In 2017, The Economist published an article titled “The world’s most valuable resource is no longer oil, but data”, which should come as no surprise. After all, currently, global titans like Facebook, Amazon, Microsoft and Google hold massive amounts of data at their disposal, and they use it for all sorts of purposes.
Simply put, data is a powerful asset that can be successfully applied practically everywhere, and design is no exception! If you’re still not designing with data, it’s about time you changed that.
Read this guide to data-driven design. Here, I will tell you everything you need to know about designing with different data sets.
Let’s dive right into it!
What is data-driven design?
Data-driven design is the process of designing and improving digital products with measurable data. In practice, it allows for data-driven decision making. They are backed up by valuable data about user behavior, engagement, or your digital product’s overall performance.
In data-driven design, you can measure practically anything you want. Do you want to find out if user interactions with your website are seamless and pleasant? Dig into engagement metrics such as bounce rate or average time on page. Or maybe you would like to discover which micro-copy works best? Then A/B tests will tell you the truth!
A few words about the false-consensus effect
When working on a digital project, many designers fall into the trap of the false-consensus effect. Let me show you a simple example, and I’m sure you will get the idea.
Assume you’re designing the onboarding process in your mobile app. At some point, you need to select the sign-in options. You can’t base your decision solely on intuition, and arguments like “Our users will log in with Gmail because everyone likes it” or “Users need to see the most important features while onboarding, I always prefer that” are never the right path for an experienced UX designer to follow.
That’s where the right set of data should come into play. Use the quantitative and qualitative data wisely, and you’ll avoid the false-consensus effect, i.e. the tendency to assume that your beliefs, behaviours and opinions are relatively common.
Data-driven vs data-informed design: is there any difference?
Even though data-driven and data-informed designs seem like similar concepts, they are, in fact, two different approaches to working with data. That’s why you shouldn’t use these terms interchangeably.

In data-driven design, data is the heart and soul of the design process. It means that the most critical decisions are made based primarily on data. In practice, if you want to solve the most pressing problems, you and your design team analyse the data you have and only on this basis you pick the right solution.
In data-informed design, the approach to data is slightly different. Here, data serves only as a supplementary source of information. Simply put, data has great value for you, but it’s not the driving force behind your decisions.
Here’s a quick summary of the main differences between data-driven and data-informed approaches to design:
| Data-driven design | Data-informed design | |
|---|---|---|
| Questions | What, How many | Why |
| Approach | Decisions based on data | Data is an additional source of information |
| Preferred research methods | Quantitative | Qualitative |
Why should you choose a data-driven approach to design?
The right question should be: why would you not use data in design?
Data means power, and you can make more informed decisions with it. That’s a given. But if you’re still sceptical about using data in the design process, here are the key benefits of this approach that may convince you:
- Data-driven design can help you improve user experience and product performance.
- You can observe a significant increase in conversion rates and sales with the proper use of data.
- By relying on data, you avoid the above-described false-consensus effect.
- It’s the best way to validate your assumptions.
- You reduce the risk of making cost-ineffective decisions such as building unnecessary features.
- Data is (usually) unbiased.
As you can see, by using relevant data and its proper interpretation, you can elevate your digital product, and achieve your business goals easier.
Data-driven design process
If you have little or no experience working with data, the concept of data-driven design may seem overwhelming at first. But there’s no need to worry.

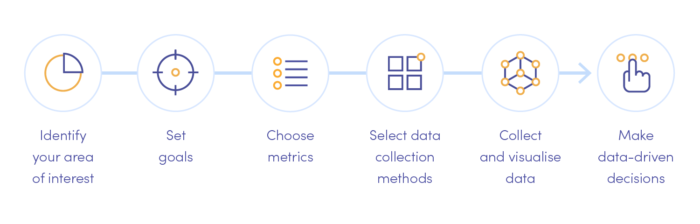
I will guide you step by step through the entire process, from identifying the most pressing issues to data analysis. With this framework, you will learn exactly how to get the most out of the measurable data.
Let’s cut to the chase!
Every data-driven design process should start with one particular thing – discovering what you want to explore, measure and test.
So is there anything specific on your website that’s currently underperforming? Any CTA buttons that users refuse to click on? Or perhaps at some stage, the bounce rate reaches an alarming level? There are thousands of things you can back up with data in design. You need to dive into your Google Analytics or other tools to identify the most pressing issues that require more in-depth analysis and measurements.
If you can’t do it yourself or you have absolutely no idea how to do it right, there’s no need to worry. You can ask experts to conduct a UX audit for you – this document will pinpoint all red flags and high-level issues that should be your primary areas of interest.
