Working at Miquido is fun, but then the mundane issues happen. As a designer, I know the pain of a poorly organised workspace far too well. So it’s time I spill the tea on how I manage to deal with the whole chaos that creative work often turns into.
When starting a project, I always try to keep my file as organised as possible. Suddenly you need to change something quickly and the order no longer matters. And later you find yourself ashamed of the file that the entire team has access to 😳
But you know what? You can fix it very quickly! These Sketch plugins will definitely help you ⬇️
Looking for a tool better than Sketch? Check out our recent article on the 12 best UX/UI design tools!

1. Rename It
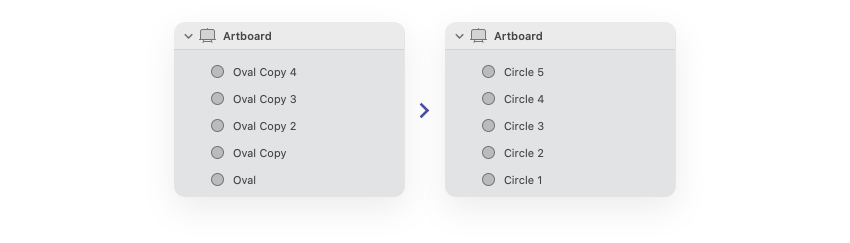
Artboard, Artboard Copy, Artboard Copy 2… These are not the best names for your artboards.
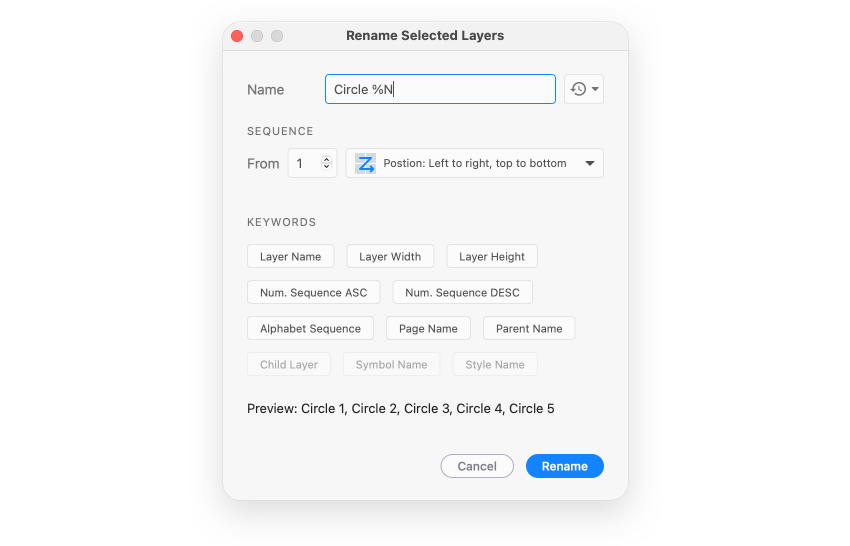
Rename It has 3 great options:
- Rename Selected Layers
- Rename Selected Artboards
- Find and Replace Layers/Artboards Name

What’s cool about this plugin is that you can change the name tags and add different keywords to your layer/artboard name, like layer width, height, number sequence etc.

Naming is very important when it comes to symbols. You must have the proper naming – otherwise, it will be very hard to override the content because you will spend a lot of time wondering “What is this field about?!”.
It is also very helpful when working with other people. Let’s say my friend has created 100 symbols, but she is a beginner and doesn’t know how to do it right. Then, of course, you should tell her how to do it in the best way, but either way – you have to fix it. Rename it will help you 😇

