target audience will benefit from one particular platform.
Cross-platform apps

If you want to reach as many end-users as possible without thinking about their OS of preference, go with cross-platform development! Thanks to relying on special frameworks like Flutter or React Native, cross-platform applications manage to keep most of the native apps’ functionality while sharing the code between Android and iOS.
Due to such a “the best of both worlds” approach, cross-platform applications come a tad more expensive than a single native app. Yet, if you’re planning on delivering your product on both iOS and Android, not only will you be able to cut costs significantly, but you’ll also be saving a lot of time during the development process.
Moreover, thanks to some of the latest updates (such as Flutter 2.0) you can now create cross-platform solutions that work on the web as well! So, with cross-platform you get to access both Android and iOS platforms with a high level of native integration in a shorter time.
Cross-platform vs Hybrid apps

For developers, hybrid app act as a wonky bridge between web and mobile development. Or at least, they were supposed to.
Programmers use web development languages (HTML, CSS and JavaScript) powered up by frameworks like Cordova and Ionic.
As we all know, the road to hell is paved with good intentions, so, unfortunately, hybrid applications don’t particularly stand out from any angle, other than poor performance. Their access to local device features is fairly limited and they may seem like a regular web page displayed through a mobile app “frame”.
As a result, the level of “nativity” granted by hybrid apps is very limited and if you’re searching for the ultimate solution I wouldn’t recommend looking further into this subject.
But wait, that’s not all – let’s talk about web applications!
We have covered mobile apps thoroughly and you should have a pretty good understanding of what you can work with. However, as you may remember from the scheme, there’s more!
Let’s carry on and see how web apps fit into the picture.
Web applications vs websites: what’s the difference?

Web apps tend to get confusing, and that’s probably why you’re here. It’s time to clear all away doubts!
As you should already know, web applications are those that can be accessed via web browsers (e.g. Chrome, Mozilla, Safari, etc.). They have a lot in common with your typical websites, yet are not the same thing entirely.
For example, users don’t need to download a web application on their device to fully benefit from everything it has to offer. However, for the same reason, most web apps wouldn’t function offline.
So it’s always a matter of what you appreciate more: your storage space or your data.
Unlike websites, web applications are highly functional and feature various interactive elements. They are designed with user engagement in mind, which is why they tend to rely on dynamic templates that allow users to interact and communicate with each other.
Single Page Applications (SPAs)

I told you it wouldn’t be about jacuzzis! In fact, while talking about web apps at Miquido, we usually mean SPAs. So what are they and how do you make them work?
How about we skip the complex tech definition and I give you some popular single-page app examples instead? Think Facebook, Gmail, Google Maps, Spotify, etc.
They all have one crucial thing in common: they function without page reloads. This means that while interacting with a SPA you don’t have to wait for a new page to load – it’s there from the very beginning together with the relevant content available upfront.
Apart from this impressive responsiveness, SPAs are relatively easy to code and optimise in the future. Same is true for the debugging and caching process. As a result, you can have a high-quality MVP developed faster and at a lower cost too!
Still a little vague on the subject? Let’s browse through a couple of examples for you to have a better idea of what SPAs are all about.
Multi-Page Applications (MPAs)

Basically, MPA is the older brother of a modern neat SPA.
What are some popular multi-page apps? Amazon, Medium, IMDb, or eBay just to name a few!
Just like websites, MPAs run on multiple pages coded into multiple HTML files. In order to access a new page, a request is sent to the server and processed. As a result, you get to put up with slower loading time and trippy data transfer.
Moreover, multi-page applications depend on an interconnected front- and backend, so separating projects for different reasons becomes problematic.
However, they are not entirely useless! MPAs come to the rescue of numerous e-Commerce vendors and provide outstanding SEO opportunities. Besides, they have an established architecture, so you won’t have a problem finding a custom mobile application development team for your project.
Progressive Web Applications (PWAs)

What’s hot and worth your while, however, are progressive web apps.
Remember how cross-platform offered you the priceless opportunity to access the two most popular mobile platforms at the same time? Well, PWA adds web to the equation!
Unlike your average web app, progressive web applications are actually capable of functioning offline. In fact, their entire purpose is to mimic the functionality of mobile while running through the browser.
Instead of being installed on your device, PWAs simply add a shortcut to your home screen, saving you some precious storage space. Yet, since they try to be as universal and similar to any other web application, no progressive web app will run on native components. Thus, get ready for a limited selection of device- or OS-specific functionality.
How to choose which app will work best in your case?
As you’ve probably figured out, hybrid apps are dying out and you won’t even be able to update them in a couple of years.
Yet, when it comes to the remaining options, there’s no one-size-fits-all solution here. Every type of application has its own advantages and shortcomings, so I can’t really give you a bulletproof solution. Instead, I can help you make up your own mind!
Answer these questions for yourself or download a free infographic and decide which kind of application will work best in your specific case:
- Does your end-user have a platform of preference? If so, which one is it?
- How much time per day do they spend on their mobile device?
- What level of personalisation are you looking for with your product?
- When are they most likely to interact with your app?
- Does your idea require any mobile-device-specific functionality (e.g. multimedia, location, camera, contacts, calendar, etc.)?
- Do you need your app to run offline?
- What are the key performance goals of your application (do you want it to be fast, beautiful, complex, intuitive, etc.)?
- How fast do you want to have an MVP ready?
- How much are you ready to spend on your application development?
- Will app maintenance and updates be crucial in the near future?
With all that in mind, you should be perfectly ready for a big decision!