Congratulations on deciding to bring your fantastic startup business idea to life! Now, how do you ensure its success?
While several factors will help your startup succeed in this digital age, having the right technological foundation cannot be overstated. But how great the tech foundation will be is heavily determined by whether you use the best tech stack for your startup.
A startup’s choice of technology stack is a strategic move that determines the business’s trajectory–from development to accessibility, scalability, and long-term growth.
In this article, we’ll delve further into the topic of the best tech stack for startups. We’ll cover the layers of a tech stack and the right combination for startups. Let’s get started!
Overview of the best tech stack for startups
A tech stack is a combination of technologies used in the development and functioning of a software product.
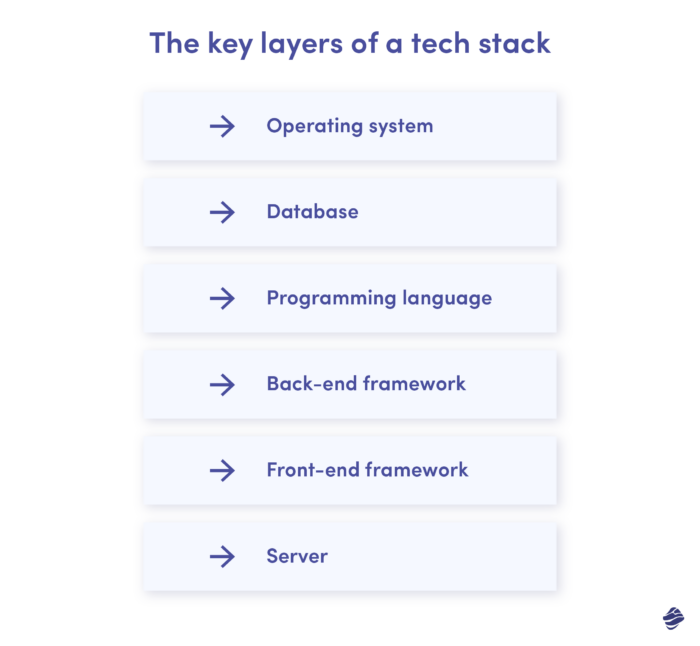
A typical tech stack consists of several key components, each serving a specific purpose in the development process. Some of the core ones you’ll have to consider for your startup include:

- Operating system: This is the foundational component of a tech stack since it provides the basic functionalities for other software components. The key operating systems include Windows, MacOS, Linux, Android, and iOS.
- Database: A database stores and manages the data for the application. Examples include MySQL, PostgreSQL, MongoDB, and SQLite.
- Programming Language: The programming language is used to write the application’s code. Popular languages include JavaScript, Python, Ruby, and Dart–one of the top languages for mobile app development.
- Back-end framework: The back-end layer supports business logic and functionality that is not visible to the users. Back-end frameworks include Django (Python), Ruby on Rails, and Express.js.
- Front-end framework: This layer helps build interactive user interfaces and ensures awesome user experiences. Popular frameworks include React Native, Angular, Vue.js, and Flutter.
- Server: This refers to the physical or virtual server where the application is hosted. It can be on-premises and in the cloud, using platforms like Amazon Web Services (AWS) or MS Azure.
Now that you understand the layers let’s go ahead and look at the importance of choosing the best tech stack for startups.
Why do you need the best tech stack for startup?
The significance of choosing the right tech stack cannot be overstated. The best tech stack for startup businesses enhances productivity, facilitates faster development cycles, and ensures a smoother user experience – all of which provide a competitive advantage.
Besides that, going for the best tech stack will lead to a more reliable and secure product. This then leads to a happy and loyal user base that will eventually translate into business growth.
Also, startups operate in dynamic environments where requirements keep on changing. By choosing the best tech stack for your startup, it’s easy to integrate emerging technologies and shifting trends. This ensures your startup remains relevant in a constantly evolving market.
Factors to consider when choosing a tech stack for startups
There is a myriad of technologies out there, which can be overwhelming. Consider the following factors to ensure you’re making an informed decision.
Project size
The size and complexity of the project play a crucial role in tech stack selection.
For instance, if you are working on a small project like a simple app with basic features, you’ll require an equally simple stack. The stack can combine a CMS like WordPress and a common programming language like JavaScript or C++.
A larger application project, however, will require a more complex tech stack to achieve the desired level of functionality.
Scalability
Scalability is the other core factor when choosing the best tech stack for startups. You may start small, but the goal of every startup is to grow.
As such, ensure your tech stack choice can comfortably accommodate your current and future startup product strategy. The technologies you choose should have scalable features to continue serving you through any future trends and transformations.
Budget
While you want the best, you can’t choose a tech stack that is out of your price range. Therefore, consider both initial and long-term costs, including licensing fees, hosting expenses, development resources, and maintenance costs.
But that’s not all. You should also consider how much it will cost you to get the right team.
Think about this. Most developers understand common technologies like HTML, C++, Python, and JavaScript. This means choosing these technologies will cost less compared to complex and unique technologies.
Time-to-market
You want to launch your product on time and enjoy the first-mover advantage. This is why you should always consider the tech stack’s development speed.
A tech stack with frameworks like Node.js and React and tools that facilitate quick prototyping and development cycles can be an advantage.
Also, always choose a tech stack that your team understands and one that empowers them to achieve more. Doing this will help you speed up the development process, allowing you to launch a bug-free app on time.
Active community
The size and engagement levels of the developer community around a tech stack are crucial factors. A great community will help you access resources and information that make problem-solving more efficient.
Breakdown of popular tech stacks
Here is a breakdown of the most popular and some of the best tech stacks for startups:
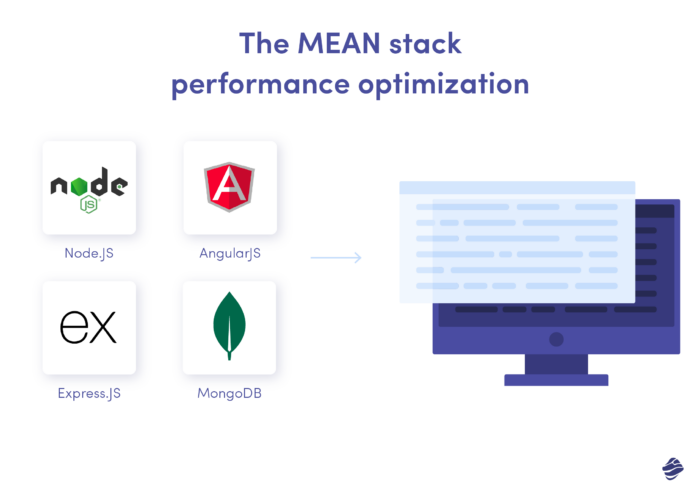
1. MEAN stack
MEAN is an open-source JavaScript-based stack. This means that all layers of the MEAN stack use Javascript, which leads to rapid development.

