In today’s rapidly evolving tech environment, developing an app that works seamlessly across multiple platforms is more important than ever. Whether you’re targeting iOS, Android, or even desktop environments, creating an app that reaches the widest possible audience without reinventing the wheel for each platform is the key to success. Fortunately, cross-platform frameworks are here to save time, reduce costs, and streamline the development process.
When starting a new mobile app project, multiple factors require careful consideration to ensure the success of your product. Among the critical decisions is selecting the right tools to build your app. With a wide range of available solutions, choosing the best approach can feel both challenging and time-consuming, especially given the rapid pace of technological advancements and the evolving demands of end-users.
The decision of what framework to choose extends beyond the technical aspects. It involves understanding how the selected tools can align with strategic business goals, maximize resource efficiency, and ultimately deliver a superior user experience.
Opting for cross-platform development can provide a significant competitive edge by reducing time to market, cutting development costs, and allowing for consistent performance across different platforms—all while leveraging a single codebase.
However, the choice of framework is crucial, as not all cross-platform solutions are created equal. You need a tool that offers both flexibility and robust capabilities to ensure that your app is future-proof and user-friendly.
That’s why it’s essential to evaluate the leading frameworks and choose one that fits your specific needs and goals. In this article, Miquido’s senior developer explores the 4 best cross-platform app development frameworks to help you make the best decision.
Introduction to cross-platform development
Cross-platform development is the process of creating mobile applications that can run on multiple operating systems, such as iOS and Android, from a single codebase. This approach enables developers to reuse code and maintain a single copy of the code, reducing the time to market, maintenance costs, and the overhead necessary to develop native mobile apps.
By leveraging cross-platform frameworks, developers can build cross-platform apps offering consistent user experience across various devices and operating systems. This not only enhances user engagement but also ensures that the app reaches a wider audience without the need for separate development efforts for each platform. However, there are certainly more benefits, which we will explore further.
Key factors to consider when selecting a cross-platform development framework
The process of selecting a cross-platform app development framework involves several key factors. These include the app’s purpose, the development team’s expertise, cross-platform compatibility, native performance and speed, cost of development, and the level of support and community around the chosen framework. It is also essential to consider the framework’s ability to enable developers to access native APIs and leverage native modules, ensuring a high-quality user experience.
Whether your application is designed for business or entertainment, the functionality and features should align with your goals and strategy. This alignment will help narrow down the choices of cross-platform frameworks, as some frameworks are better suited for specific types of apps—whether they are mobile, web apps, or hybrid—and can significantly impact the overall development process, including future business development plans and the speed of implementing new features.
The rise of cross-platform apps
With the increasing use of multiple devices and operating systems, it is essential to ensure that the app can run smoothly across different platforms. This includes supporting both Android and iOS platforms, as well as different device types, such as smartphones, tablets, smart TVs, and other IoT devices. Leveraging a cross-platform solution allows for the creation of cross-platform mobile apps and ensures a consistent user experience across multiple operating systems, which is key to increasing user engagement.
Currently, cross-platform development frameworks like React Native and Flutter are gaining popularity, especially when handling devices beyond standard mobile ones, such as smartwatches and other IoT devices. These frameworks provide a powerful way to create cross-platform apps while offering access to native APIs, native code, and native device features, enabling developers to optimize performance. Additionally, many of these frameworks are open source and have an active community, which provides ongoing support and access to third-party libraries that can speed up development. But we will dig into that further.
How to decide which cross-platform app framework will be best for the particular project?
The key benefit of building cross-platform apps is that they eliminate the need to create separate versions of an app for different platforms, saving time and resources while ensuring a consistent user experience across different devices and mobile operating systems. Moreover, choosing a cross-platform framework with excellent community support and the ability to easily access native code for Android and iOS functionalities helps ensure the app’s success. This versatility also enhances scalability and simplifies the integration of new features, whether it involves web technologies, native app development, or leveraging native libraries.
That’s why selecting the best cross-platform app development framework depends on the specific needs of the project, including compatibility with existing continuous delivery systems, support for the desired programming language, and the level of community involvement.

Even if you choose to use a cross-platform approach over the native one, there is still a massive number of available frameworks that can produce mobile apps for Android and iOS with a shared codebase.