2. Symbol Instance Locator
When I remove unnecessary symbols, it turns out that there are symbols that I don’t recognise 🤔 But when I try to delete them, Sketch asks me: “Do you really want to delete this Symbol?”. Then I know that I’ve missed something and the symbol I’m trying to remove exists somewhere on other pages, oops… But where? 😱
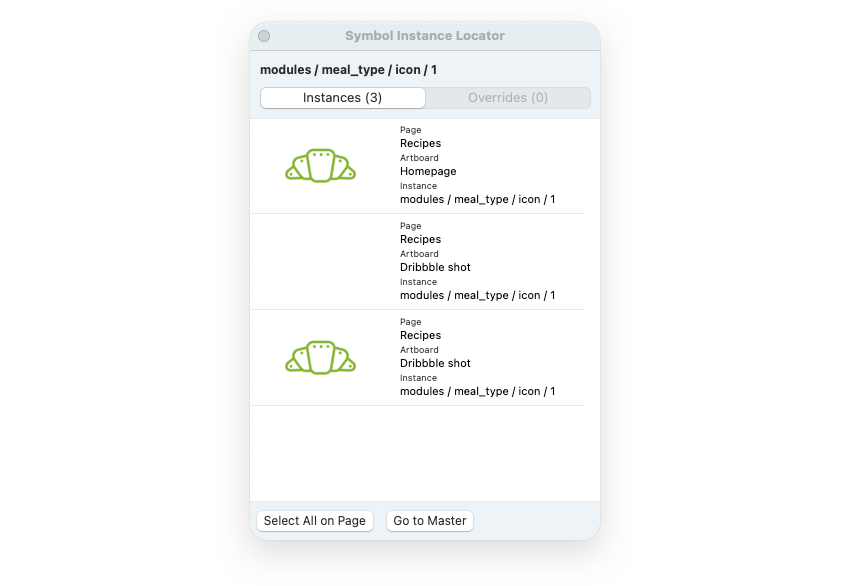
Select the symbol that you don’t know how to find and choose Plugins > Symbol Instance Locator > Symbol Instance Locator. You will see a popup with detailed information:

Now you know where to find the selected symbol. After clicking one of the rows you will be automatically redirected to the proper page.
Have another look at the screenshot above. You are probably wondering why is there one row without a symbol image? That’s because the layer is hidden. Note that this plugin will also search within overrides 🤩
You can also select all symbols on a page with only one click!
Pro-user tip
If you use this plugin very often you will be satisfied with a shortcut – select symbol and click ⌥⇧⌘L on the keyboard ❤️

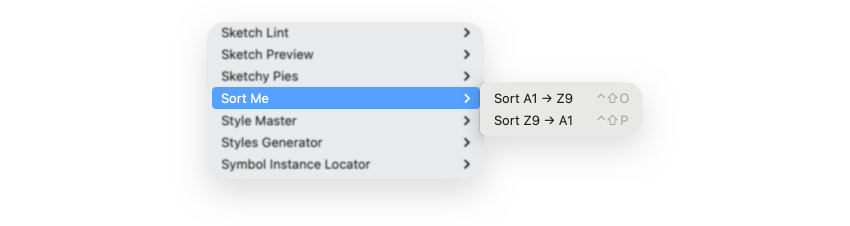
3. Sort me
If your layers are named nicely, but you are annoyed with their order, you can quickly change that with Sort me. This plugin has two simple options: ascending and descending.

If you need to fix the order of your items very fast – just select the necessary layers and use the shortcuts: ⌃⇧O and ⌃⇧P.
Looks nice, doesn’t it? 😍

4. Symbol Organizer
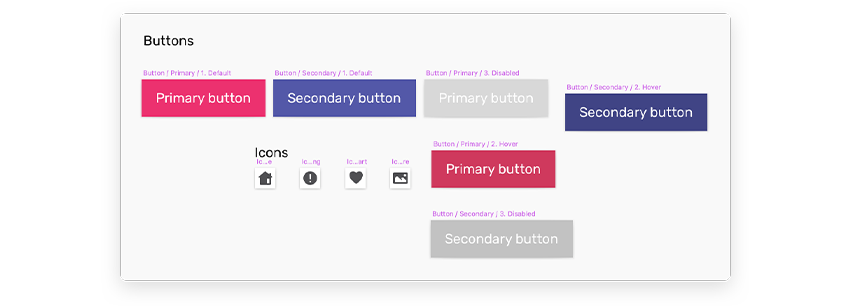
This plugin is a game changer! When you create a new symbol it’s automatically added to the Symbols page. After a few minutes of work, it turns out that your symbol page looks like this:

