Have you heard about Flutter app development? Thanks to all those fancy talks at Google IO, an impressive toolset backed by Google itself, developers’ love and forum discussions it’s getting more and more traction in both the startup & corporate community. However, Flutter is still quite new, and a lot of people are asking themselves if it’s mature enough to be used in something more than a prototype.
In this article I will attempt to explain why Flutter is so good at what it does, and when it’s the right tool for the job.
Like every framework, it has its strengths, but it also has several weaknesses. This article will provide you with all the necessary knowledge to make an informed decision if Flutter is the right choice for your next project.
But first, let’s talk about cross-platform app development in general.
What is cross-platform and why is it getting more popular?
Cross-platform is a term used to describe a framework that allows you to use a single codebase to create apps for multiple platforms like Web, iOS or Android. Here is a list of the most popular ones:
- Flutter (backed by Google)
- React Native (backed by Facebook)
- Xamarin (backed by Microsoft)
- Ionic
While all of them have their own strengths and weaknesses, today we are talking about Flutter. This is because, unlike other frameworks, Flutter supports all of the following platforms:
- Web
- iOS
- Android
- Desktop (macOS, Windows, Linux)
The main advantage of Flutter app development
The ability to target so many platforms at once, while having to put in significantly less amount of time to make them work and look like native apps is a huge advantage to have over your competitors. And I want to stress the word “less“, because targeting 6 platforms with one codebase does not mean you will have to do 6 times less work than targeting them individually.
This is because when you’re using any kind of cross-platform technology, you still have to prepare separate UI and UX flows for the different platforms, and connect your code to native functions (like the camera), that are implemented differently on each platform.
A good analogy would be making a car base model, and then releasing slightly modified versions of it: a sedan, a coupe, hatchback and so on. Each release is somewhat different, but all offer the same visual and functional aesthetic and share a lot of components.

This is way faster than creating completely different models with different parts for each format.
Like car formats, each platform has its own quirks that have to be handled individually and might affect the base code. And this is why cross-platform developers also need to know the platform they are targeting, and how to communicate with it using its native code.
Making cross-platform code simpler
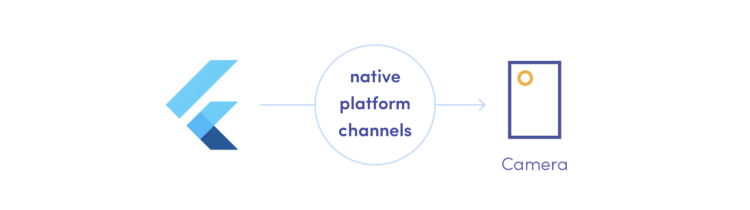
Another strength of Flutter is its native platform channels. It’s an interface that allows your developers to seamlessly communicate with native code on the device, and implement more complex features.

Some features, like taking photos using the camera, cannot be implemented purely in Flutter, because they need more than just rendering something on the screen, or connecting through the internet. We need to talk to the hardware using its operating system’s language. And this is exactly where Flutter shines the most – its platform channels.
Flutter’s platform channels
Platform channels are a way of communicating with the underlying system to trigger some specific actions and get a result back.
Thanks to this abstraction, your Flutter code will see all the different platform implementations of the camera functions as one interface.
In other words, when your Flutter code calls a method to take a picture, it does not care which platform you are using, since that part is handled by the platform channels, which “channel” your method call into the right native implementation. This simplifies your code a lot and makes it more maintainable in the future.
Other frameworks (such as React Native) also have a way of dealing with this problem, but Flutter’s solution is far easier to work with and to maintain in the long run.
No need to reinvent the wheel: Native code in libraries
Like most frameworks, Flutter uses a package manager, which makes it easy for developers to manage their project libraries. It is also able to recognize native code within those libraries, allowing the package maintainer to support any kind of platform they want.
Most libraries are written in Dart – programming language, so you don’t need to worry about platform compatibility, and the ones that contain native code usually provide a list of platforms they support.
You might be thinking: what if a library does not support a platform I’m targeting? Well, this is a very rare situation, and it usually happens when using libraries that target some very specific device functions, like ML acceleration, operating system functions, 3D bindings, etc.
If you find yourself in a situation where you know that your target platform supports a certain function but the library does not implement it, then your development team can always fork the repository and implement it themselves. It’s not an optimal solution but a possible one.
A lot of common native functions are already covered by the community libraries, which means you will be able to get your app up and running in no time. Here is an example list of libraries that include native code, have very good support and documentation:
| Name | Function | Platforms |
|---|---|---|
| Flutter Blue | Bluetooth | Android, iOS, macOS |
| Geolocator | GPS Tracking | Android, iOS, macOS, Web |
| Google Maps Flutter | Google Maps | Android, iOS |
| LibUSB | USB Interface Bindings | Android, iOS, macOS, Linux, Windows |
| Camera | Camera | Android, iOS, Web |
| Just Audio | Audio Playback | Android, iOS, macOS, Linux, Windows, Web |
Deliver quickly with a single codebase
Now that we got the technical side out of the way, we can start to understand the bigger picture here. Flutter is essentially allowing your team to define the UI and app logic in a single place, without the need for code duplication. Any deviations resulting from platform differences, like the way hardware features are implemented, are abstracted away and are visible as one coherent interface.