What are the top cross-platform app development frameworks?
The rise of cross-platform development tools can be attributed to the increasing demand for mobile applications and the need for businesses to create mobile apps to reach customers across multiple platforms.
As cross-platform frameworks provide a cost-effective and efficient way to develop mobile apps that can reach a broader audience by leveraging native device features.
That’s why when looking for the popularity of the given framework, there are several ways to determine it. You can try to find usage statistics that are sometimes published by the framework authors or as a result of surveys.
Other helpful metrics are the number of GitHub stars (if the framework is open source), or the number of apps successfully built with the framework. A very reliable source of information is also a yearly Developer Survey conducted by the Stack Overflow team. It provides different statistics about the tech industry, including popularity ranking and a list of the most loved and dreaded tools.
The survey results from 2022 show 4 key players in the cross-platform tools market:
| Framework | Used by % of participants | Loved by % of users | Loved by # of users |
| Flutter | 12.64 | 68.03 | 3,945 |
| React Native | 12.57 | 55.98 | 3,227 |
| Ionic | 5.27 | 42.9 | 1,037 |
| Xamarin | 5.21 | 38.53 | 920 |
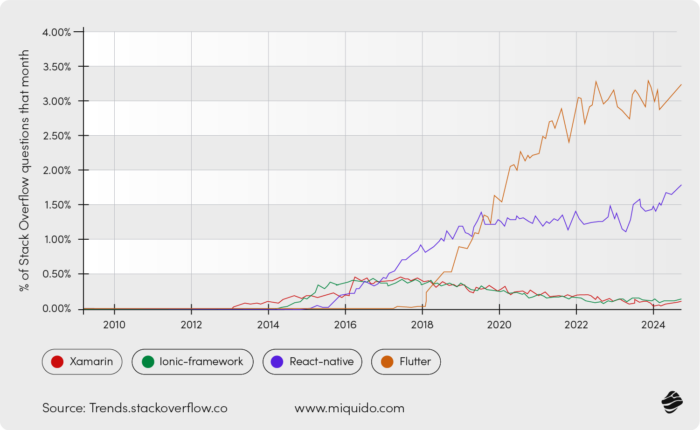
What stack overflow survey results say about the popularity of cross-platform frameworks
You can use Stack Overflow Trends to see how popular a technology is over time by looking at the questions and threads about it. This can show you a framework’s growth and potential. For example, Flutter has seen rapid growth since its release in 2017 and is now the most popular cross-platform framework.

Which key points define their popularity?
Let’s dive into details and discover their specific features and optimal use cases.
Cross-platform frameworks overview
1. Flutter
Flutter is a UI toolkit developed by Google. It’s the youngest among the frameworks considered in this article. Even though it was released in 2018, its popularity has grown rapidly over the last 6 years, making it the most popular cross-platform app development framework.

UI Rendering
Flutter has a totally different approach to building the UI. Instead of translating the framework’s UI components into native UI components (like React Native or Xamarin) or embedding a web app into a native app with access to native APIs (like Ionic), Flutter uses its own graphics engine to render the UI.
The whole layout is drawn pixel-by-pixel on a canvas, with its own set of widgets that are rendered directly on the screen. Since it doesn’t depend on native components, achieving consistent UI across all platforms is very easy.Unless you change it explicitly, the app will look the same on Android and iOS.
It also allows achieving the same layout across different operating system versions. You can get a modern-looking UI even on some older versions and devices.
Portability
UI consistency isn’t actually limited to mobile platforms only. The latest version of Flutter allows using the shared codebase to create apps for Android, iOS, desktop apps for Windows, Linux, and macOS, and web apps, including single-page applications and PWAs. Google continues to invest heavily in extending the framework to new platforms.
Flutter also includes support for RISC-V devices, enabling Flutter apps to run on IoT devices. It has expanded its reach beyond smartphones to various smart devices. Flutter allows for the creation of responsive and visually appealing interfaces for smaller devices like wearables, but also shows its flexibility in developing apps for larger screens like for Smart TVs.
Additionally, recent updates have improved performance, added more built-in widgets, and enhanced developer tools, making Flutter an even more robust and versatile framework for cross-platform development.