The technologies used in the MEAN stack include MongoDB for database, Express.js for back-end development, AngularJS for front-end development, and Node.js for server-side applications.
Advantages of MEAN
- The MEAN stack uses open-source technology. That means developers can enjoy free access, making it a cost-effective tech stack option for startups.
- Great for real-time applications thanks to a web app presentation layer that allows for demonstrations and live updates.
- It is compatible with all the major operating systems.
- The MEAN apps can be written in one programming language (both the server and client side). This encourages efficient workflow management between clients and servers.
Disadvantages of MEAN
- AngularJS has a steep learning curve.
- MEAN stack requires frequent updates to each component, which means high maintenance costs.
- Not great for large-scale apps with heavy workflows due to the higher risk of losing data.
- It is also not ideal for a compute-heavy backend.
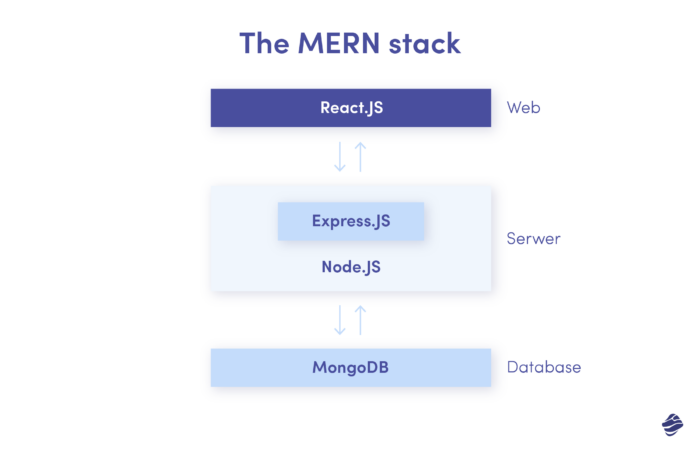
2. MERN stack
The MERN stack is a MEAN variation, where React replaces Angular JS.

React has a powerful library that allows developers to write code that can be used on servers and browsers simultaneously.
Advantages of MERN
- Being a close variation of the MEAN stack, the two share advantages. However, React offers higher flexibility and an easier learning curve.
Disadvantages of MERN
- React’s dynamic typing might lead to runtime errors that could impact efficiency.
3. Ruby on Rails (RoR)
Ruby on Rails is popular because it follows the Convention over Configuration (CoC) principle, which reduces tedious configuration tasks to simplify development. RoR also uses the Model-View-Controller (MVC) design pattern.

