Have you ever heard the term “minority user”? It describes people who have special needs in the digital space (e.g. the internet or mobile applications), yet whose number isn’t significant enough for the existing app development principles to be adjusted.
More than 1 billion people (or 15% of the global population) live with some form of disability, comprising by far the largest and the most overlooked group of minority users.
What does this have to do with app development, you ask? Everything!
Understanding accessibility

First of all, let’s define accessibility, what it means in app development, and why it matters to every party involved.
In the most general terms, accessibility simply means inclusion of people with disabilities. The term is common in social sciences and urban planning, as it usually covers the extent to which a certain place, area, or service is available to those who may struggle accessing it. Remember that last bit, it’s important.
It is very similar when it comes to web and mobile application development. As a rule, accessibility refers to design and features that allow people with particular impairments to benefit from a digital product.
While there are many different forms of such impairments, there are some that matter the most in mobile devices:
- vision
- hearing
- dexterity
- cognition
By introducing features that address these struggles, app owners can create far more rewarding experiences and grow their popularity with their audience.
The importance of mobile app accessibility
At the moment, accessibility is somewhat of a grey area of the industry – everyone has heard about it, everyone knows it would be a nice thing to have, and yet the absolute majority of businesses tend to overlook accessibility as their primary focus.
It might seem strange, given that 1 in 7 users will not be able to have the same experience as their peers. And yet, here we are. That’s exactly why it’s particularly important to emphasise what exactly digital accessibility brings to the table.
What accessibility means for the users

Have you ever watched the same film on Netflix with two different forms of captions?
Say you’re about to enjoy a Spanish horror with English subtitles. You’d be provided with a creative translation of what the characters say and, on rare occasions, what plays on the radio. Watching the same film with Spanish or English closed captions [CC], however, would be different. It would feature all the additional input like “pensive music playing” and “the door creaks”, thus creating a completely different experience.
For some of us having these captions turned on is a fun way to distract ourselves from the plot. At the same time, for others it’s a basic necessity to be able to watch the film in the first place. Welcome to the idea of accessibility.
At the end of the day, it all comes down to user experience. First and foremost, your app has to serve your users and their immediate needs, so they will be the final judge of its success. And introducing additional accessibility features to demonstrate higher empathy, understanding, and recognition of their needs comes with its own advantages.
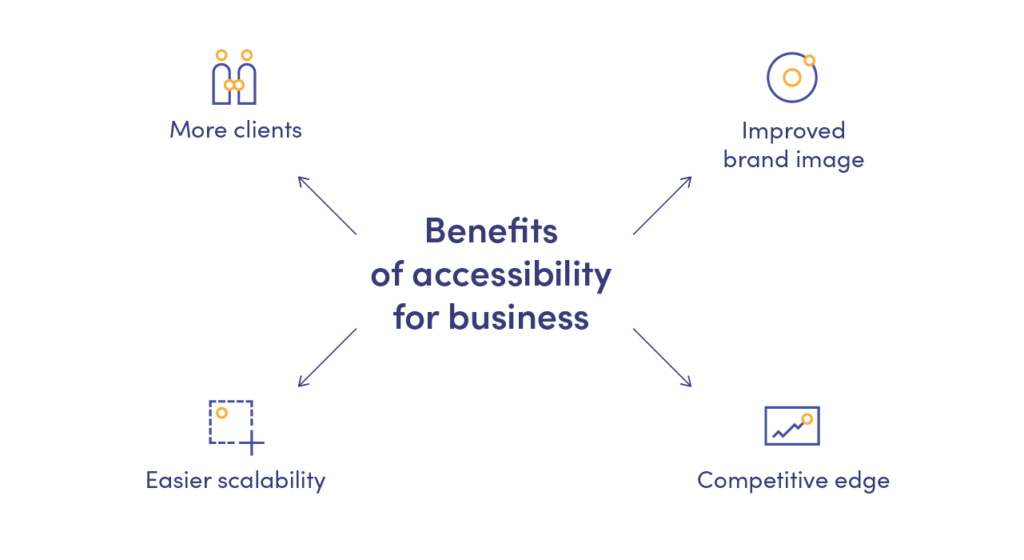
Benefits of accessibility for business