Thanks to the UI consistency, there’s no need to spend extra time optimising and customisation for each platform – the app will work correctly everywhere. This flexibility comes at the price of proper support for native UI components – if your app will rely on those heavily, Flutter will probably not be the best choice. It’s still achievable but requires some extra effort.
Prototyping
Flutter seems like a perfect candidate for building an MVP. It has the fastest time-to-market among any other cross-platform frameworks. It’s achieved thanks to many prebuilt UI components, called Flutter widgets. They are available out-of-the-box, so you don’t have to waste time finding and selecting additional UI libraries or building everything from scratch. Building a first prototype is actually just composing the layout from highly useful and customizable bricks.
Tech stack
Flutter framework is based on a Dart language that is also developed by Google. It is optimized for UI and offers productive development. It’s a great pick for teams with some background in Java, Kotlin, C#, or Swift programming languages already, as Dart has many similar features, and it will be relatively easy to learn. It might not be the best pick for JavaScript teams or those without previous coding experience.
Maintenance
Maintaining a Flutter app has become increasingly efficient. If you are not reliant on a very old version of Flutter, upgrading your project to the latest version can often be done automatically, thanks to the robust Flutter and Dart toolset included with the framework. This toolset streamlines the update process, ensuring your app benefits from the latest features, performance improvements, and security patches with minimal effort.
Best use cases

The above features make Flutter a good choice for most cases. It’ll give additional value when it comes to prototyping and building MVPs, extending support to platforms other than mobile, or focusing on consistent UI across platforms. Moreover, Flutter is highly effective in applications requiring high performance, advanced animations, and frequent real-time updates. However, in case you are looking for the best alternatives to Flutter, check out our detailed comparison of top cross-platform frameworks that could be a perfect fit for your next project
If you are looking for a framework that will notably reduce the development time and costs, improve app performance, streamline app development with a single codebase, and has an engaging and visually appealing user interface, discover the details about custom Flutter solutions. You can also inspire your future project with some of Miquido’s Flutter client’s success stories, like Abbey Road Studios, Pajo, or NextBank.
2. React Native
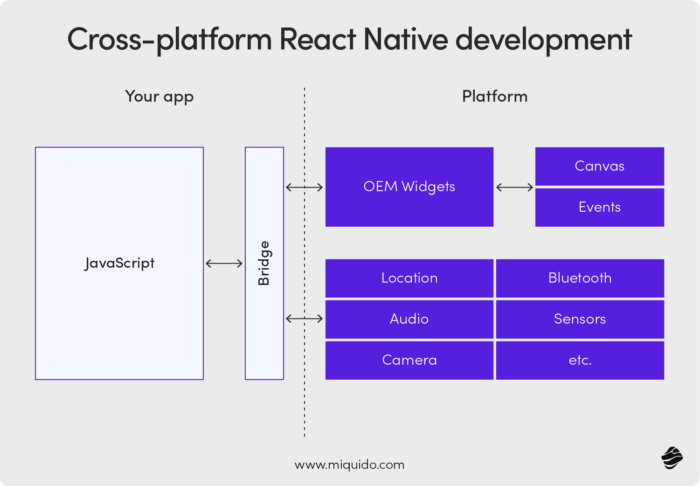
React Native is a UI framework built by Facebook and released in 2015. It allows using React.JS to build mobile apps for Android and iOS. It can also be used to develop MacOS, Windows, and web apps. However, it isn’t as straightforward as Flutter and requires additional tools.

UI Rendering
When working on the layout, you build it using a React-like syntax. They are translated into respective native controls. That makes React Native famous for providing a “native feel” to the end users.
It lets them interact with well-known interfaces of their operating system. It might be handy if you are building hybrid mobile apps, don’t want to invest a lot of time in custom UI/UX design, and are just fine with the native experience. You can always be sure that if Google or Apple add some updates to the UI components, your app will also get those updates immediately, without any extra work.
However, there’s a risk that such an update will break the UI. This happens extremely rarely but it still should be considered. Also, if you want your app to look exactly the same on both platforms, it will require additional effort.
Tech stack
React Native is based on JavaScript language and React.JS framework – both tools are quite popular so it’s very likely that your company has some experience with React, NodeJS, or any other JS-based tool. In such a case, it will be the easiest for you to adapt React Native since it will lead to maintaining a consistent tech stack. It might also be the best choice for companies that start building an in-house dev team – React Native is relatively easy to learn.