In data-driven design, you can set both quick goals and long-term, more complex challenges.
However, keep in mind that setting general and vague goals like “increased conversion rate” or “improved user retention” will get you nowhere in the long run. There are too many factors that affect conversion rates and user retention, and you won’t be able to measure them all at once.
A far better approach is to set more specific goals, like “I want my conversion rate to increase from 2% to 5% in 3 months”. This objective can be easily measured, and that’s what you want, right?
You already know what goals you want to achieve, but now the question is: how do you measure them?
Depending on the goals you have set, you can select custom metrics that will tell you what doesn’t work and why. These can be:
| User engagement | User satisfaction | Mobile app metrics |
|---|---|---|
| Pageviews | Net Promoter Score (NPS) | Daily active users (DAU) |
| Pages per session | Customer Satisfaction Score (CSAT) | Monthly active users (MAU) |
| Bounce rate | Customer reviews | Retention rate |
| Time on page | Customer Effort Score (CES) | Churn rate |
| Unique visitors | Lifetime value (LTV) | |
| New vs returning visitors | ||
| Scroll depth |
Remember that the list doesn’t end here!
These are the most frequent metrics in data-driven design, but if you want to try out other metrics to see whether they will tell you more specific information about your users and give more relevant data, you can choose them. Whatever suits you best!
Now that you know what type of data you need and how to measure it, it’s time to collect the data. Fortunately, you have plenty of UX research methods at your disposal.
As you probably already know, there are two main types of data collection methods: you can choose between qualitative and quantitative methods or a combination of both, which will give you even more in-depth data.
If you want to analyse statistically relevant data with analytical tools such as Google Analytics, you choose quantitative research methods. They will give you the answers to questions like ‘how many’ or ‘how often’.
If, on the other hand, you prefer to examine the behaviour, motivations and opinions of particular users and find out ‘why’ something happens, then you should go with qualitative methods. I hope that’s clear for you.
Here are some highly effective methods to collect loads of valuable data:
Quantitative methods
- A/B testing: conducting various experiments in which you create two variables and measure which one performs better
- Surveys: a list of questions that you send to your target group
- Analytics: tracking various measurable data using analytical tools such as Google Analytics
- Heat maps: indicate which sections of the site get the most engagement
Qualitative methods
- In-depth user interviews: a series of face-to-face conversations you conduct with a target group
- Focus groups: a moderated discussion with several participants
- Usability testing: pre-planned tasks performed by participants on a product prototype
- User research and observations: observing and analysing how the user interacts with a digital product
- Diary studies: self-reporting of participant’s opinions, activities or behaviour
Hungry for more knowledge about quantitative and qualitative methods? Read our article with the best UX research methods and get inspired!
So you’ve covered the whole planning process: you’ve set key goals, chose metrics and data analysis methods. Now it’s time to collect the data you need. To do it properly, follow these several rules:
- Combine data from qualitative and quantitative methods – this way, you will get the full picture and make the most accurate design decisions.
- If you need statistically relevant data, your sample size should be at least a few dozen people. Here, the rule is simple – the more, the better.
- For qualitative methods, you can gather rich insights from just a few participants.
Once you’ve gathered all this data together, it’s time to visualise it. It’s a crucial step that you should never overlook. Why? Because only when you visualise the data and put it together in nice graphs can you see the patterns. And that’s exactly what you need.
Look for trends, seasonality, strange anomalies, unusual similarities or differences – that way, you’ll extract valuable insights from the analysis.
Did you get the results from the data analytics? That’s perfect! Now, you should compare the outcomes with your initial assumptions and ask yourself these questions:
- Do the results I received change anything?
- Do they reveal something interesting, unexpected or surprising?
- Can I make any improvements to my digital product based on these?
- Are they sufficient to make design decisions?
Even a minor change to your digital product can make the difference, so make your design decisions carefully, even if they are backed by data.
Think of the data-driven approach as an iterative process. You can’t conduct data analysis once and think your work here is done for good. Instead, you should repeat the tests once in a while.
Wrap up
With data-driven design, you can improve your product’s performance, provide a seamless user experience and validate your design ideas.
Remember that data can come in many forms, so use multiple methods, both qualitative and quantitative, to obtain valuable data. Whether it’s surveying, A/B testing or analytics – choose the data collection methods that fit your needs and scope.
Take my words for granted: your design decisions will be more informed and accurate if valuable data supports them.
Want to improve your product’s performance with a data-driven approach? Choose our product design services!