While happier users are great, you must be wondering what’s in it for you as a business owner. After all, while the experience you’ll be creating for the minority users may be priceless, app development isn’t. Don’t worry, though, ‘cause there is a lot to gain.
Should I even mention one billion additional potential customers? That alone should be a reason good enough for you to at least consider investing in application accessibility. Yet, that’s still not all.
During the times of pro-minority movements, minority users can hardly be overlooked, which is why joining the party will most definitely help you with your brand image. And with praises spread via word of mouth and positive brand perception growing, you’ll be able to scale in no time.
Another sweet-sweet perk you’d be unlocking is a definitive competitive advantage. Remember how I said accessibility is something everyone is aware about but no one’s actually bothering with? Well, imagine being among the first to shift the scales.
So why do so many companies choose to ignore accessibility issues and fight for inclusivity in areas different from application development? Let’s dig deeper!
Accessibility in mobile applications: legal implications & regulations
The thing is while building an accessible app stuffed with user-friendly features sounds great in theory, it might be quite challenging to implement in practice.
Every seasoned business owner knows the value of a good attorney and the headache one missed clause can bring to an entire operation.
App development isn’t any different. It comes with its own fair share of rules, regulations, regimes, and recommendations that could become the cornerstone of your entire project. That’s why, before committing to any project, it’s better to study the laws governing the industry.
WCAG vs mobile apps

It may seem counterintuitive, yet the main limitation of app accessibility is the lack of thereof. There’s simply no one defined body that would specify what could be considered accessible and what couldn’t.
Granted, there are certain guidelines of how a certain practice would be “nice to have”. Yet, there is still no globally accepted definition of the minimum accessibility standards. That’s why a lot of mobile app developers turn to Web Content Accessibility Guidelines (WCAG) instead.
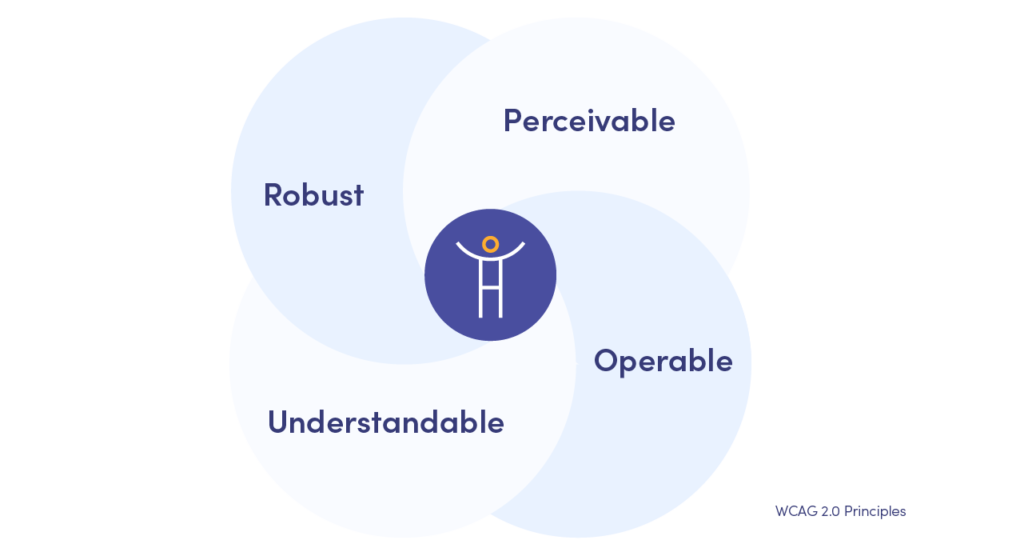
According to WCAG, in order for the website to be considered accessible, all of its content has to be:
- Perceivable: users must be able to perceive all the elements of the mobile app UI design and the information presented on the page;
- Operable: all of the UI components and site navigation has to be doable;
- Understandable: users must be able to understand what the page is about and how it is expected to be interacted with;
- Robust: content has to be delivered in such a way that assistive technologies can process, interpret, and reproduce it correctly.
Now that we know the rules, let’s see how they translate into actual accessible mobile app development.
How to build an accessible app
First of all, I’d like to highlight that I’ll be referring to web and mobile application accessibility here simultaneously. After all, the goal is to create a roadmap for an inclusive user experience for everyone.
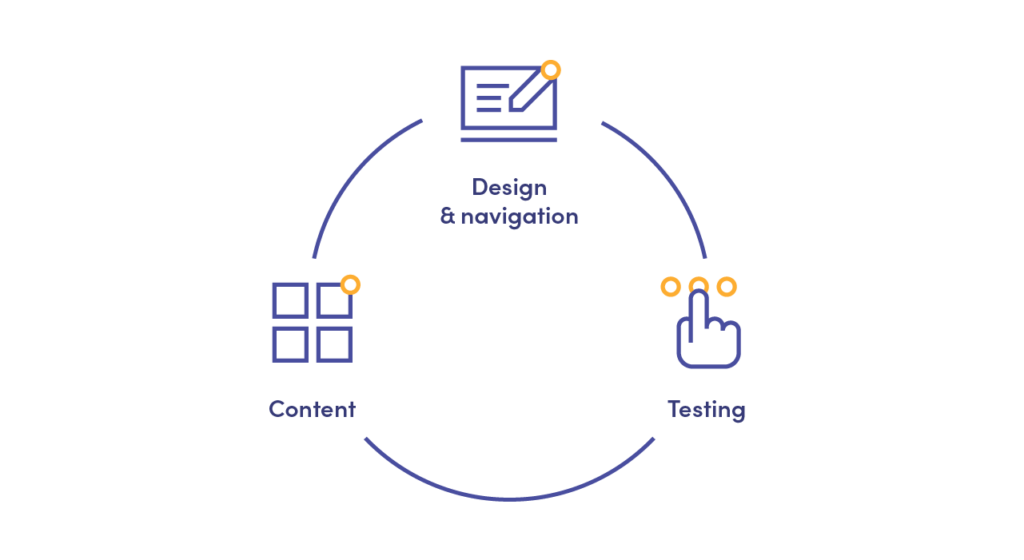
So, to create a truly accessible app, you’ll need to focus on 3 core areas of every project: design & navigation, content, and testing. Now let’s have a closer look at each.