Even if you have distributed some layers horizontally there still would be a mess: symbols are arranged in a disordered way by default. Just wait till you see how Symbol Organizer changes the game for good!
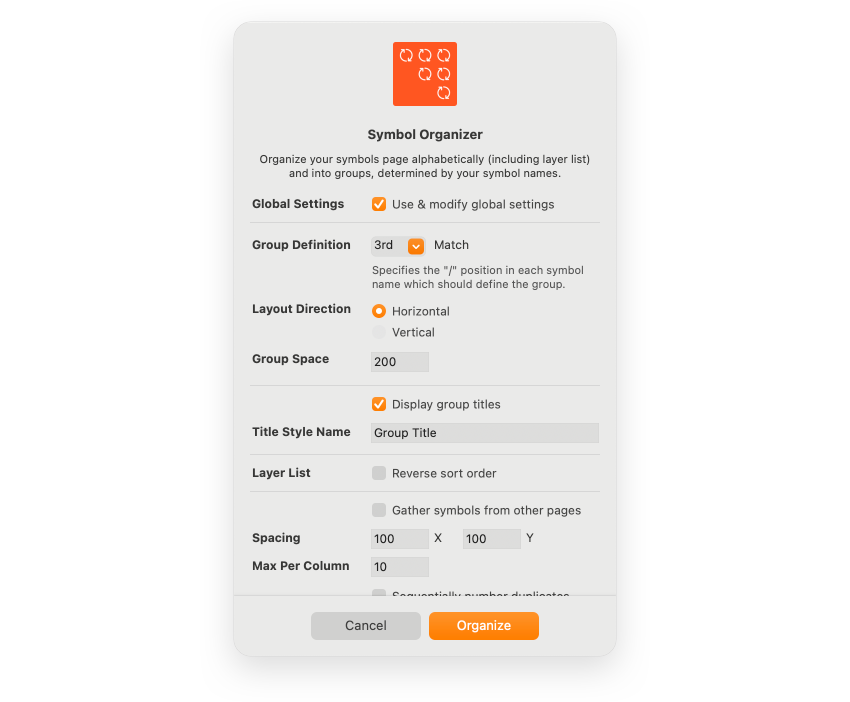
But first, you need to configure it. Don’t worry, it won’t take long.

As you can see, there are a lot of options, but thanks to that you can customise your symbols in the most convenient way just for you. You can choose the spacing between symbols or between groups. You can add group titles and even choose the text style you want to use there!
Once you’re done with customizing your settings, just click Organize and check your perfect symbols page 😊

Everything looks nice and clear and all it took was one click!