- Feature parity on all platforms
Since all your logic and UI comes from the same code, then no matter what you change in your Flutter code, it will be visible on all distributions instantly. - Logic issue parity on all platforms
When an issue related to your app logic is solved, it solves the problem on all platforms. If you had several native versions of your app, the problem would have to be solved for each platform separately. - Native issues separation
Native issues related to things like Bluetooth or the camera come up individually on each platform. That leads to a number of things. For example, if Apple decides to introduce a breaking change to its camera API, it won’t affect other platforms. - One team
When assembling a team you would essentially only need Flutter developers. This simplifies the hiring process and makes the development workflow much more efficient. - Faster time-to-market
Your app logic and UI only have to be written once. The amount of time you save goes up linearly with each additional platform target.
Hiring for Flutter development is easy
Flutter has been around for several years now and has gained a lot of popularity since then.
This means that if you were to pick any mobile or web developer, there would be a high chance that they have tried Flutter out already, or even wrote a small project in it. You can expect to find plenty of developers with 1-2 years of experience in Flutter, but the most important thing would be to look at their past experience.
Flutter should be thought of as a tool rather than a platform. Due to its young age, there are not a lot of established ways of handling things like state management, or persistence. This is why it’s important to look at the developer’s experience in your platform of choice since that will be a good indicator of how they will perform with Flutter.
Flutter is very easy to pick up
Flutter utilizes concepts like Widgets and reactive programming, which should be familiar to React developers in particular. Any mobile developer, cross-platform or not, can pick up Flutter in no time and apply their knowledge. On average, a senior mobile developer can master Flutter in approximately one month.
Flutter’s Hot Reload Feature
Now, let’s talk about one of the star features that makes Flutter stand out in the crowd – the Hot Reload. You know how, in traditional development, making changes means waiting for the entire application to recompile, and then manually navigating back to the state where you were testing? Not with Flutter.
With Hot Reload, alterations are injected directly into the running application, allowing you to witness the changes in real-time. It’s like having a conversation with your code, and seeing the effects immediately – no need to endure the tedious cycle of stopping, rebuilding, and restarting.
In practical terms, this means a Flutter developer can iterate rapidly, catching bugs on the fly and fine-tuning the app’s aesthetics without missing a beat. The fluidity of the Hot Reload feature ensures that cross-platform development process is as dynamic as your ideas.
When not to use Flutter
The most important reason to choose Flutter is to gain more versatility and most importantly velocity. Any factors that affect those two metrics may diminish the value that Flutter framework can bring to your project. Here is a list of things you should look out for:
Your app is centred around a native-heavy functionality
While Flutter excels at crossing the native bridge using platform channels, it does not come without its costs. Having most of your features target a native function, means you will have to write a lot of native code as well as establish platform channels and then write interfaces for them in Flutter.
Take Bluetooth as an example: there are libraries that already provide this functionality and bindings, but if you want to go for some custom solution that uses the full Bluetooth specification, you might find that those libraries are lacking. In this situation, you would need to extend this library or even write your own. The amount of work that would need to be put into developing such a library outweighs the benefits you gain from Flutter. This is magnified even more if you’re targeting only one platform.
You need 3D graphics in your app
Flutter uses Skia under the hood, a 2D graphics library that cannot render 3D images. There have been talks about implementing OpenGL bindings into Flutter, but those solutions are nowhere near completion. Production use would be out of the question.
You are targeting only one platform
This would nullify all the benefits of a cross-platform solution and would add unnecessary overhead when developing your app.
You are not targeting mobile app development
This depends on multiple factors, but usually, when targeting exclusively other platforms than mobile apps, it’s better to use their native frameworks.
Benefits of Flutter apps: summary
Flutter is a versatile tool that will allow your team to make beautiful, multiplatform applications that will be appreciated by your clients and developers alike. It has a strong community and a variety of ready-to-use libraries that will speed up the development significantly, but its Web support is still being worked on, and its flaws should be taken into account when choosing to target this platform.
Out of all cross-platform frameworks, Flutter is definitely the most promising one, with the widest support of platforms and strong, stable support for native functionalities.
However, if your app is using advanced native tooling, like 3D or vendor-specific libraries, it might be worth reconsidering going fully native, especially if you are targeting a small number of platforms.
Unless your app has very specific, hard, technical requirements that are bound to a specific platform, Flutter will be the perfect companion to quickly bring your vision to life, while providing a beautiful user interface, and great programming experience, making both your clients and developers happy.
Build your next cross-platform solution with Miquido – hire Flutter developers rated #1 on Clutch!
What is Flutter used for?
Flutter is a framework created by Google to develop mobile applications. It is used for cross-platform mobile app development. Flutter, therefore, allows the development of a mobile application for both Android and iOS-based devices using a single code. But that’s not all! By using the same code with Flutter, you can also create applications for systems such as macOS, Windows, or Linux. One framework has so many possibilities.
Is Flutter backend or frontend?
Using the Flutter framework, you can create an application’s frontend. This framework is highly valued in frontend development because of its very eye-catching, interactive interface. If you want to create the backend of an application, you can use Dart, a language powered by Flutter. This is another example of how functional and valuable a tool Flutter is in the application development process.