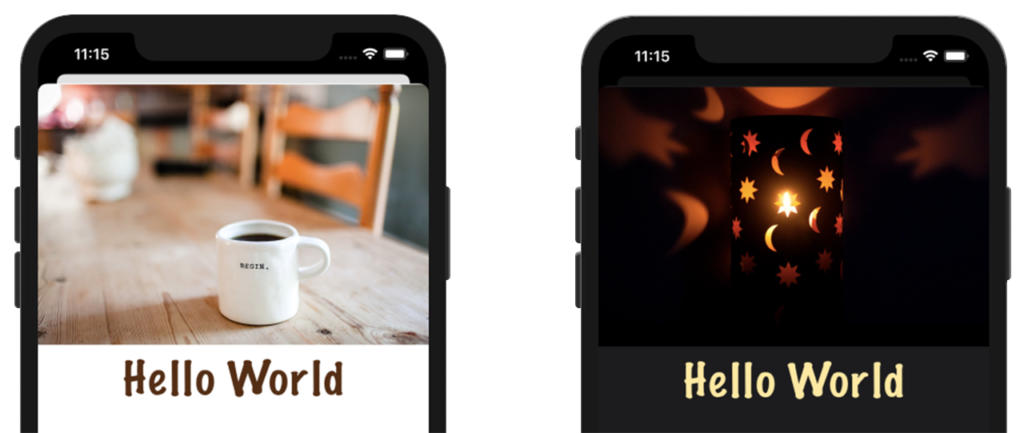
Check this example of dark and light mode for iOS. You can clearly see the difference, and while it may seem intuitive and natural, a lot of effort has been put into making it seem as such. Steve Jobs claimed that design is not how something looks, but how it works. Accessibility is a little trickier. Both the appearance and functionality matter equally here.
Here are some of the best practices that will help you make your app accessible:
- Introduce clear separation of fore- and background colours – make it colourblind-friendly
- Avoid seizure-inducing elements like flashing pop-ups or rapidly changing colours
- Give users an opportunity to adjust core layout elements such as text size, background colour, and brightness to their personal preferences
- Make sure your app doesn’t require any specific gestures in order to function properly – go easy on the unnecessary tapping, swiping, and scrolling
- Include clearly differentiated buttons for easier navigation – clearly direct your users to different parts of your app.
With that, you should have a pretty good understanding of how accessible design works and looks. So it’s time to see how you could enhance it further by providing high-quality information in a high-quality format.
Content