Maintenance
It is worth mentioning that maintenance of a React Native app may sometimes be painful. It’s known and well-documented that updating a project to a newer framework version is tricky. It isn’t anything that blocks the whole development process or becomes a super hard issue.
There’s also a plan to mitigate this issue by introducing a new rendering system called Fabric. However, at the moment, you need to consider that the update might be more expensive and require more effort.
Unique features
New app store updates always take time to become available for download. Even if the update is available, a user must download it. React Native has a potential solution – an interesting “Code Push” feature. It allows updating the app’s code and behaviour without publishing a new update to the Play Store and App Store.
It might become convenient to publish a quick hotfix or to toggle a new feature quickly. It comes with some limitations but still sounds like a good tool to solve time-to-market and adoption of the mobile app updates.
Best use cases

React Native development services seem like the best candidate for developing a platform-specific UI. It can be extremely useful for product teams that don’t aim to polish the user experience at first – it will be present as “just enough” by using native components. It will also be great for web-based teams. However, it won’t be that useful for prototyping and for supporting platforms other than mobile with a single codebase.
Curious about alternatives to React Native? Explore our in-depth guide to discover other powerful cross-platform frameworks that can boost your app development.
3. Ionic

Our third considered framework is Ionic. It was created by 3 developers from Drifty Co. in 2013. It’s the only considered framework that isn’t backed up by one of the huge tech companies. Nevertheless, it is still a reliable tool to use and loved by a wide community. Ionic has built-in support for mobile app development. It can be also used as a framework for PWAs or desktop apps but requires additional tooling.
UI Rendering
Ionic uses the most classical approach to cross-platform development – an app developed with Ionic is, in fact, a web application that runs inside a web view of a native app. The framework provides its own set of UI components that give an experience close to the one native apps do. It focuses on creating a consistent layout across platforms.However, Ionic when compared with Flutter has some limitations, particularly when it comes to creating platform-specific UIs.
Like in Flutter, it makes Ionic a rather bad candidate for developing a platform-specific UI since it requires more effort. Furthermore, layout may differ between operating system versions because it depends on support for different web browser features (since it’s running inside a web view).
Tech stack
The biggest advantage of Ionic is that it supports the most popular web frameworks: Angular, React, and Vue. If you have an experienced web development team with a strong knowledge of one of those frameworks, it might be the best pick for you. It’s based on the basic web tech stack (HTML, CSS, JavaScript), so any web-based team will find it easier to learn than other frameworks.
Performance & security
Running a web app inside a native app means slightly worse performance than other cross-platform mobile development frameworks. According to the Ionic team, the performance gets better and better with each release and might not be noticed by a regular user, but it’s definitely something to keep in mind.
Mixing web and mobile apps also means that more work is required to ensure proper security. Such apps might be vulnerable to both web app and mobile app threats. This requires potentially more effort to introduce solid protection from cyberattacks.
Productivity
In terms of native app development and speed, Ionic has a feature called ‘Live Reload’ that is similar to the ‘hot reload’ features found in other frameworks like Flutter and React Native. This allows developers to see changes reflected immediately without a full rebuild. However, while Live Reload enhances productivity by providing instant feedback, it may not always be as seamless or fast as the hot reload implementations in Flutter or React Native.
Consequently, for complex or graphically intensive applications, developers might find Ionic slightly less productive compared to other cross-platform mobile app development frameworks that offer more advanced hot reload capabilities.
Best use cases
Ionic will be most useful in similar cases to Flutter: building consistent UI across various platforms, and prototyping. It can be picked for teams or companies with a strong knowledge of web technologies. In other cases, Flutter will be a better choice. Thanks to strong web support, Ionic will also be a great pick for developing a PWA.