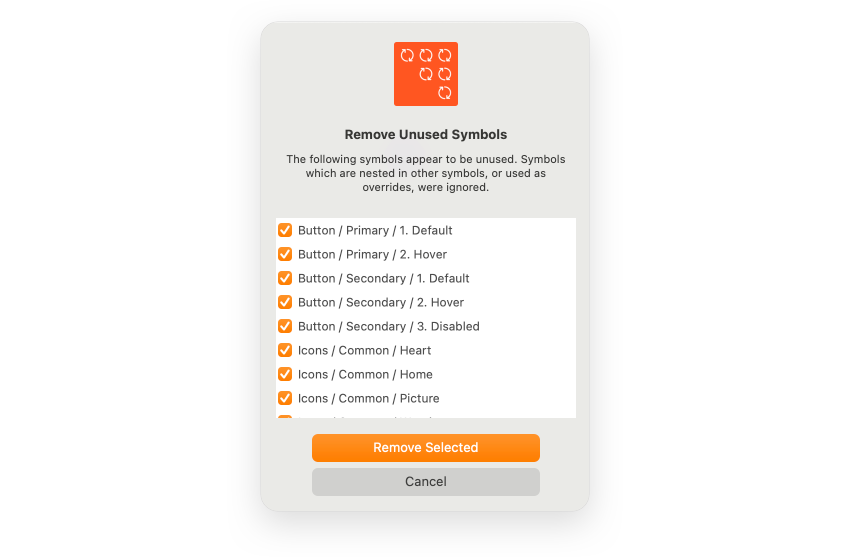
The plugin has one more option – you can Remove unused symbols. If you want to keep your file clean it’s a must-have! Unused symbols make your file cluttered. Of course, you can do it manually, but this plugin shows a list of symbols that will be removed, thus making your work so much simpler.

5. Merge Duplicate
Very often when you copy a symbol it turns out that you’ve just created another symbol whatsoever. But the name and design are still the same. Everything is the same, so the first thought is to remove the copy.
Oh, wait… You can’t do it because this symbol’s instances will be unlinked 🤬
This is a perfect case for Merge Duplicate.
This plugin has many options to choose from. You can:
- Merge symbols, layer styles, text styles with the same name;
- Merge selected symbols;
- Merge layer styles, text styles, colour variables from the list;
- Merge similar layer styles, text styles, colour variables;
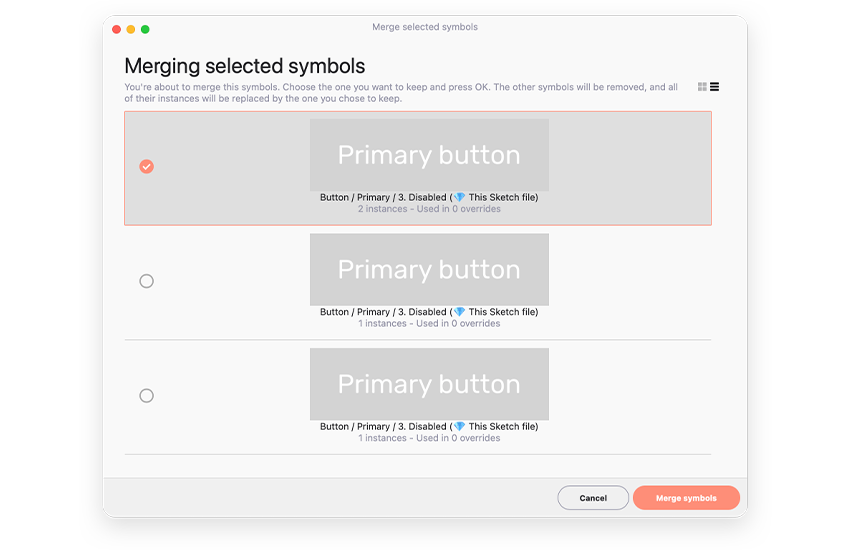
See how it works: I select 3 identical symbols. Then I go to Plugins > Merge duplicate > Symbols > Merge selected symbols.

You can see how many instances you have in the file and choose the symbol you want to keep. The other symbols will be removed and all of their instances will be automatically replaced by the symbol you chose to keep.
If you have a lot of duplicated symbols there is a mess in the file and we want to avoid id. What’s worse, the file will be inconsistent because once you use the first copy, another one the second copy etc. It’s hard to use a file with so many duplicates and that’s why Merge Duplicates is perfect to organise your file!