When it comes to making content truly accessible, there are plenty of undiscovered opportunities and great potential for bringing innovation. However, to give you a basic understanding of what we’re looking for here, think along these lines:
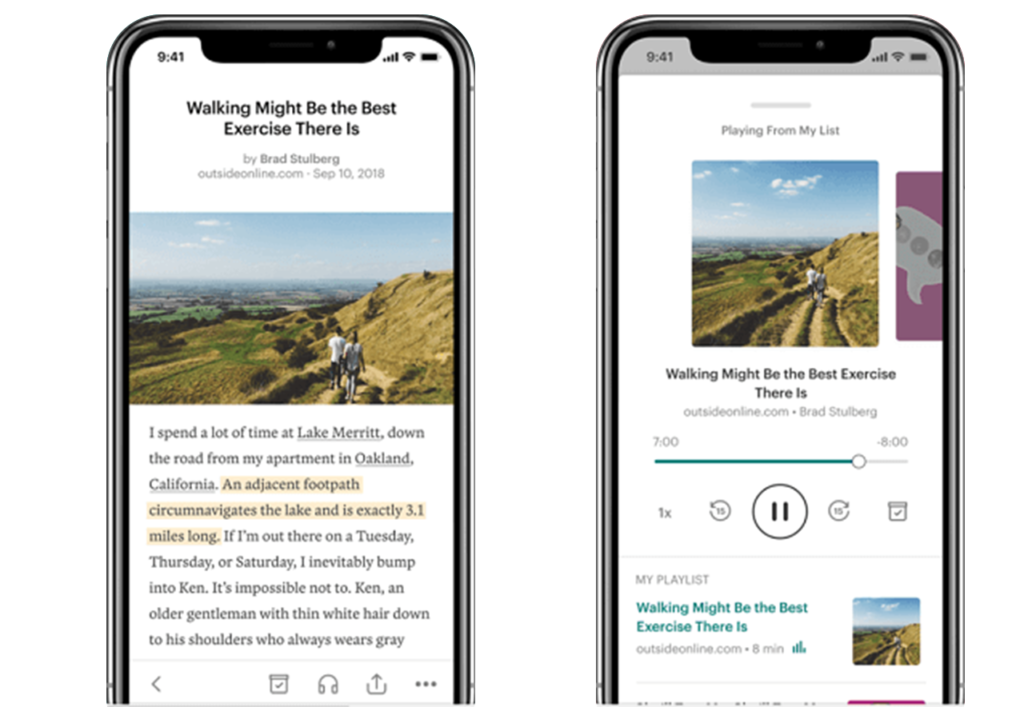
- Add captions to every video featured on your mobile platform
- Ensure that text is perfectly synchronised with the audio in order for the users to have an accurate understanding of what’s going on
- Provide audio access to visual content – rely on text-to-speech functions, text dictations, audio descriptions of images and videos, voice assistants, etc.
- Check for content continuity during the screen rotations – you would want the exact same place of the page to be available regardless of the rotation mode.
Mobile app accessibility testing
If you’re not entirely new to software development, you should already know how crucial testing is for a successful product launch. You want to make sure everything functions properly, users react well, and there are no surprises before your app hits the market.
You might be wondering if there are any shortcuts and I’ve got good news for you! With the growing demand for accessible mobile apps, Google has presented the Accessibility Test Framework for Android and for iOS on Github.
Treat accessibility as any other important aspect of your application, the same way you approach core functionality or UX design. In fact, it covers both! So it might be wise to pay a little more attention.
And with that, there’s only one question left to be answered.

Is accessibility worth the effort?
Wondering whether by joining the pro-app-accessibility movement you’ll be signing up for a social initiative? By applying the best accessibility practices to your business, you don’t necessarily have to make a public stand. Apple doesn’t brag about its dark and light modes at every single conference they attend.
Instead, you put in extra hours of work and thought into the product knowing that more people will be able to join your company on your ventures.