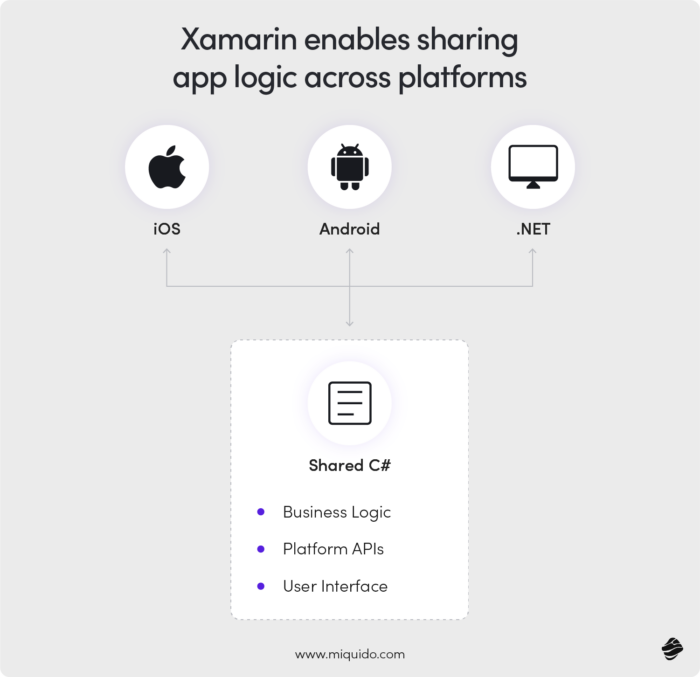
4. Xamarin
Last but not least, the cross-platform framework of Xamarin. It was released for the first time in 2011 by a small startup company, but it wasn’t very popular until 2016 when Microsoft acquired it.
UI Rendering
Xamarin uses a similar way to build the UI as React Native – the framework’s code is translated into respective native components, providing a native experience to the user. Similar to React Native, it focuses on delivering the “native feel” to the customer. However, if you want to do something more customized, it will be the most expensive compared to others.
Microsoft’s cross-platform mobile development framework provides 2 approaches to developing the app. Xamarin.Native allows using a shared business logic code across platforms, but the UI layer is different for each platform. It leads to less amount of shared code for cross platform applications, but at the same time provides better performance and handling of some platform-specific features. On the other side, there’s Xamarin.Forms. The forms approach focuses on maximising the amount of code shared between platforms. The latter one is the closest to the cross-platform concept, as Xamarin.Native is quite similar to the experience of developing a native app.
Tech stack
Regardless of the approach you choose, all Xamarin code is written in C# for the logic and XAML for the UI. This framework is built on the .NET platform and is deeply integrated with Microsoft’s technology stack, making it a top choice for enterprise mobile app development. Enterprises favor .NET solutions, and Xamarin has been a natural extension, allowing companies to maintain a consistent tech stack across their software.
With the longest presence in the market among top cross-platform frameworks, backed by Microsoft’s extensive support, Xamarin has become very stable and reliable. However, as of May 1, 2024, Xamarin support has ended, and developers are encouraged to migrate to .NET Multi-platform App UI (MAUI) for continued support and access to new features.

Additional costs
Developing an app with Xamarin can be quite expensive due to the need for licensing Visual Studio, the primary IDE for writing Xamarin apps. Additionally, because Xamarin is less popular than frameworks like React Native and Flutter, the costs of hiring experienced Xamarin developers might be higher.
With the end of support for Xamarin as of May 1, 2024, developers must migrate to .NET Multi-platform App UI (MAUI) for continued support, which could entail additional migration costs and training. This transition can make Xamarin a more costly option for app development, particularly for smaller companies or startups with limited budgets.
Best use cases
Xamarin has been a great choice for enterprise applications, especially for companies already using other .NET solutions, due to its seamless integration with Microsoft’s tech stack. It is particularly useful for building platform-specific layouts and providing native experiences. However, it requires a larger budget, making it less suitable for smaller businesses or startups.
With the transition to .NET MAUI, enterprises can continue to leverage their existing .NET expertise while benefiting from improved support for consistent, platform-independent UI provided by .NET MAUI.