CoC emphasizes using conventions over configuration, leading to more streamlined and efficient software development. The MVC pattern separates an app’s components, helping developers work on different parts of the app independently. This leads to a clean code.
The technologies used include Ruby as a programming language and Rails as the web app framework. Also, HTML/CSS to create the user interface, and JavaScript to develop the client-side functionality.
Advantages of Ruby on Rails
- Free to use and easy to modify.
- An engaged community of developers who have created an extensive library of resources and tools.
- Accelerated development thanks to the CoC principle.
Disadvantages of Ruby on Rails
- It can be slower compared to other frameworks, especially with complex applications.
- Smaller developer talent pool.
- Steeper learning curve.
4. Flutter
Flutter is an open-source web stack well known as one of the top cross-platform frameworks.

The core components of Flutter include the Dart programming language, Flutter Framework, Skia Graphics Engine, and widgets.
Advantages of Flutter
- Developers write code once for multiple platforms, reducing development costs and maintenance efforts.
- The hot reload feature lets developers see the impact of code changes in real time.
- Flutter provides a wide range of customizable widgets that facilitate the creation of complex and visually appealing user interfaces.
- Developers have free access to Flutter’s tools and components.
Disadvantages of Flutter
- There’s a learning curve for developers not familiar with the widget-based model and Dart programming language.
- Flutter has fewer third-party libraries compared to more established frameworks like React Native.
- Developers argue that native apps can achieve slightly better performance, especially for resource-intensive web and mobile applications.
We have covered native vs cross-platform app development frameworks in a separate article in case you want to learn more about how the two compare.
Role of cloud services in the best tech stack for startup
Integration with platforms like AWS, Azure, or Google Cloud can empower startups with the infrastructure needed to scale seamlessly.
The integration also allows startups to offload tasks like server maintenance, scaling, and data storage to cloud providers. This enables seamless scalability (due to the divided responsibilities), reduces infrastructure costs, and facilitates global accessibility.
Additionally, cloud services support advanced features like serverless computing, data analytics, and machine learning. The features keep the tech stack agile, innovative, and responsive to evolving trends, which translates to successful startup businesses.
All this to say that you must pick a tech stack that supports seamless integration with cloud services.
Case Studies of Successful Startups and Tech Stack Choices
Let’s quickly look at real-life examples of successful startups that have used the tech stacks discussed.
1. Reflectly

Reflectly is a popular startup that used Flutter to efficiently develop a mental health app for guided journaling. The app has been downloaded millions of times with great user reviews.
2. Airbnb

Though it’s considered well-established now, Airbnb is a great example of a successful startup that made great tech stack choices. It was built on RoR but later incorporated React Native for a smoother mobile experience. The hybrid approach resulted in quicker iterations.
Are you looking to build a great startup application that grows as successful as the two above? We can help you. We offer custom app development services that will help you build a successful and future-proof business.
Our portfolio speaks for itself with names like Dolby, Warner Recorded Music and HelloFresh.
Emerging trends in tech stacks for startups
One of the emerging trends we can’t ignore is machine learning. Many startups are integrating AI into their products. Hence, tech solutions that embrace machine learning, like the Azure OpenAI Service, can expect higher usage.
The rise of Large language models (LLMs) and generative AI solutions has impacted software tech stack choices. Developers are looking to integrate OpenAI and open-source LLMs into their products to deliver more value to their users.
There has also been a rise in the usage of low-code or no-code solutions like FlutterFlow and Bubble by early-stage startups to get into the market faster. Most tend to transition to “real” code after getting product-market fit.
Recommendations for startups at different stages
Startups at different stages require different things.
For instance, a startup in its early stages just requires a basic but accessible tech solution. So your founding team can rely on low-code or no-code platforms like Bubble and Adalo to build Minimum Viable Products (MVPs) they can test with initial users.
Startups in their growth stage need a tech stack that helps them grow and manage their customer base. Therefore, ensure your tech stack includes components that can help automate workflows, manage infrastructure, and improve customer experience.
In the late stage, focus on optimizing your startup tech stack to improve its efficiency and reduce costs. So ensure your tech stack choice helps automate your processes, improve your application’s security, and optimize performance.
You can secure our product strategy services to guide you through each stage. Our consultants will work with you to identify your project requirements and create a custom strategy that ensures product success.
Choosing your startup’s tech stack
The technology stack of your choice is more than just some technologies and tools you need. It is your arsenal to build your startup, ensuring a seamless user experience and scaling it to greater heights.
We’ve discussed four popular tech stacks for startups, which are MEAN, MERN, Flutter, and RoR.
However, you must consider a couple of factors to make the right choice. They include the project size, scalability, budget, development speed, and the stack’s developer community.
Remember, the right tech stack for your business is the key to a generally successful business venture.





![[header] startup product strategy unlocking growth opportunities for series a startups](https://www.miquido.com/wp-content/uploads/2023/06/header-startup-product-strategy_-unlocking-growth-opportunities-for-series-a-startups-432x288.jpg)