6. Automate
Symbols and artboards are not the only pages where the mess begins. When you are working on the different versions of a project, you create many text and layer styles. At some point, you find that you have a lot of styles that you don’t use.
Automate is a powerful plugin that has many options to speed up your work with layers, symbols, libraries, styles, texts etc.
Want to remove an unused layer or text style?
Want to replace layer or text style?
Want to replace a symbol?
Want to select layers by layer style or text style?
Want to change local symbols to library symbols?
Want to replace font?
Want to create a color guide?
Want to create a style guide?
Want to create a typography guide?
Automate has it all and much more!
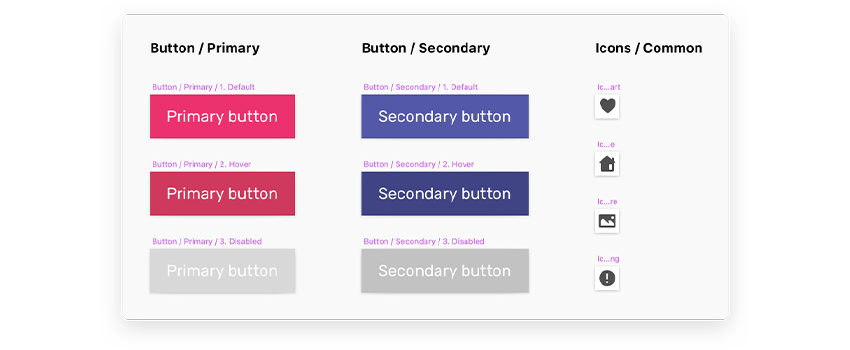
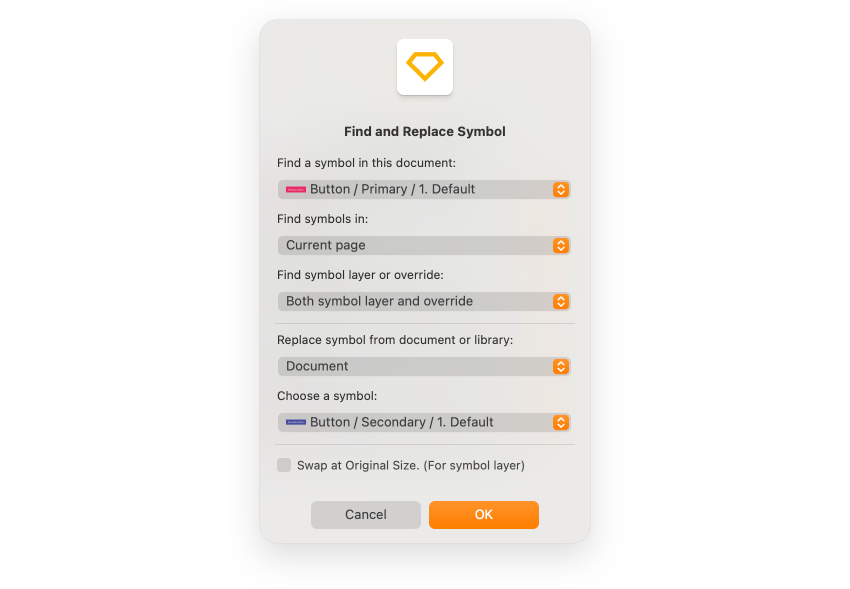
Let’s imagine you’ve used the primary button instead of the secondary button on the current page. It’s not a big deal if you have only one button, but what if you have 100? 😱 You can use Plugins > Automate > Symbol > Find and Replace Symbol.

It’s very intuitive: choose a symbol you want to change and where to change it (Selected layers / Child layers of selected layer / Current page / Document). You can also decide if you want to change only symbol layers or overrides or both. Click “OK” and that’s it!
Remember – if you want to do something that would normally take a looong time – check the Automate first. There is a big chance you will find the function you need 💁♀️
If you can automate your work – just do it!
As you can see, these 6 plugins we use in our UX design firm on a daily basis can significantly boost your productivity at work and help you deliver better-organised files in no time! Of course, there are many more other solutions you may know, love, and use every day, but these ones are my personal favourites.