Quick cross-platform framework comparison
Choosing the right cross-platform framework for a project can be challenging, as each framework has its strengths and weaknesses. Here’s a comparison of some popular cross-platform frameworks:
Key features and differences
| Framework | Programming Language | Key Features | Performance | Security |
|---|---|---|---|---|
| Flutter | Dart | Fast development with hot reloads, highly customizable UI with a rich set of widgets, and strong community support. | Near-native performance thanks to its use of the Dart language and a rendering engine that bypasses JavaScript bridges, providing smoother performance. | High, but security features depend heavily on the developer’s implementation, especially for native integrations. |
| React Native | JavaScript | Hot reload, native UI components, access to native device features, and large community support. | Good, but slightly less than Flutter due to the use of JavaScript bridges, which can impact performance for complex apps. | High, but relies on third-party libraries for additional security measures, and developers must handle security-specific tasks carefully. |
| Ionic | JavaScript (with HTML, CSS) | Fast development, PWA (Progressive Web App) support, reusable code for web and mobile apps. | Lower than Flutter and React Native as it relies on web technologies (HTML/CSS), making it web-based rather than fully native. | Medium, as it uses web technologies, security depends heavily on web standards and browser environments. |
| Xamarin | C# | Native performance through platform-specific code, shared codebase, and access to the full .NET ecosystem. | Native-like, especially with Xamarin.Android and Xamarin.iOS, but Xamarin.Forms can have slightly reduced performance for complex UI interactions. | High, supported by the robust Microsoft ecosystem, but as always, depends on the developer’s implementation for specifics like encryption and authentication. |
The performance and security ratings are subjective and based on general industry trends. The actual performance and security of an app depend on various factors, including the framework, implementation, and testing.
By understanding the key features and differences of these cross-platform frameworks, you can make informed decisions that align with their project requirements and goals. Whether prioritizing performance, security, or development speed, selecting the right framework is crucial for the success of cross-platform mobile apps.
Choosing the right cross-platform framework for your mobile and web development
When it comes to selecting a cross-platform framework for your mobile and web development, the answer is often “it depends.” Each framework has its unique features and strengths, making it more or less suitable for different use cases. Understanding these differences is crucial to making the right choice for your specific project.
The versatility of Flutter
If you need a single recommendation, I’d suggest trying out the Flutter framework. It’s the most flexible of the presented tools and should be sufficient in most use cases. Even though it’s quite young, Flutter is being developed at a high speed, which is evident in its rising popularity rankings.
Flutter stands out because of its versatility and robust features, which make it an excellent choice for a wide range of applications. It allows developers to build natively compiled applications for mobile, web, and desktop from a single codebase, significantly reducing development time and effort.
Strong backing and rapid development
Flutter’s importance to Google is evident in the substantial resources and effort the company invests in its development. This strong backing ensures continuous improvement, regular updates, and a rapidly growing ecosystem. As a result, developers can expect a stable and evolving platform that keeps pace with technological advancements and industry demands.
Superior developer experience
One of the key strengths of Flutter is the exceptional developer experience it provides. The framework’s hot-reload feature allows developers to see changes in real-time, significantly speeding up the development process. Additionally, Flutter offers an extensive widget library that facilitates the creation of highly customizable and visually appealing user interfaces.
Limitations and considerations
While Flutter is a powerful and flexible tool, it shouldn’t be treated as a silver bullet for mobile app development. There are scenarios where other frameworks might be more suitable, especially if your project has specific requirements that align better with another technology’s strengths.
For instance, if your project demands deep integration with platform-specific features or if your team has extensive experience with a particular native language (like Swift for iOS or Kotlin for Android), a native approach might be more beneficial. Similarly, if your application heavily relies on web capabilities, other frameworks designed specifically for web development might be more appropriate.
Making the decision
When deciding on a framework, consider the following factors:
- Project Requirements: Assess the specific needs of your project, including performance, user interface, and platform compatibility.
- Team Expertise: Evaluate the skill set and experience of your development team. Choosing a framework that aligns with their strengths can significantly enhance productivity and quality.
- Long-Term Goals: Consider the future maintenance and scalability of your application. A framework with strong community support and regular updates can provide a more sustainable solution.
- Resource Availability: Analyze the available resources, including budget and time. Cross-platform frameworks like Flutter can offer cost savings by allowing a shared codebase for multiple platforms.
Conclusion
In summary, while there’s no one-size-fits-all answer to choosing a cross-platform framework, Flutter is a highly versatile and rapidly evolving option that can meet the needs of many projects. Its strong backing from Google, superior developer experience, and extensive feature set make it a compelling choice for mobile and web development. However, always consider your specific project requirements and team expertise before making a final decision. If you’re unsure, consulting with experienced developers or vendors can provide valuable insights and help you make an informed choice for your next product.